如果是虚拟机里面的 macos ,网络连接模式 改成 桥接模式 并且使用 科学
macos 上 安装 sumlime 遇到无法使用 package control 的问题 ,就 contrl+` 看看控制台,再看看 /node-admin/20637
1 安装
2 正确的sublime使用方式
3 套件安装
Sublime Text是一款 轻量级 \color{red}{轻量级} 轻量级的网页编辑器,它能够透过安装外挂套件的方式,让使用者自行建立符合自身需求的程序撰写环境,也可以让使用者依据自己的偏好设定功能的快捷键与预设程序码等等,以提高使用者程序撰写的效率。
下载地址 :http://www.sublimetext.com/download
特色 :
简洁的视窗界面
可扩充套件 \color{red}{可扩充套件} 可扩充套件
支援各类程序语言的 高亮显示 \color{red}{高亮显示} 高亮显示
提供多种 颜色主题 \color{red}{颜色主题} 颜色主题
可分割 \color{red}{可分割} 可分割编辑视窗
迷你地图功能 \color{red}{迷你地图功能} 迷你地图功能
打开命令面板 :【Shift+Ctrl+P】, 关闭【Esc】
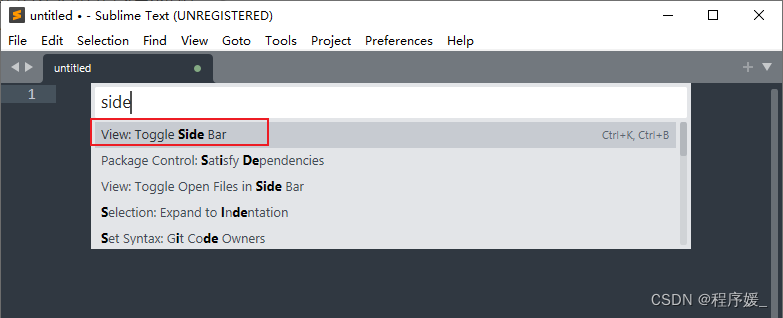
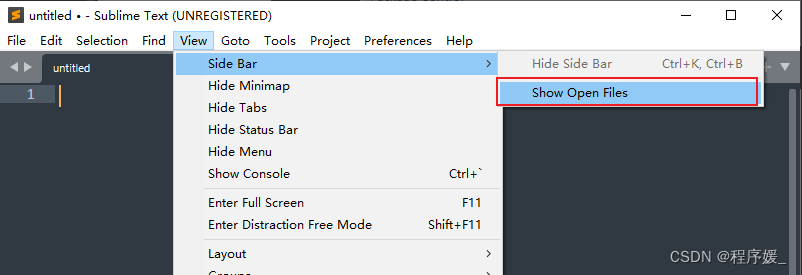
开启侧边栏
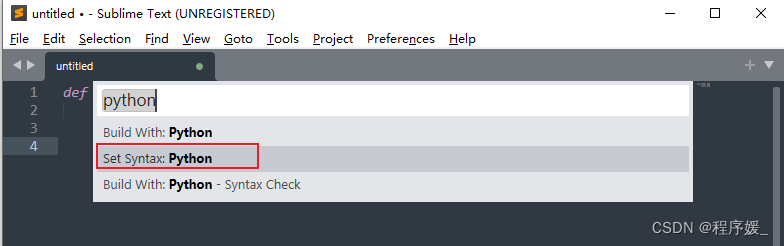
修改文件类型
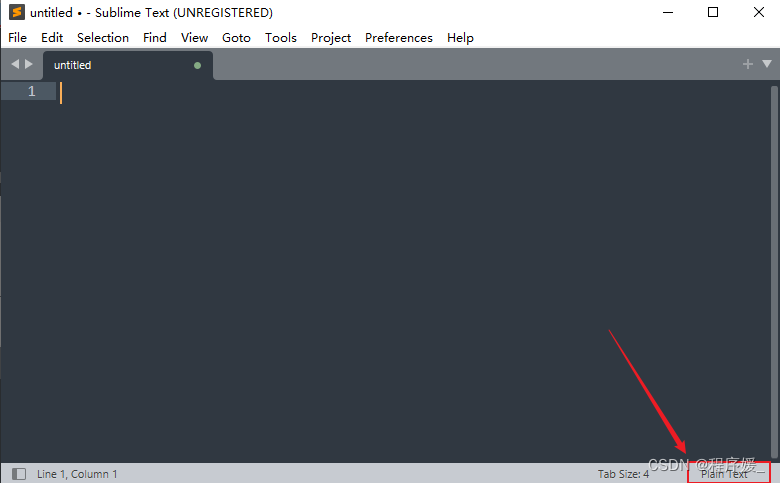
方法2. 点击sublime Text窗口右下角的文件类型进行修改,默认是Pain:Text
常用快捷键
快捷键 说明 Ctrl+N 新建文件 Ctrl+Tab 文件跳转 Ctrl+D 选中当前单词,继续敲可选中多个 Ctrl+L 选择当前行 Ctrl+Enter Shift+Ctrl+Enter 当前行之后开辟一行 当前行之前开辟一行 Ctrl+] Ctrl+[ 缩进 取消缩进 与Tab区别:光标无需放到行头 命令面板中输入reindent line 调整整体缩进
预设的Sublime Text档案,就如同我们常用的记事本, 仅有单纯记录文字的功能 \color{red}{仅有单纯记录文字的功能} 仅有单纯记录文字的功能,为了使Sublime Text成为一个高效率又好用的网页开发工具,我们必须安装一些套件使它变得更加强大,以帮助我们在编写程序的过程中更加轻松与快速。
