Ghost是什么
这里的Ghost是一个基于Node.js的博客系统,已经非常流行,其更加关注于如何去写作。Ghost的编辑器使用Markdown语法,可以进入markdown语法说明了解markdown。
Ghost官网在这里,貌似已经被防火墙认证了。不过大部分资源可以在github中找到,若感兴趣,请移步Ghost@Github。
若要下载Ghost,一种方法是clone其在github中的代码,另外一种可以到Download Ghost 0.4.2下载0.4.2版本。
将Ghost打造成本地APP的思路
这里是指windows平台,linux和其他平台笔者未做尝试,想来是可以的。
其实很简单,安装配置好Ghost后将其加入系统服务以开机启动,使用chrome浏览器的“创建应用快捷方式”将其放在桌面即可。
如果要拥有一个本地的不错的mardown笔记本,这是一个不错的选择。
安装Ghost
安装sqlite3
Ghost默认使用sqlite3存储数据,如果您还没有安装sqlite3,请移步download sqlite下载dll和exe文件,并将其加入系统Path范围之内。
安装Nodejs
请移步Download Nodejs下载windows版本并安装,安装后将其加入系统Path。要注意的是,安装文件中已经包含的较新版本的npm。
安装Ghost
笔者在Download Ghost 0.4.2处下载的0.4.2版本Ghost-0.4.2.zip。将其解压,例如解压到G:/Ghost-0.4.2。 进入G:/Ghost-0.4.2。下面的步骤参考自Ghost@Github:
首先安装依赖:
npm install --production
笔者遇到这样一个错误:
npm http GET https://registry.npmjs.org/grunt-contrib-jshint
npm ERR! not found: git
npm ERR!
npm ERR! Failed using git.
npm ERR! This is most likely not a problem with npm itself.
npm ERR! Please check if you have git installed and in your PATH.
错误原因是没找到git程序,解决方法是在Download Git下载windows版本的git,将git.exe所在目录加入path就解决了 ( 应该是要安装它吧 )。
如果没什么问题的话,就可以运行了:
npm start
打开浏览器,访问http://127.0.0.1:2368/ghost,输入用户名、邮箱、密码,注册成功后就可以使用Ghost博客了。
笔者在使用Firefox29初次访问的时候出现了没有字体图标的问题,使用firebug发现获取/ghost/fonts/icons.woff以及另外一个字体文件时是响应为404,不过这个错误在重新启动Firefox进行访问时候就消失了。
后台相当简洁易用,这里就不上图了。
配置Ghost使其仅供本地访问
进入G:/Ghost-0.4.2,打开config.js,将development: {}和production:{}中的url更改为http://127.0.0.1:2368。
