You are here
30)nginx+fancy实现漂亮的索引目录
前言
nginx不仅仅作为web站点使用,也可以当做一个文件共享的使用,索引目录列表提供用户下载文件,apache的index功能很强大也很漂亮.咱们使用的nginx,说下nginx索引目录(nginx内置索引目录点我),他自带的功能很简单,而且不好看,如何做一个漂亮的索引列表.接下来看.
安装环境
系统:centos 6.3nginx:1.4.2
fancy: http://wiki.nginx.org/NgxFancyIndex
下载安装fancy
# wget http://gitorious.org/ngx-fancyindex/ngx-fancyindex/archive-tarball/master # tar -xzvf master # wget http://nginx.org/download/nginx-1.4.2.tar.gz # tar -xzvf nginx-1.4.2.tar.gz # cd nginx-1.4.2 # ./configure --prefix=/usr/local/nginx-1.4.2 --add-module=../ngx-fancyindex-ngx-fancyindex # make # make install
fancy索引配置
server {
listen 80;
server_name test.ttlsa.com;
access_log /data/logs/nginx/test.ttlsa.com.access.log main;
index index.html index.php index.html;
root /data/site/test.ttlsa.com;
location / {
}
location ~ ^/2589(/.*)
{
fancyindex on;
fancyindex_exact_size off;
fancyindex_localtime on;
fancyindex_footer "myfooter.shtml";
}
}
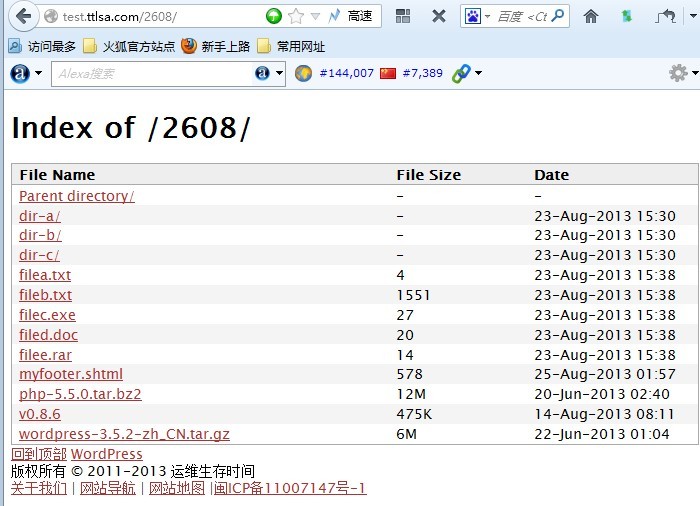
看看nginx加了fancy的效果,如下图.
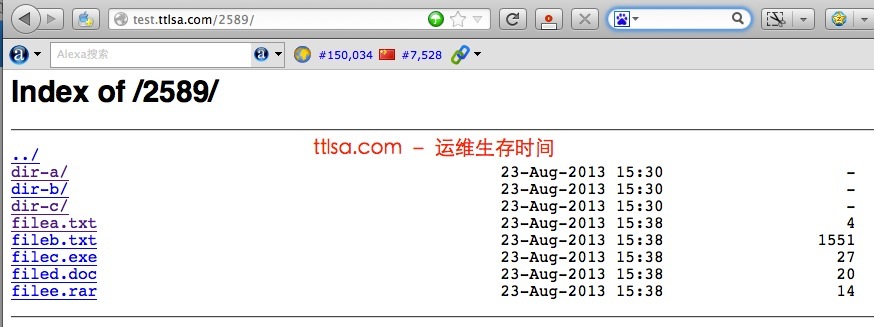
对比一下nginx内置的index效果(上篇文章贴过来的图),如下
参数解释:
fancyindex on:开启fancy索引
fancyindex_exact_size off:不使用精确的大小,使用四舍五入,1.9M会显示为2M这样.如果开启的话,单位为字节
fancyindex_localtime on:使用本地时间
fancyindex_footer “myfooter.shtml”:把当前路径下的myfooter.shtml内容作为底部.文件不存在底部会出现404
myfooter.shtml内容如下:
<!-- footer START --> <div id="footer"> <a id="gotop" href="#" onclick="MGJS.goTop();return false;">回到顶部</a> <a id="powered" href="http://wordpress.org/">WordPress</a> <div id="copyright"> 版权所有 © 2011-2013 运维生存时间 </div> <div id="themeinfo"> <a href="http://www.ttlsa.com/about/">关于我们</a> | <a href="http://www.ttlsa.com/sitemap.html">网站导航</a> | <a href="http://www.ttlsa.com/sitemap.xml">网站地图</a> |<a rel="nofollow" href="http://www.miibeian.gov.cn/">闽ICP备11007147号-1</a> </div> </div> <!-- footer END -->
fancy指令使用:
fancyindex
语法: *fancyindex* [*on* | *off*]
默认值: fancyindex off
配置块: http, server, location
描述: 开启/关闭目录索引功能
fancyindex_css_href
语法: *fancyindex_css_href uri*
默认值: fancyindex_css_href “”
配置块: http, server, location
描述: 外置css路径,这个css将会替代掉现有的css样式。如果你会css,那你可以把索引列表做得更加漂亮.咱们ttlsa没有网页设计师,所以只能用自带的了^^
fancyindex_exact_size
语法: *fancyindex_exact_size* [*on* | *off*]
默认值: fancyindex_exact_size on
配置块: http, server, location
描述: 定义如何显示文件的大小,默认是on,on:文件大小使用精确值,单位为字节.off:单位为KB,MB,GB,如果含有小数点,将会四舍五入。例如1.9MB,将会显示为2MB。
fancyindex_footer
语法: *fancyindex_footer path*
默认值: fancyindex_footer “”
配置块: http, server, location
描述: 指定哪个文件嵌入到索引页面的底部,效果请看本文的第一张图片
fancyindex_header
语法: *fancyindex_header path*
默认值: fancyindex_header “”
配置块: http, server, location
描述: 指定哪个文件嵌入到索引页面的头部.用法和fancyindex_footer类似
fancyindex_ignore
语法: *fancyindex_ignore string1 [string2 [… stringN]]*
默认值: No default.
配置块: http, server, location
描述: 哪些文件/目录隐藏掉,如果你的nginx支持正则,那么可以使用正则表达式来过滤
例如我想隐藏dir打头的文件或目录以及文件filea.txt,配置如下:
fancyindex_ignore “dir*” “filea.txt”
效果如下:
对比图:
fancyindex_localtime
语法: *fancyindex_localtime* [*on* | *off*]
默认值: fancyindex_localtime off
配置块: http, server, location
Description: 使用当地时间显示文件的创建时间,默认是off(GMT时间)
转载注明出处:http://www.ttlsa.com/html/2608.html
版权说明
文章标题: nginx+fancy实现漂亮的索引目录本文地址: http://www.ttlsa.com/nginx/nginx-module-ngx-fancyindex/
除非注明,博客文章均为"运维生存时间"原创,转载请标明本文地址
交流群:①群39514058(满)、②群6690706(满)、③群168085569(新)