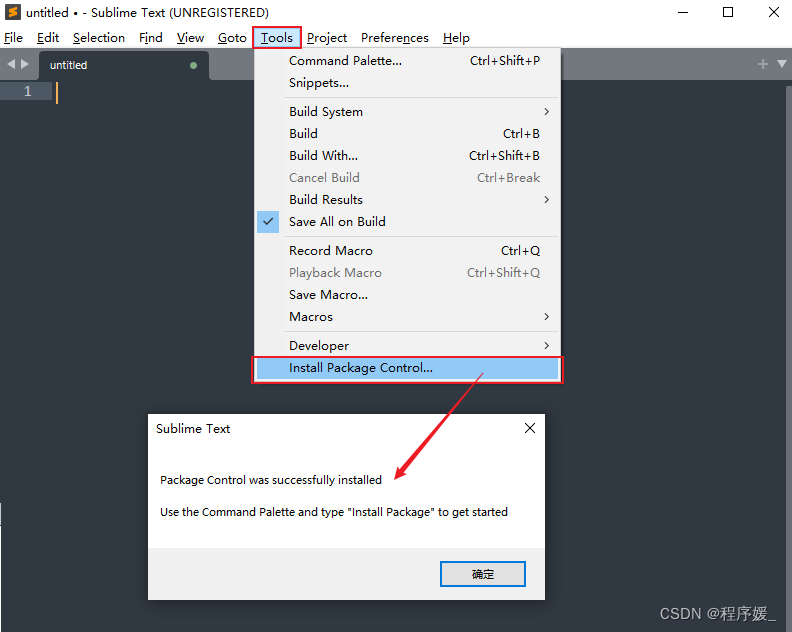
Package Control中文名称为套件管理,使用它能帮助我们安装套件、移除套件以及管理套件。步骤 :点击Tools - Install Package Control,安装成功后会有弹出提示。
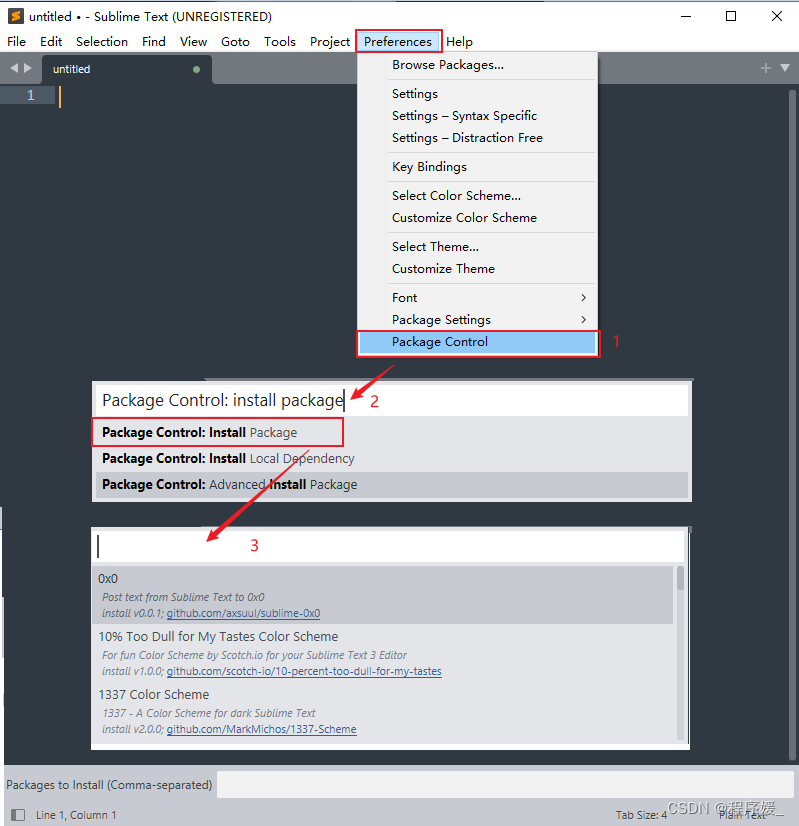
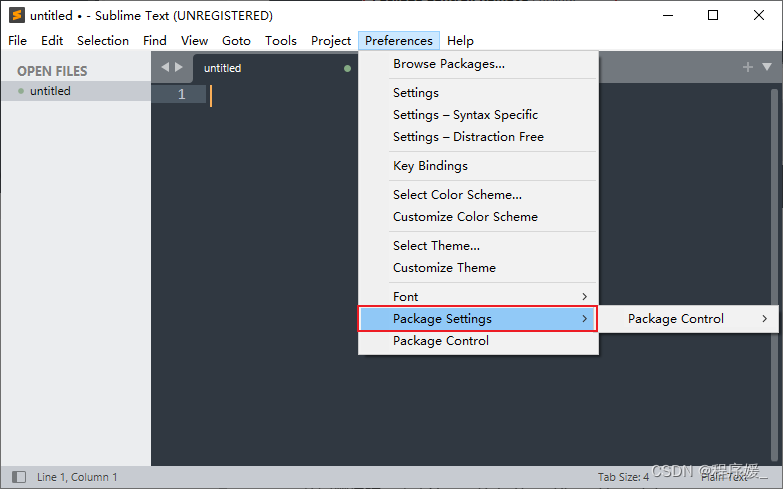
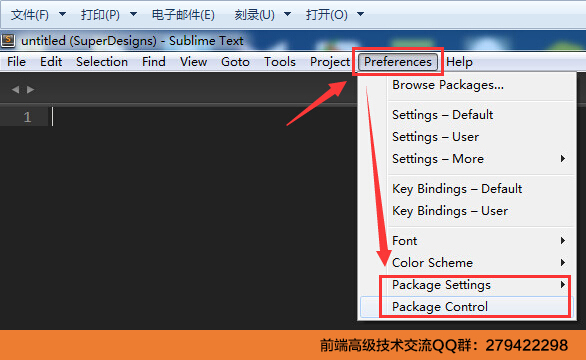
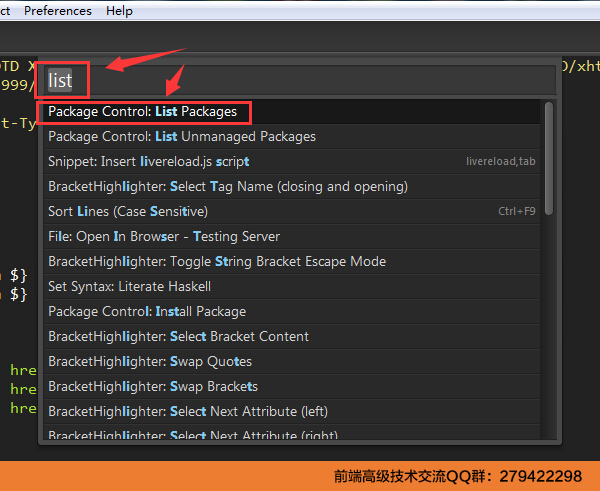
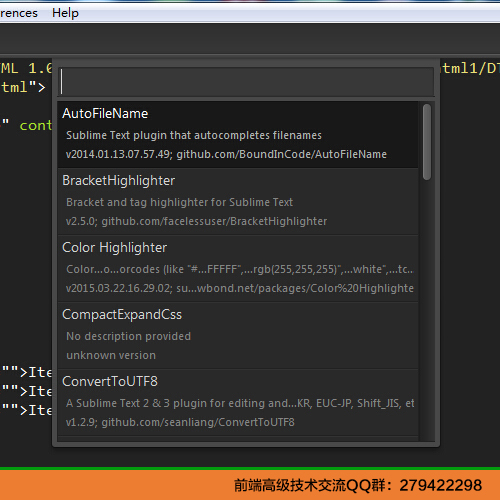
步骤 :点击Preferences - Package Control >> 在弹出的输入框中输入install package指令并点击安装 >> 接着,在输入框中输入想要安装的套件名称就可以安装了。
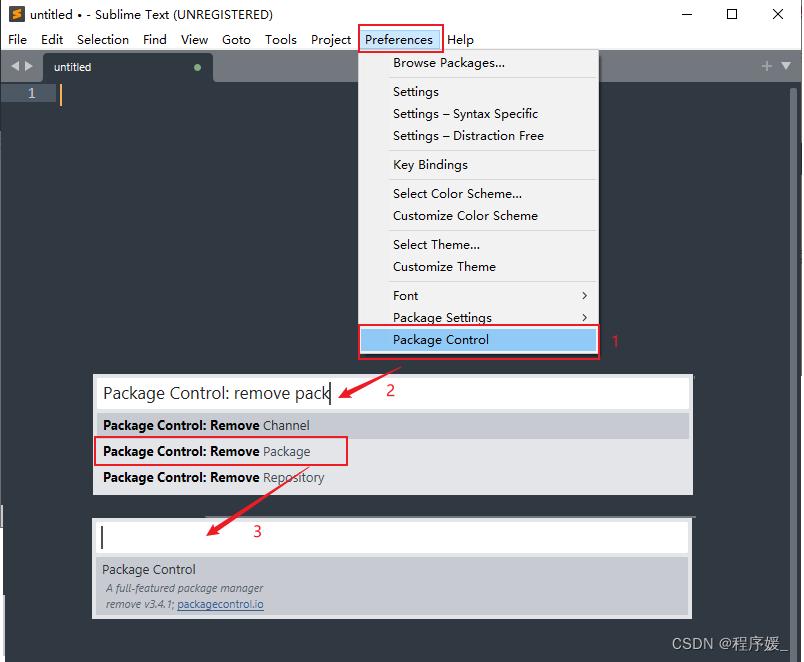
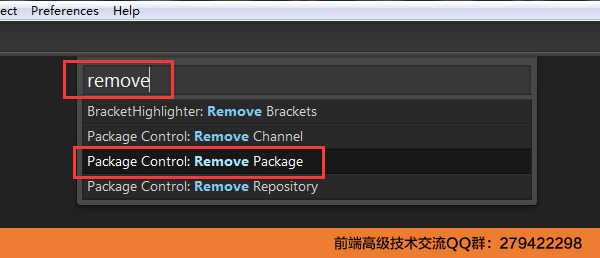
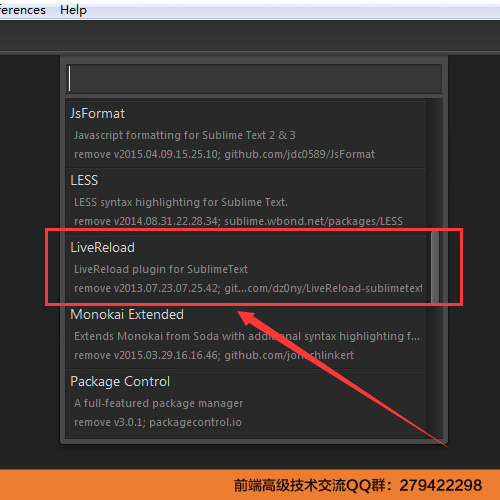
步骤 :点击Preferences - Package Control >> 在弹出的输入框中输入remove package指令并点击安装 >> 接着,在输入框中输入需要移除的套件名称就可以移除了。
来自 https://blog.csdn.net/leah126/article/details/131370924
一、 前言
使用Sublime Text 也有几个年头了,版本也从2升级到3了,但犹如寒天饮冰水,冷暖尽自知。最初也是不知道从何下手,满世界地查找资料,但能查阅到的资料,苦于它们的零碎、片面,不够系统和全面,所以一路走来,耗费了本人大量的时间和精力。所以蒙生了写这篇《Sublime Text 3 全程详细指南》,一来对自己的经验是一个总结,二来可以给初学者做个系统、全面的指引,让他们少走我当时走过的弯路,从而能快速地掌握Sublime Text这个优秀的编辑器。