配置为系统服务
配置系统服务的常见方法是以管理员身份使用sc命令,例如这里要添加其为服务可以:
sc create ghost-blog binpath= "node G:\Ghost-0.4.2\index.js"
运行services.msc,可以找到ghost-blog服务。
不过,我在启动该服务的时候出现了这么个错误:
服务没有响应控制功能。
好吧,笔者懒得去解决这个问题,下载了NSSM工具。
首先关掉services.msc窗口,执行以下命令卸载服务:
sc delete ghost-blog
(注意,一定要先关闭services.msc窗口,否则会出现“指定的服务已标记为删除。”这一提示信息,意思是系统会帮你删除的,但是现在还在;这样的话下面的命令就会出现错误)。
以管理员身份运行以下命令:
nssm install ghost-blog node G:\Ghost-0.4.2\index.js
好了,服务安装完毕,默认情况下是开机启动。
生成本地快捷方式
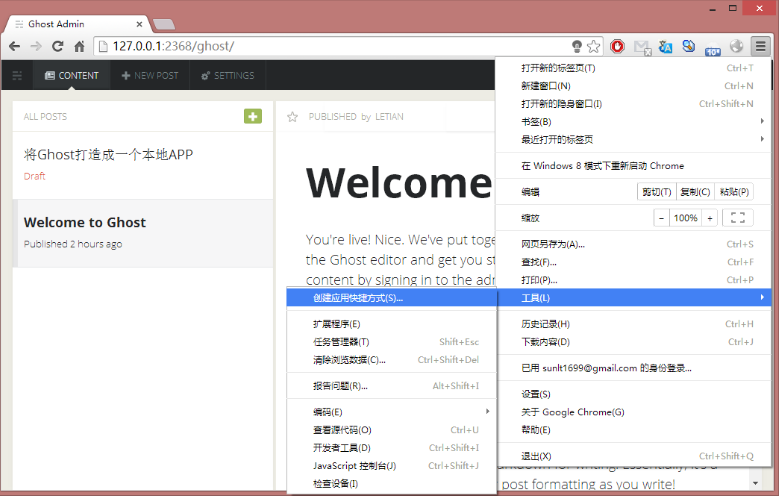
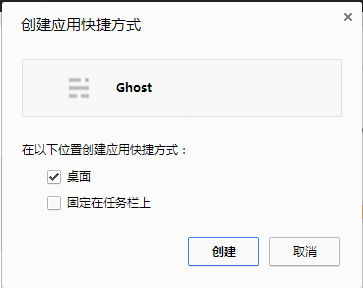
如上所示,使用谷歌浏览器访问http://127.0.0.1:2368/ghost/,然后在工具中选择创建应用快捷方式,生成本地桌面快捷方式。

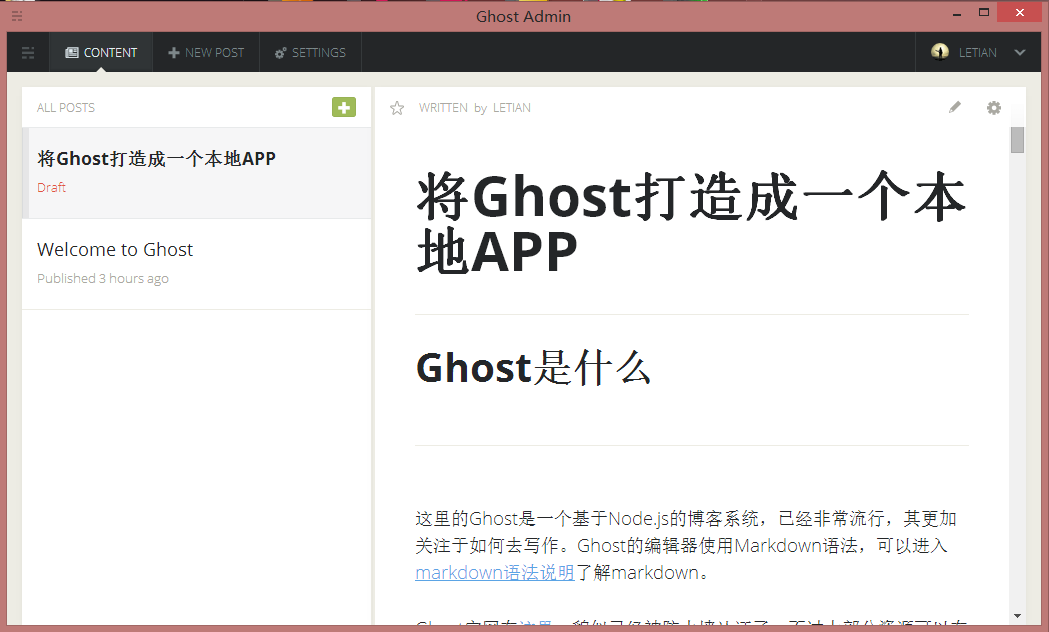
打开桌面快捷方式,效果如下:
其他
npm start 命令
原型是:
npm start <name>
官方介绍如下:
This runs a package's "start" script, if one was provided.
可以在G:/Ghost-0.4.2/package.json中找到:
"scripts": {
"start": "node index",
"test": "./node_modules/.bin/grunt validate --verbose"
},
所以要运行Ghost,也可以执行以下命令:
node index.js
或者
node index
更换主题
将主题解压到G:/Ghost-0.4.2/content/themes目录,登陆后台在“SETTINGS”下设置。
如何为文章添加图片
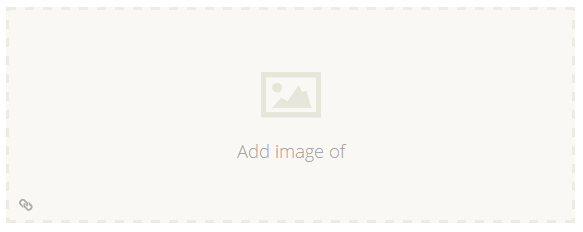
在编辑器中输入![](),预览窗口中会出现添加图片的窗口:
可以拖拽上传、选择文件进行上传、或者指定网络图片。
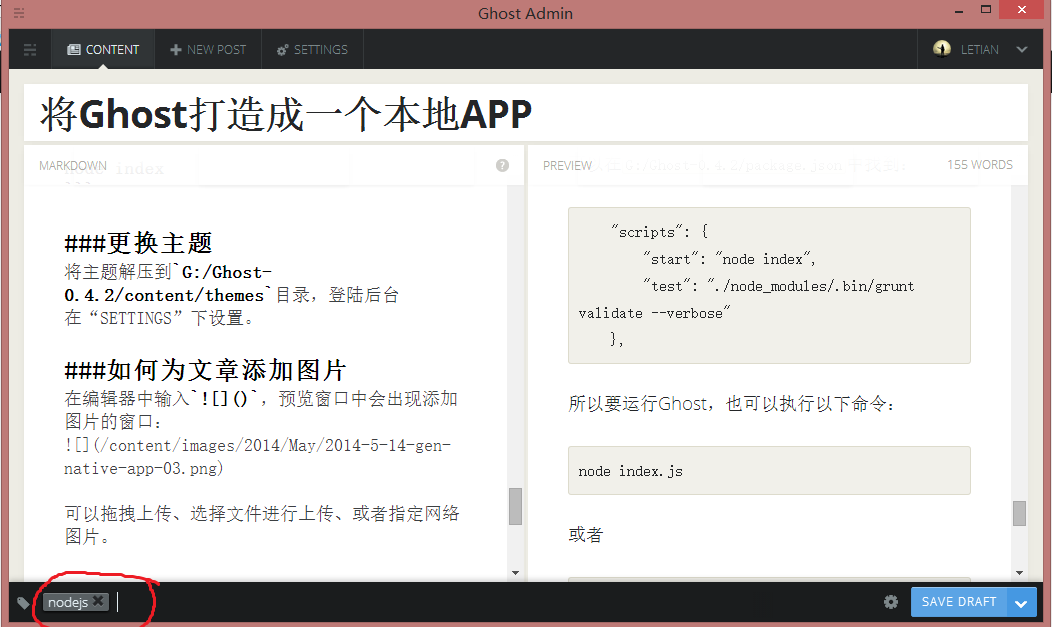
为文章添加标签
目前是无法为文章添加分类的,但是可以添加标签,在编辑器的右下角能找到输入框用来添加标签,标签之间用,分割。
导入导出数据
访问http://127.0.0.1:2368/ghost/debug/有相关选项。
对Ghost的使用感受
Ghost是一个很令人满意的博客系统,而且是基于nodejs这个新的平台开发,也符合潮流。如果后台CONTENT标签可以由两栏变成三栏,左栏是分类列表,中栏是分类下的文章列表,右栏是文章内容,会更符合笔者本人的需求。

