不管我们写代码的时候如何小心,都不可能完全避免程序中出现bug,这个时侯就需要我们在调试的时候找出错误,修改代码。
Javascript是一门灵活的语言,灵活的语法和它解释执行的特性,使得Javascript中的错误更加难以被察觉,当我们在运行是发现错误后,就要在浏览器中对Javascript进行调试了,目前市场上用户数量最大的浏览器IE自然也具备了调试Javascript的功能,让我们来看看吧!
IE 开发人员工具
IE 浏览器是我们Javascript程序的宿主,负责解释并执行Javascript代码。
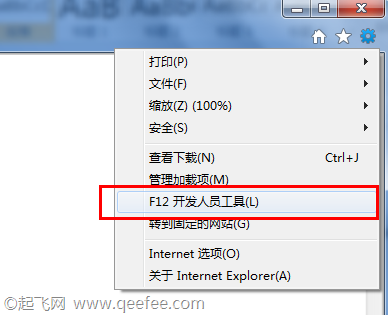
新版本的IE 浏览器已经集成了开发人员工具,你可以在工具菜单中找到。IE9 及以上版本,如下图:

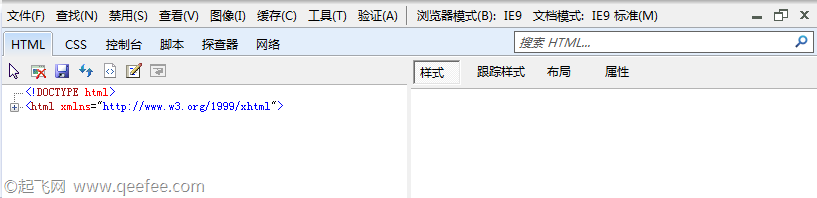
另外,还可以使用快捷键 F12 打开开发人员工具。打开后的工具窗口如下图:

这个工具窗口是附加在IE窗口中的,你可以通过右侧的三个按钮来最小化、打开独立窗口或关闭它。
这里需要特别说明一下,在IE6中是没有这个工具的,你需要单独的下载IE Developer Toolbar,然后才能使用;以后的版本都已经集成了,如果需要调试代码,按一下F12唤出调试窗口吧。
调试Javascript代码
为了演示Javascript的调试功能,我做了一个这样的页面,代码很简单:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>调试页面</title> <script type="text/javascript"> function btn_click() { var a = 1; var b = "2"; var c = a + b; alert(c); } </script> </head> <body> <input type="button" value="确定" onclick="btn_click()" /> </body> </html>当我们点击页面中的“确定”按钮的时候,执行btn_click()方法。这个时侯,页面弹出c的值:

我们希望得到的值是3,但这里弹出的是12,很显然这不是我们想要的结果(看出错误在哪里了吗?b定义的值是字符串"2",在和a相加的时候,a被默认转换为字符串类型了,a+b就成了两个字符串相加,结果当然是"12")。
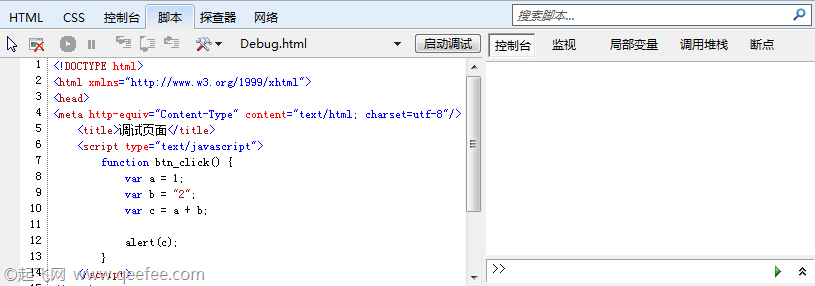
假设我们不知道原因,现在就需要对这一小段代码进行调试了。按下F12键,打开开发人员工具,点击“脚本”选项卡:

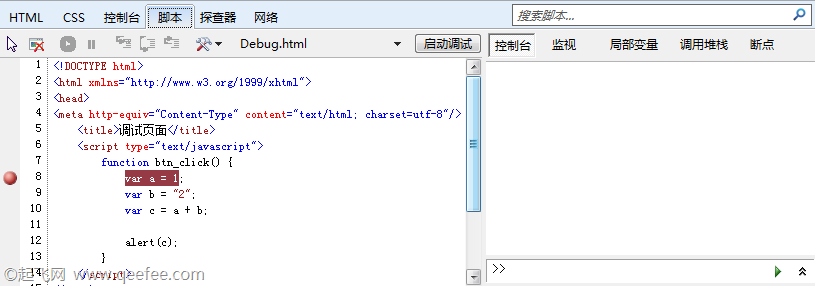
我们在btn_click()方法中加入断点,怎么加呢?可以用鼠标点击某一行代码的开头位置加入断点,也可以将光标放到某一行,按下F9添加断点。

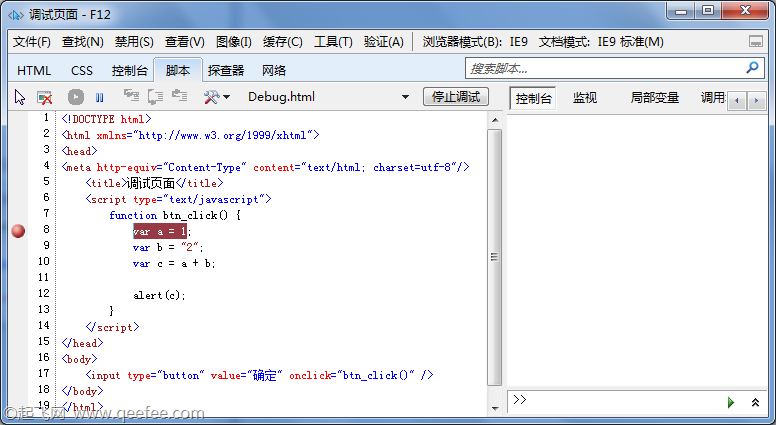
加入断点之后,点击“启动调试”按钮,这个时候开发人员工具窗口会脱离IE,打开一个对的调试窗口,并进入调试模式:

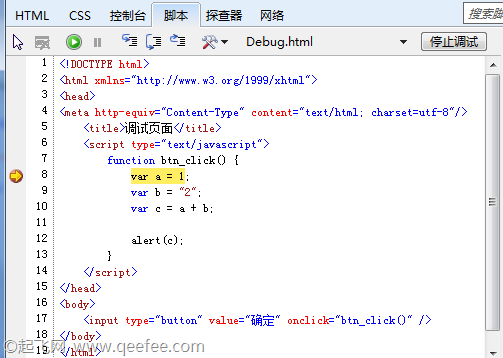
我们点击一下“确定”按钮,这个时侯开发人员工具就能捕获到断点了:

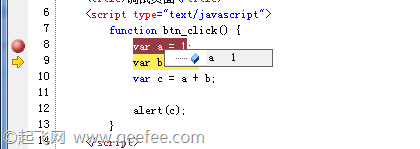
我们打了断点的这一行变成了黄色,说明代码整运行到这一行,如果要执行本行代码,按F10或F11:

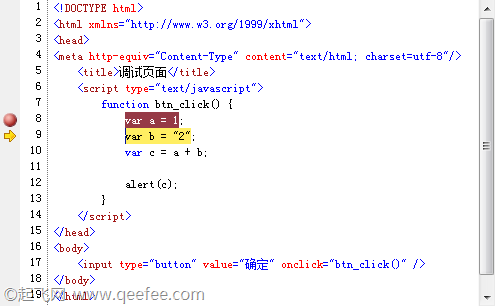
我们按下F10以后,代码执行到下一行,这个时侯,a已经被定义和赋值,我们可以查看一下a的值:将鼠标放在变量a上面,就会看到a当前的值:

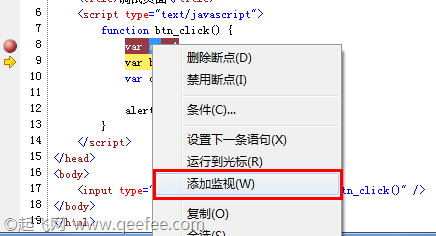
这只是临时查看的办法,如果要监视变量值的变化,总是挪动鼠标可不方便,我们可以选中变量 a ,在变量 a 上面点击鼠标右键,选择“添加监视”,如下图:

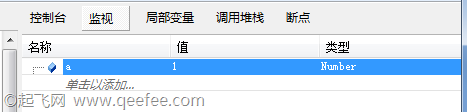
这个时侯右侧的监视窗口中就已经添加了对变量 a 的监视:

监视表格中列出了标量的名称、值和类型。
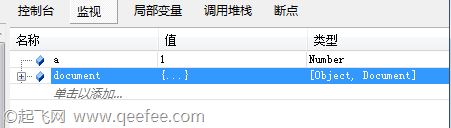
除了这种添加监视的方法之外,我们还可以直接在监视表格的下面,有一个行“单击以添加...”的文字,我们点击以后可以添加我们任何想要监视的对象。如果我们要监视document对象,在里面输入document,然后按回车键:

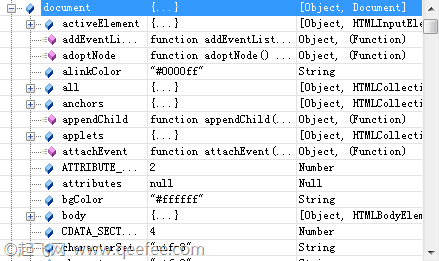
这样就添加了对document对象的监视,由于这个对象包含了很多的属性和方法,所以前面有一个加号图标,点击这个图标,可以展开document的属性和方法,方便我们对对象的监视。

在这里,我们可以使用快捷键进行操作,常用的快捷键如下:
F9:添加/移除 断点
F10:逐过程,即跳过该语句中的方法、表达式等
F11:逐语句调试,即单步调试,会跳入方法、表达式,进行逐语句的跟踪调试
执行Javascript语句
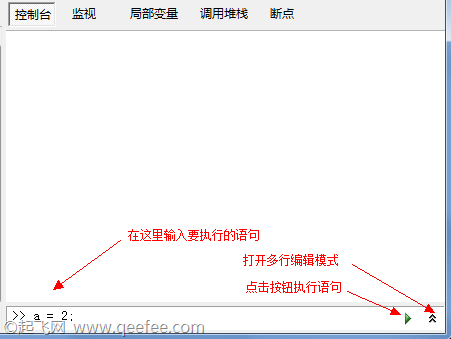
在调试的过程中,我们是不能够编辑Javascript代码的,如果我们需要即时运行某一句Javascript代码,我们可以在控制台中输入代码,并执行:

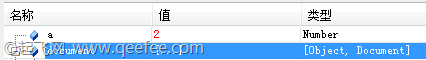
我们执行a = 2; 这行语句,然后转到监视窗口中,这个时侯 a 的值已经变成 2 了:

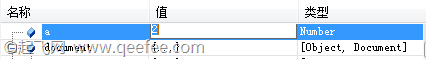
另外一种改变变量值的方法是在监视窗口值直接编辑:双击 a 变量的值对应的单元格可以对它进行编辑:

如果要结束调试,点击“停止调试”按钮就可以了。
本篇内容介绍了如何在IE中调试Javascript代码,在后续的内容中,我还将介绍如何在Visual Studio 中调试Javascript,以及如何在Chrome中调试Javascript,敬请关注!