目前我正在使用的版本是Sublime Text 3 Build 3083的beta版本,已经相当稳定。所以本文所有讲解均以此版本为准,并以windows 7 x64平台为示例。至于其它的版本也不会有太大的差异。
二、 Sublime Text 特点
1、Sublime Text 是一款跨平台代码编辑器,在Linux、OS X和Windows下均可使用。
2、Sublime Text 是可扩展的,并包含大量实用插件,我们可以通过安装自己领域的插件来成倍提高工作效率。
3、Sublime Text 分别是命令行环境和图形界面环境下的最佳选择,同时使用两者会大大提高工作效率。
4、Sublime Text 为收费软件,建议有能力的人付费使用,以支持开发者。不过不购买也可以一直使用。
三、下载与安装
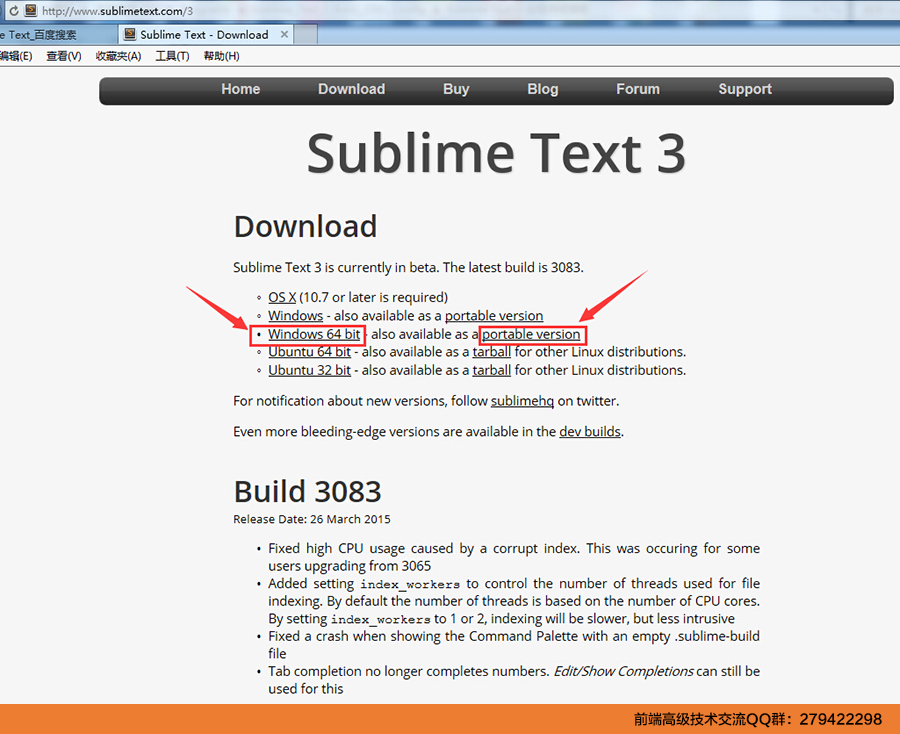
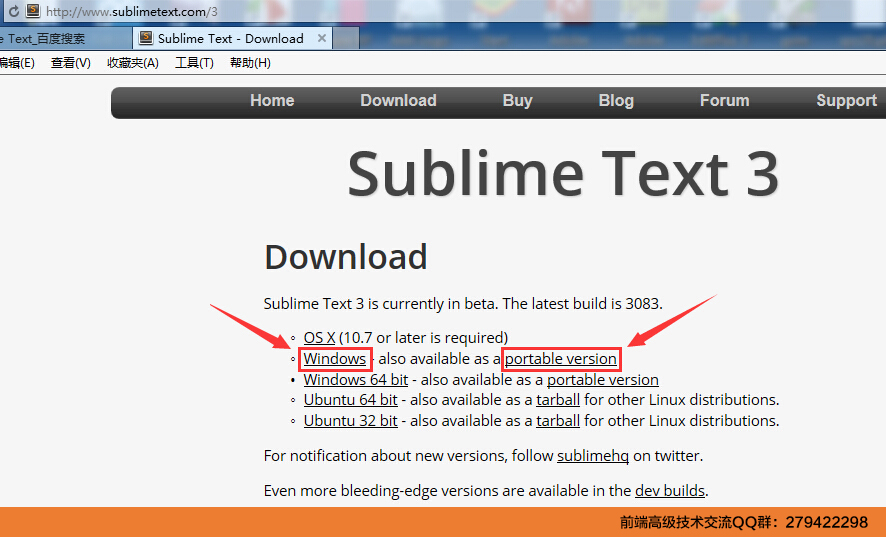
1、下载: 目前官方的正式版本为v2.0.2,我们打开官网下载链接http://www.sublimetext.com/3 ,下载Sublime Text 3 Build 3083。
其中“Windows 64 bit ”下载下来为“Sublime Text Build 3083 x64 Setup.exe ”的安装程序;“portable version ”下载下来为“Sublime Text Build 3083 x64.zip ”编辑器的包,解压后无需安装就能运行。
如果你的电脑平台是windows x86,也就是32位的系统,请点击“Windows”下载32位的安装程序,如果不想安装,就点击其后的“portable version ”下载它的32位编辑器包。
2、 安装: 双击上一步下载下来的“Sublime Text Build 3083 x64 Setup.exe”,记得选择“Add to explorer context menu”,把它加入右键快捷菜单。其它以默认设置安装。
3、安装完毕,双击桌面“Sublime Text 3”快捷图标,打开程序,就可以见到“Sublime Tex的庐山真面目了。
4、如果你不是把“Sublime Text 3”安装在默认路径,比如你把它安装在D盘,请你添加环境变量。
四、设置字体及字体大小
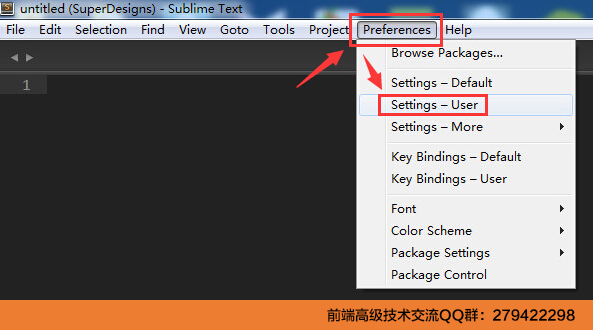
