You are here
Jquery给HTML元素绑定按键事件-回车事件
星期五, 2017-07-14 11:24 — adminshiping1
在做网页的时候,有时是需要js来判断用户的按键来进行操作对应的功能。
本实例已加载jQuery.js
1、全局判断按键(按回车)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2、给某个元素(按回车)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
这里的13对应的键就是回车键。
以下是组合按键的应用:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
以下是单个按键对应的数字,建议使用keyup,keypress在某些浏览器不生效:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
JavaScript中 有3个事件句柄在对应键盘的输入状态:keydown、keypress和keyup。
分别对应的意思是:按键被按下(按下按键但还没有抬起)、点击按键(按下并抬起按键)、按键抬起(按键抬起之后)
按键的分类:
按键可以分为“实键”和“虚键”
实键可以理解为我们能够看到并打印出来的按键,如字母“A”、数字“1”、字符“?”等等
虚键就是那些无法打印出来起到控制作用的按键,如“Ctrl”、“Alt”、“Shift”、“方向键”等等
IE在处理虚键时有个特例:虚键不会产生keypress事件,必须使用keydown或keyup来捕获
按键码和字符码
按键码是计算机用来识别不同按键的编码,每一个按键都有按键码
字符码是可被打印的实键特有的,对应了键盘上显示的字符
按键码可以使用String.fromCharCode()转换为字符码
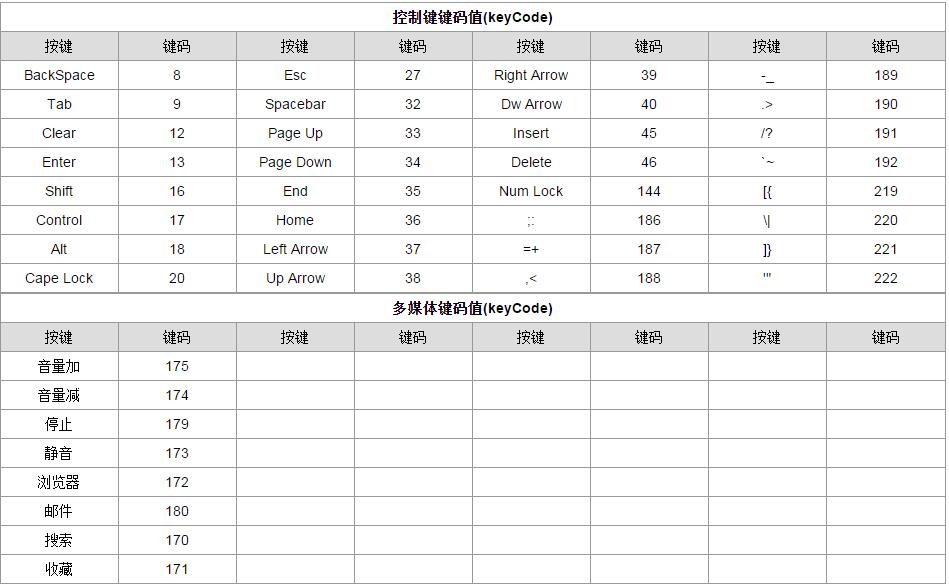
按键码和和字符码的对应表可以在本文最后找到。
获取实键
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
稍微解释下
1. e为Firefox等标准浏览器支持的JS隐藏变量,表示一个“事件”;IE系列中没有“e”,而是用window.event来表示“事件”;所以var e = e || window.event;就表示:获取当前正在发生的事件。
2. e.keyCode、e.which、e.charCode都代表获取按键码,但不同的浏览器支持不同的写法
获取虚键
- 1
- 2
- 3
- 4
- 5
- 6
字母和数字键的键码值(keyCode)



- 顶
- 踩
普通分类:
