You are here
swipe 手机 滑动 滚动 幻灯片 焦点图 这个插件基本上是手机通用的 有大用

我自己亲自做的
(一)在手机站苏州服装学校上可以看到
(二)见示例 swipe.zip 这个示例是根据下面的 的网址下载来的
的网址下载来的
2015年1月7日更新:该插件存在些许不足,更多解决方案请戳《Swiper slider 具有硬件加速的移动端触摸滑块插件》。
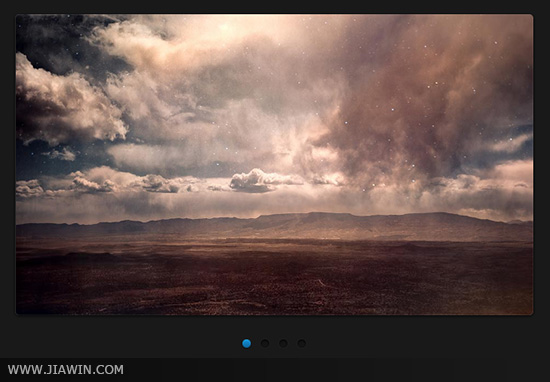
想必做移动前端的同学经常会接到这样子的一个需求,就是在移动设备页面上的banner图能够用手指触摸左右或上下的滑动切换,这在移动设备是个很常见的一个效果,其用户体验远甚于点击一个按钮区域,通过手指的触摸操作也是移动设备的中一个特性,我们必须专业化的处理,哈哈。其实实现原理很简单,但平常中自己开发不是很方便。
今天就为大家带来这样子的一个轻量级js触摸滑动类库 – Swipe JS。这是一个非常小的一个javascript类库,但他的功能却不简单,它可以用来展示web页面上的任何内容,支持精确的触摸移动操作,而且还可以设置自动播放、等比例缩放等等实用性的功能。


用手机浏览才能体验到触摸滑动的效果哦!
Swipe函数介绍
下面就为大家介绍下Swipe JS的使用方法,Swipe有以下几个参数:
startSlide: 4, //起始图片切换的索引位置
auto: 3000, //设置自动切换时间,单位毫秒
continuous: true, //无限循环的图片切换效果
disableScroll: true, //阻止由于触摸而滚动屏幕
stopPropagation: false, //停止滑动事件
callback: function(index, element) {}, //回调函数,切换时触发
transitionEnd: function(index, element) {} //回调函数,切换结束调用该函数。除此之外,还有一些比较使用的API方法,例如:
prev():上一页
next():下一页
getPos():获取当前页的索引
getNumSlides():获取所有项的个数
slide(index, duration):滑动方法
Swipe使用方法
了解基本函数方法后,我们就来看看使用方法。
首先是HTML结构:
<div id="slider" class="swipe">
<div class="swipe-wrap">
<div></div>
<div></div>
<div></div>
</div>
</div>然后是样式代码:
.swipe {
overflow: hidden;
visibility: hidden;
position: relative;
}
.swipe-wrap {
overflow: hidden;
position: relative;
}
.swipe-wrap > figure {
float: left;
width: 100%;
position: relative;
}最后设置JS绑定以及参数设置:
var slider = Swipe(document.getElementById('slider'), {
…………
…………
});在这里只要把上面介绍的函数参数写在里面,就可以实现相对应的功能。
最后我们也可以给滑动切换添加上下按钮:
<button onclick="slider.prev()">prev</button> <button onclick="slider.next()">next</button>
见红色部分 slider.prev() 对应 var slider = Swipe(document.getElementById('slider'), {....
到这里我们已经完成了图片滑动的效果了,是不是非常的方便快捷呢?赶紧动手试试看吧。
如果你有类似的优秀js类库,不妨和我们一起分享,让我们进步的更快。
Swipe 官网:http://bradbirdsall.com/
2015年1月7日更新:该插件存在些许不足,更多解决方案请戳《Swiper slider 具有硬件加速的移动端触摸滑块插件》。
来自 http://www.jiawin.com/swipe-mobile-touch-slider
| 附件 | 大小 |
|---|---|
| 199.33 KB |