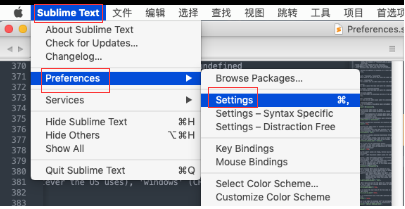
点菜单“Preferences--->Setting - User”,打开“Preferences.sublime-settings”。
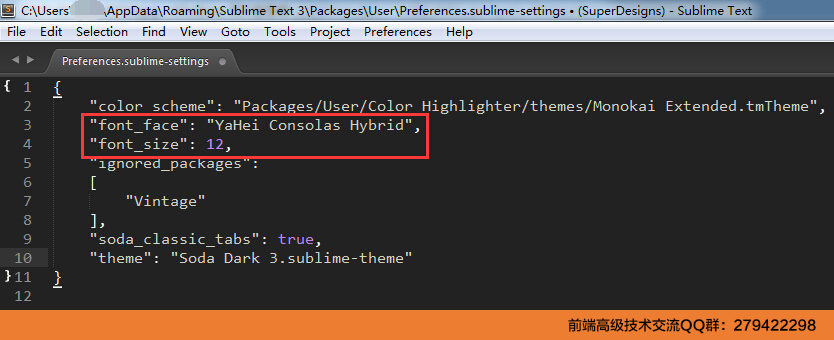
如下图添加所需代码,根据自己的喜好进行设置。设置字体用"font_face":"字体名称", 设置字体大小用"font_size":"字体大小", 注意它们之间需要用逗号隔开。
五、 安装插件
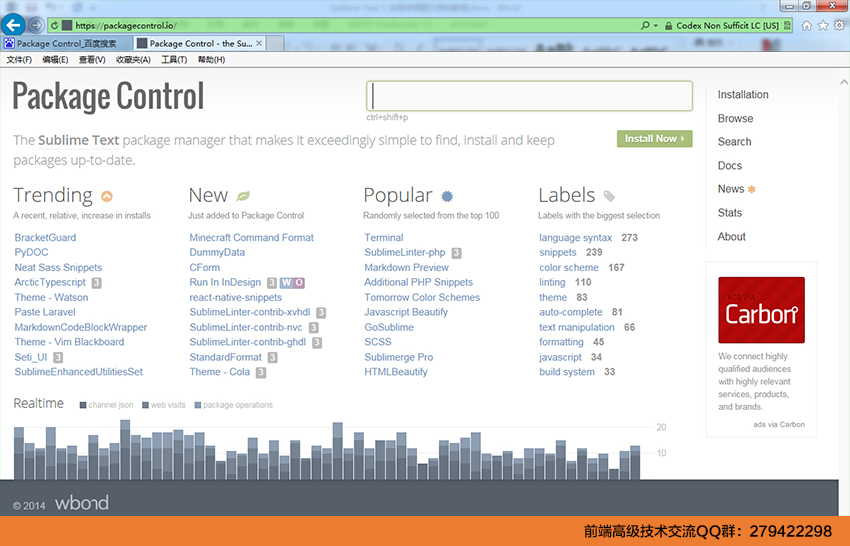
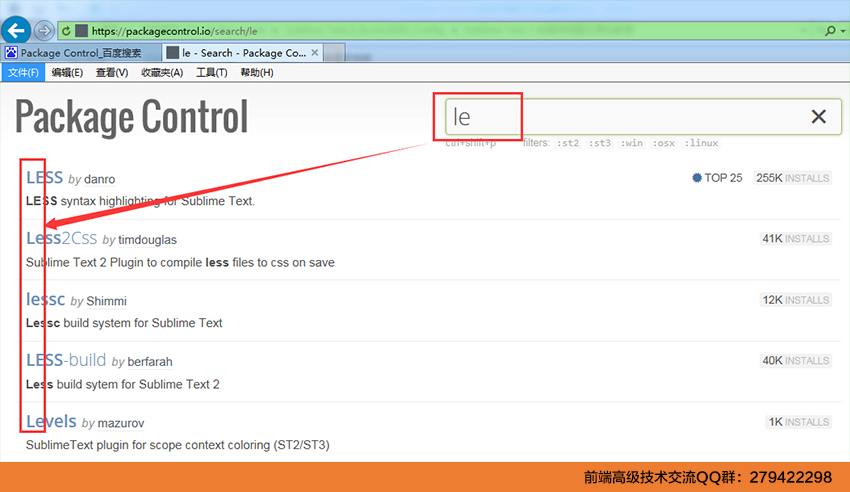
学习Sublime Text扩展插件的安装前,让我们来先了解一下它的插件官方网站:https://packagecontrol.io/ 。
当我们在搜索框中输入插件的关键字,相关的插件就会在下面实时显示出来,我们就可以选择自己想要的插件进行了解。
1、安装Package Control
Package Control为插件管理包,所以我们首先要安装它。有了它,我们就可以很方便的浏览、安装和卸载Sublime Text中的插件。
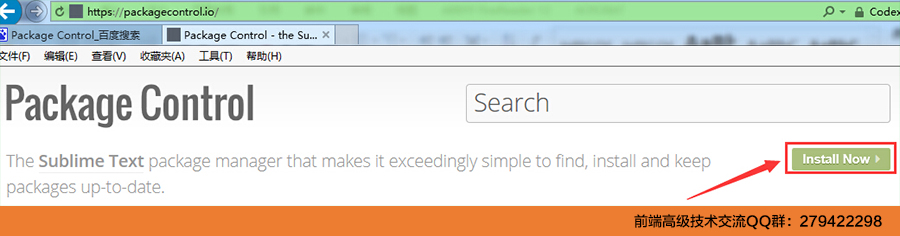
打开Package Control的网页https://packagecontrol.io/ ,点击右侧的“Install Now”按钮。
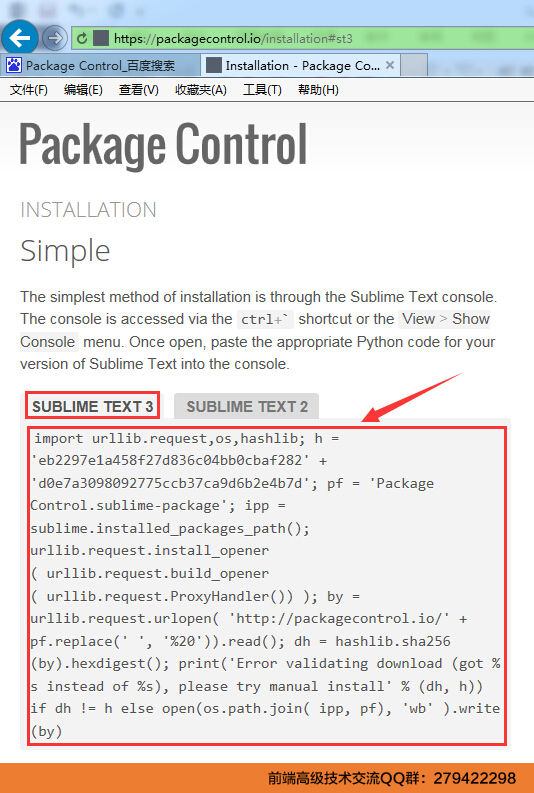
进入https://packagecontrol.io/installation#st3 页面,选择“SUBLIME TEXT 3”选项卡,复制出里面的代码段:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
双击桌面“Sublime Text 3”打开程序,快捷键 Ctrl + `Eenter
等待其安装完成后关闭程序,重新启动“Sublime Text 3”,点开菜单“Preferences”可见“Package Control”项,说明插件管理包已安装成功。
2、ConvertToUTF8 插件安装
