You are here
小强的HTML5移动开发之路(37)——jqMobi快速入门

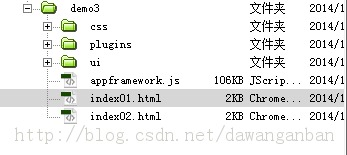
在《小强的HTML5移动开发之路(33)—— jqMobi基础》中我们了解了什么是jqMobi,并从官方下载了jqMobi开发包,下载后解压目录如下:
拷贝上面的/css目录、/plugins目录、/ui目录、/appframework.js文件,如下图所示。
如果需要也可以拷贝index.html,然后自己修改,比如上面我的index01.html和index02.html
接下来引入css与js文件
- <link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
- <link href="css/icons.css" rel="stylesheet" type="text/css"/>
- <script src="appframework.js" type="text/javascript"></script>
- <script src="ui/appframework.ui.js" type="text/javascript"></script>
index01.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>jqMobi</title>
- <link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
- <link href="css/icons.css" rel="stylesheet" type="text/css"/>
- <script src="appframework.js" type="text/javascript"></script>
- <script src="ui/appframework.ui.js" type="text/javascript"></script>
- </head>
- <body>
- <div id="afui">
- <div id="content">
- <div id="home" title="首页" class="panel" selected="true"
- data-footer="custom_footer">
- </div>
- <div id="about" title="关于我们" class="panel"
- data-footer="custom_footer">
- </div>
- <header id="custom_header">
- <h1>首页</h1>
- </header>
- <footer id="custom_footer">
- <a href='#home' class='icon home'>首页</a>
- <a href='#about' class='icon info'>关于我们</a>
- </footer>
- </div>
- </div>
- </body>
- </html>
1、UI container
- <div id="afui">
- 这里面是写的内容
- </div>
- <div id="afui">
- <span style="white-space:pre"> </span><div id="content">
- <span style="white-space:pre"> </span><!-- this is where your panels will go -->
- <span style="white-space:pre"> </span>这里写的是 panel
- <span style="white-space:pre"> </span></div>
- </div>
- <div id="afui">
- <span style="white-space:pre"> </span><div id="content">
- <span style="white-space:pre"> </span><div id="main" title="Welcome" class="panel" selected="true">
- <span style="white-space:pre"> </span>在这个里面写我们的对应内容
- <span style="white-space:pre"> </span></div>
- <span style="white-space:pre"> </span></div>
- </div>
(1)每个panel单独的header与footer
(2)公用的header和footer可以在多个panel中调用
- <div id="afui">
- <span style="white-space:pre"> </span><div id="content">
- <span style="white-space:pre"> </span><div id="main" title="Welcome" class="panel" selected="true">
- <span style="white-space:pre"> </span><header>
- <span style="white-space:pre"> </span><h1>Welcome</h1>
- <span style="white-space:pre"> </span><a class="button" style="float:right;" class="icon home"></a>
- <span style="white-space:pre"> </span></header>
- <span style="white-space:pre"> </span>对应页面的内容
- <span style="white-space:pre"> </span><footer>
- <span style="white-space:pre"> </span><a href='#about' class='icon info'>About</a>
- <span style="white-space:pre"> </span></footer>
- <span style="white-space:pre"> </span></div>
- <span style="white-space:pre"> </span></div>
- </div>
(3)另一种方法
- <div id="afui">
- <span style="white-space:pre"> </span><div id="content">
- <span style="white-space:pre"> </span><div id="main" title="Welcome" class="panel" selected="true" data-footer="custom_footer"
- <span style="white-space:pre"> </span>data-header="custom_header">
- <span style="white-space:pre"> </span>对应页面的内容
- <span style="white-space:pre"> </span></div>
- <span style="white-space:pre"> </span><header id="custom_header">
- <span style="white-space:pre"> </span><h1>Welcome</h1>
- <span style="white-space:pre"> </span><a class="button" style="float:right;" class="icon home"></a>
- <span style="white-space:pre"> </span></header>
- <span style="white-space:pre"> </span><footer id="custom_footer">
- <span style="white-space:pre"> </span><a href='#about' class='icon info'>About</a>
- <span style="white-space:pre"> </span></footer>
- <span style="white-space:pre"> </span></div>
- </div>
- <div id="header">
- <!-- any additional HTML you want can go here -->
- <a onclick="$.ui.toggleSideMenu();" class="button">Toggle Side Menu</a>
- </div>
- <div id="content">
- <!-- this is where your panels will go -->
- <div id="main" title="Welcome" class="panel" selected="true">
- 内容
- </div>
- <div id="about" title="About" class="panel" data-nav="second_nav">
- <!-- by setting data-nav the "second_nav" will be shown on this panel -->
- </div>
- </div>
- //底部
- <div id="navbar">
- <a target="#welcome" class="icon home">Home</a>
- </div>
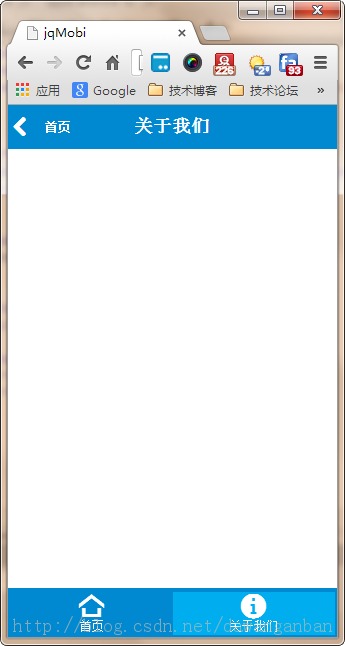
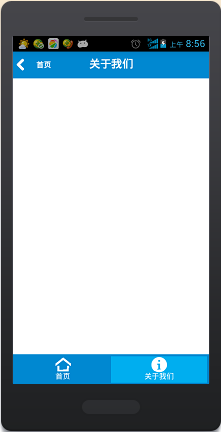
运行效果
来自 http://blog.csdn.net/dawanganban/article/details/18697631
普通分类: