为什么碰到表格我都想记录一下,:) 这次是关于表格边框的,碰到问题后也折腾了一小会儿才完成,记录后可能会记得更加牢固。
一 表格的外观及结构

HTML 代码如下:
<tableborder="1"><tr>
<tdclass="bkf0">发布日期:</td>
<td>2010-11-10</td>
<tdclass="bkf0">工作地点:</td>
<td>宁波</td>
</tr>
<tr>
<tdclass="bkf0">性别要求:</td>
<td>女</td>
<tdclass="bkf0">年龄要求:</td>
<td>16-25岁</td>
</tr>
</table>二 几种样式设定
首先是不加任何样式,会默认显示:

如果加入下面这段 CSS reset:
table {border-collapse:collapse;
border-spacing:0;
}
这时显示成了:

把 table 的 border-color 设置一下是否可行,加入以下代码:
table {border-collapse:collapse;
border-spacing:0;
border-color:red;
}
这时在 Firefox 3 下达到了预期的效果,chrome 下改变了间隔和表格边框的颜色(但是并不一致),而 IE 下就比较令人费解了,表格的四个边框产生了一种渐变效果,将 #ccc 改成 red 就能看得更加明显了:

没有达到预期的效果,继续改进,看看直接设置 border 会怎样,将 CSS 代码改成:
table {border-collapse:collapse;
border-spacing:0;
border:1pxsolidred;
}
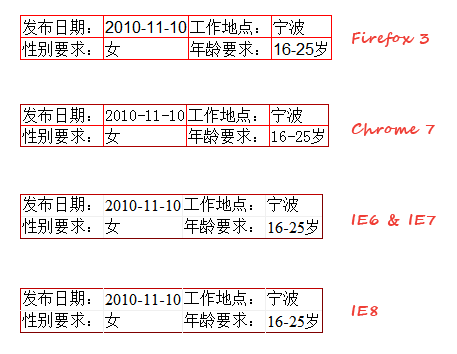
这时在 chrome 下也达到预期效果了,IE 没有变化,此法还不够。注意到 IE 下面表格的外边框确实变成单一的红色了,只是间隔线没有变化,就试了下如下代码:
table {border-collapse:collapse;
border-spacing:0;
border:1pxsolidred;
}
table td {
border-color:red;
}
达到预期的效果,over!
三 最终代码table {
border-collapse:collapse;
border-spacing:0;
border:1pxsolid#ccc;
}
table td {
border-color:#ccc;
padding:10px0;
width:130px;
text-align:center;
}
.bkf0{
background:#f0f0f0;
}