a) 功能说明: ConvertToUTF8 能将除UTF8编码之外的其他编码文件在 Sublime Text 中转换成UTF8编码,在打开文件的时候一开始会显示乱码,然后一刹那就自动显示出正常的字体,当然,在保存文件之后原文件的编码格式不会改变。
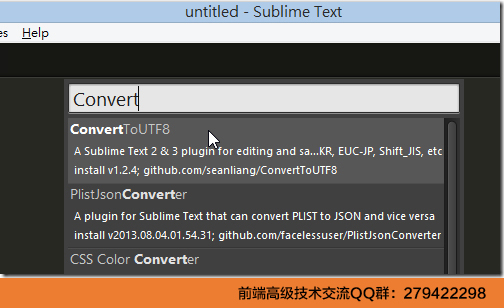
b) 安装方法一: 快捷键 Ctrl+Shift+p
在出现的悬浮对话框中输入 “convert”, 然后点选下面的 “ConvertToUTF8” 插件,就会自动开始安装,请耐心等待。
当插件安装成功后,Sublime Text 3 编辑器底端的状态栏会有安装成功的提示。
c)安装方法二: 你还可以下载完整的插件包后解压,放入 C:\Users\userName\AppData\Roaming\Sublime Text 3\Packages 目录下,以达到安装插件的目的。下载地址:https://github.com/seanliang/ConvertToUTF8 。
如何找到 Packages 目录?一个快捷的方法是:双击打开你的 “Sublime Text 3”,点菜单 “Preferences--->Browse Packages...”。
它会直接打开插件包存放的目录 “Packages”。然后你就可以把下载后解压好的插件包复制到这个 Packages 目录下。
当然,如果你熟悉 git,你还可以用 git 从插件的 GitHub 库直接克隆插件包到 Packages 目录下。
备注: 以后所有插件都可以通过以上介绍的两种方法安装,将不再赘述,推荐方法一,使用“ Package Control”安装插件。
3、BracketHighlighter 插件
功能说明: 高亮显示匹配的括号、引号和标签。
插件地址: https://github.com/facelessuser/BracketHighlighter/tree/BH2ST3
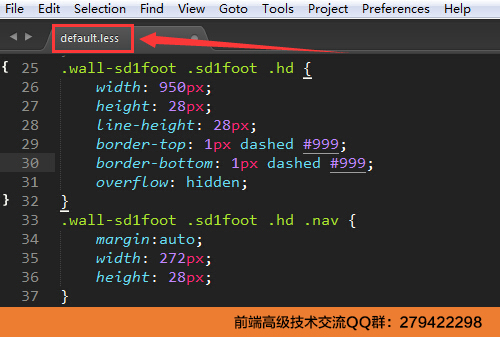
4、LESS 插件
功能说明: LESS语法高亮显示。
插件地址: https://github.com/danro/LESS-sublime
5、sublime-less2css 插件
功能说明: 将less文件编译成css文件。
插件地址: https://github.com/facelessuser/BracketHighlighter/tree/BH2ST3
辅助工具: 安装后从 https://github.com/duncansmart/less.js-windows 下载 less.js-windows,然后配置 less.js-windows 的环境变量。
6、Emmet 插件
功能说明: Emmet的前身是大名鼎鼎的Zen codin。前端开发必备,HTML、CSS代码快速编写神器。
使用方法: 默认快捷键 Tab
插件地址: https://github.com/sergeche/emmet-sublime
辅助工具: PyV8 下载地址: https://github.com/emmetio/pyv8-binaries
注意:Emmet 插件需要 PyV8 插件的支持,所以在安装 Emmet 时,会自动安装 PyV8 插件,如果安装后 Emmet 不能正常保用,很有可能是因为 PyV8 没有安装完全,Sublime Text 2 和 3 容易出现这个问题。你可以删除它,然后手动下载,采用方法二安装 PyV8 插件。
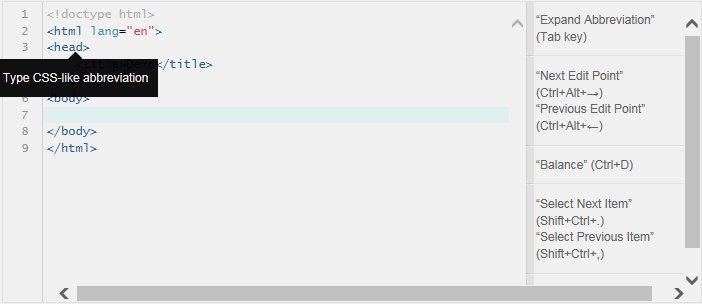
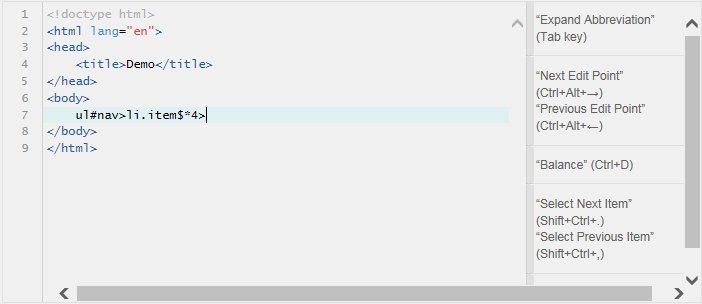
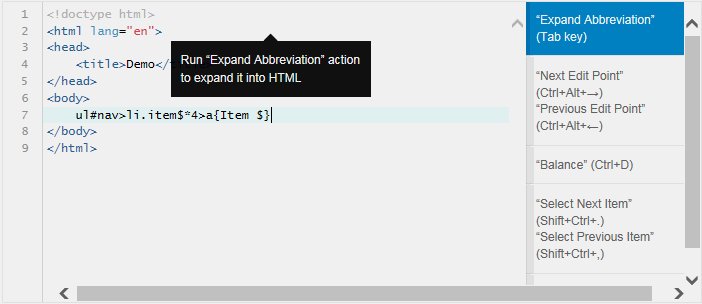
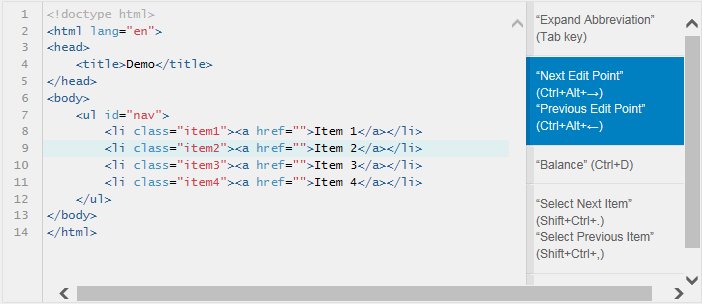
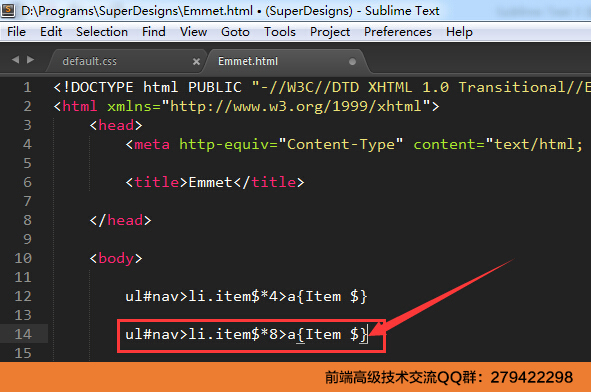
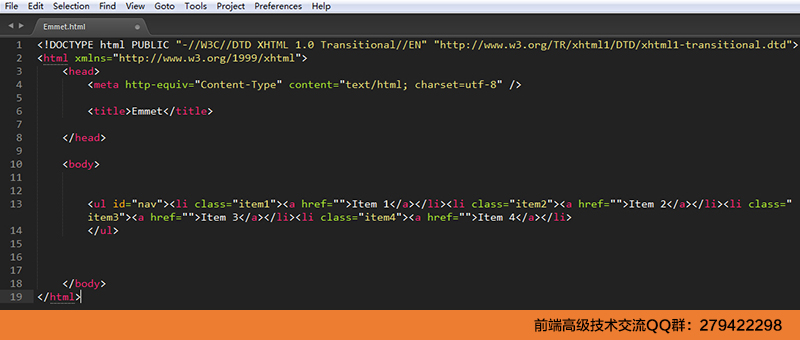
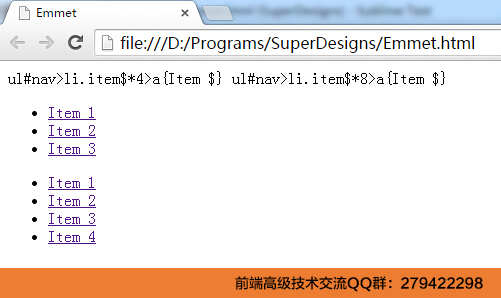
使用方法示例:书写代码 ul#nav>li.item$*8>a{Item $}
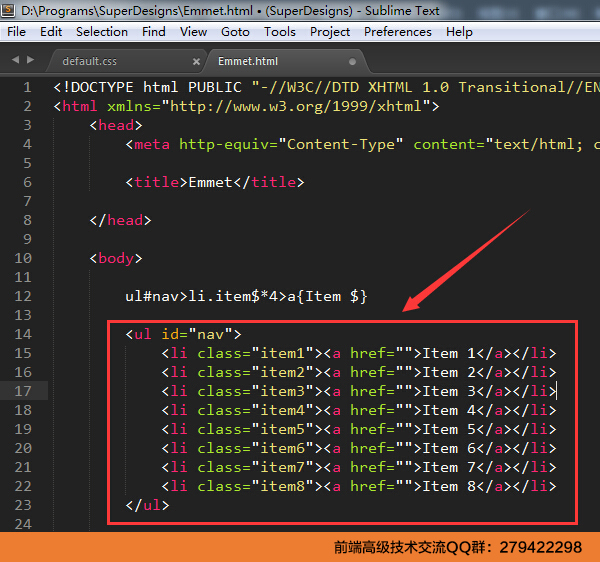
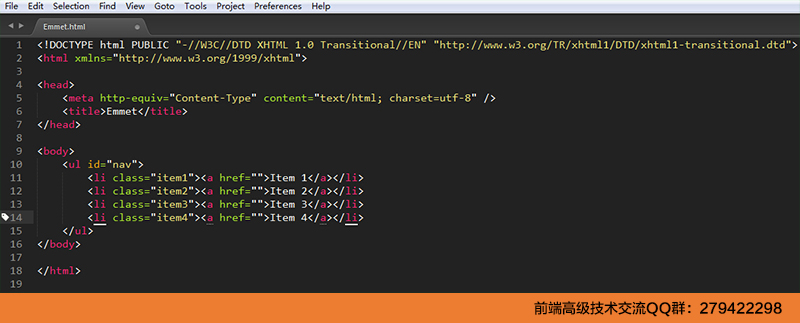
然后把光标定在这行代码的最后面,按 Tab
<ul id="nav">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
<li><a href="">Item 6</a></li>
<li><a href="">Item 7</a></li>
<li><a href="">Item 8</a></li>
</ul>
更多更详细的使用方法,请查阅 Emmet 官网:http://docs.emmet.io/
7 、JsFormat 插件
功能说明: JavaScript代码格式化。
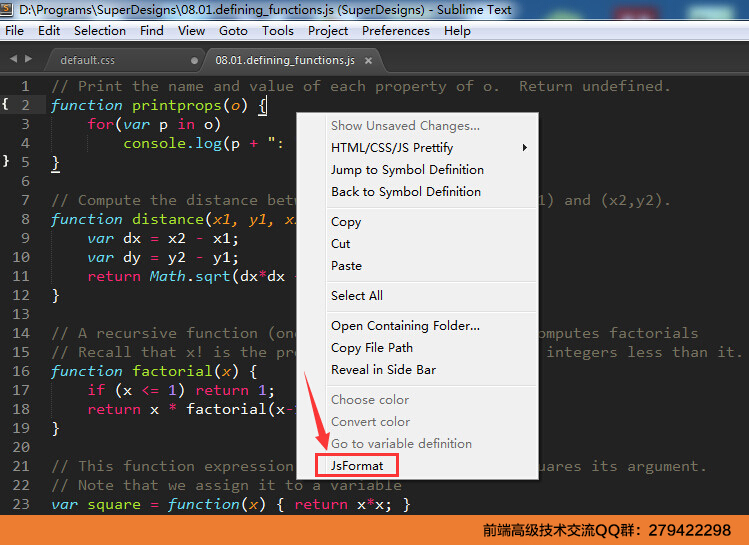
使用方法: 在打开的JavaScript文件里点右键,选择JsFormat。
插件地址: https://github.com/jdc0589/jsformat
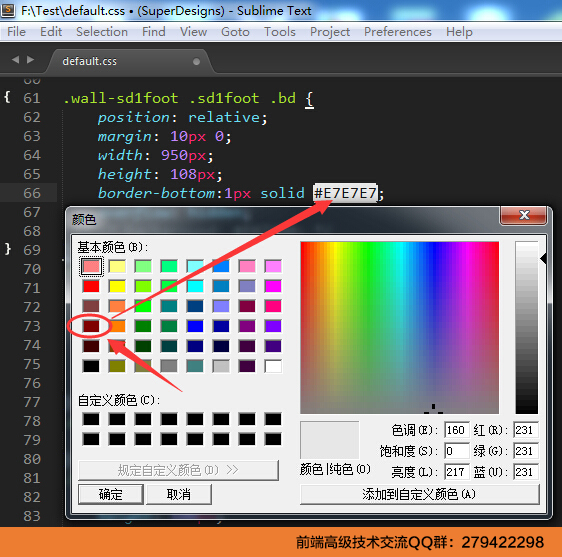
8 、ColorHighlighter 插件
功能说明: 显示所选颜色值的颜色,并集成了ColorPicker
插件地址: https://github.com/Monnoroch/ColorHighlighter
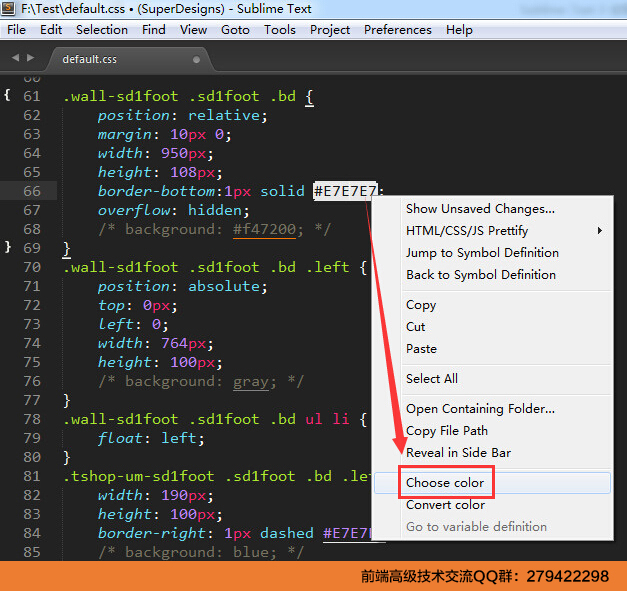
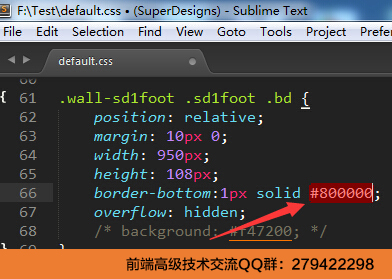
在16进制的颜色值上点右键,选择“Choose color”,会弹性颜色拾色器,在需要的色块上单击。
看看效果,颜色值和显示颜色都相应做了改变。
9 、Compact Expand CSS Command 插件
功能说明: 使CSS属性展开及收缩,格式化CSS代码。
使用方法: 按 Ctrl+Alt+[ Ctrl+Alt+]
插件地址: https://gist.github.com/vitaLee/2863474 或者: https://github.com/TooBug/CompactExpandCss
快捷键 Ctrl+Alt+[
快捷键 Ctrl+Alt+]
10 、SublimeTmpl 插件
功能说明: 快速生成文件模板。
使用方法: SublimeTmpl默认的快捷键如下,如果快捷键设置冲突可能无效。
Ctrl+Alt+h
Ctrl+Alt+j
Ctrl+Alt+c
Ctrl+Alt+p
Ctrl+Alt+r
Ctrl+Alt+Shift+p
插件地址: https://github.com/kairyou/SublimeTmpl
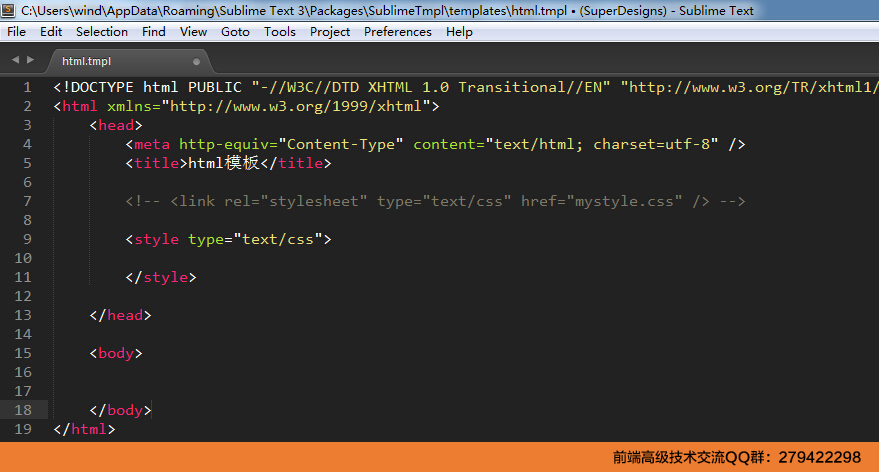
下图为按快捷键 Ctrl+Alt+h
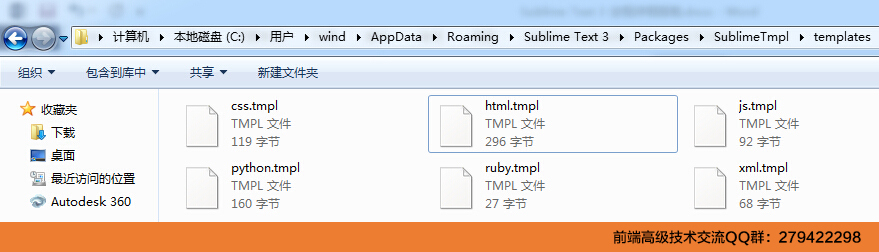
相应的模板为tmpl格式的文件,它们保存在C:\Users\ usersName\AppData\Roaming\Sublime Text 3\Packages\SublimeTmpl\templates下。
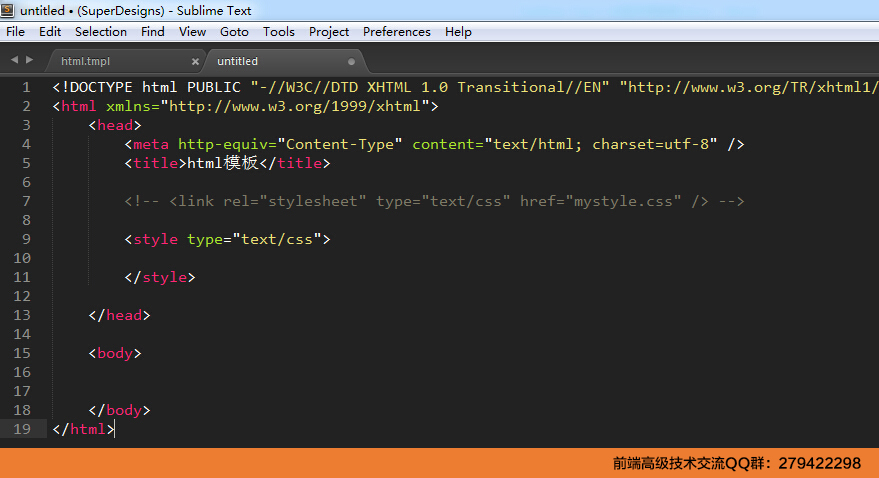
当然你可以根据自己的喜好来更改模板格式。例如把“html.tmpl”改为早期的html标准格式后保存。
现在按快捷键 Ctrl+Alt+H
新增语言: 你还可以增加模板文件夹中没有的文件模板,并做相应的设置来使用这一功能。具体可以参考它的中文文档:http://www.fantxi.com/blog/archives/sublime-template-engine-sublimetmpl/
11 、Alignment 插件
功能说明: 使代码格式的自动对齐。
使用方法: 快捷键Ctrl+Alt+A
插件地址: https://github.com/kevinsperrine/sublime_alignment
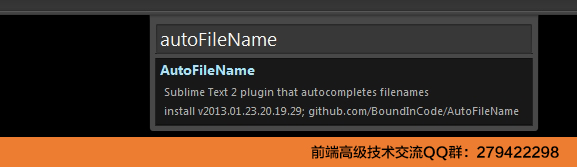
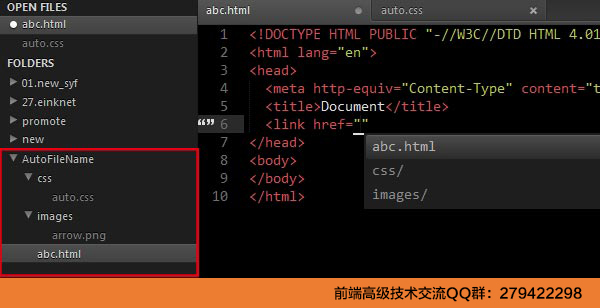
12 、AutoFileName 插件
功能说明: 自动补全文件(目录)名。
插件地址: https://github.com/BoundInCode/AutoFileName
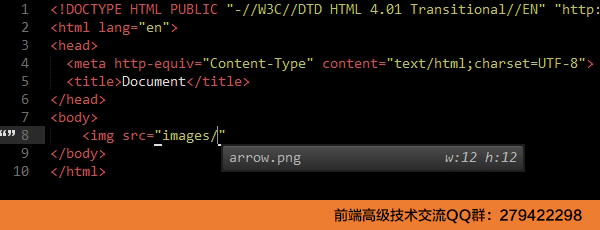
安装好后就可以来测试如何使用AutoFileName,先以<link>css档案来示范,当输入href=””的同时,Sublime Text就会将现在编辑档案的路径为中心,判断该路径内的所有档案。
a)以这个档案为范本它会去抓取跟abc.html在同一层的档案列表。
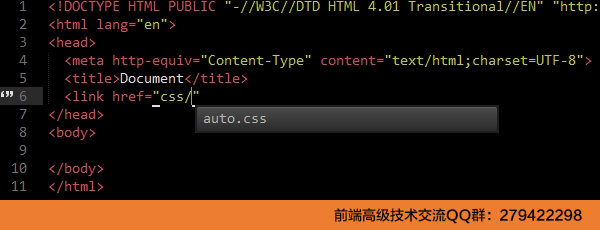
像我们这次要link的是在css资料夹内的auto.css,所以我们直接衔接打上css/,就会跑出css资料夹内的档案,整个用法以此类推
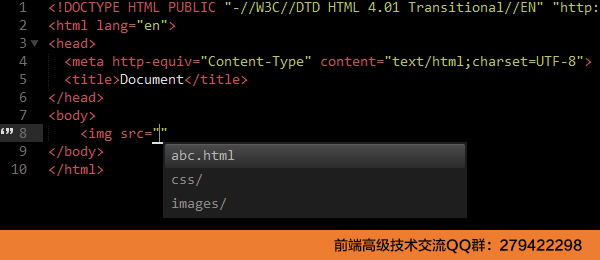
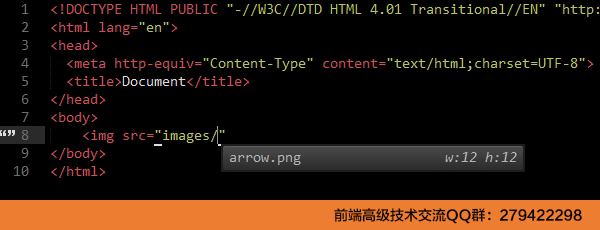
b)像是<img src=””>的部分也是一样的方式,没什么困难了,弄懂一下路径就好了。
c)再来看看是css档中要用url,也是用同样方式,只不过因为要连到上一层的images资料夹内的arrow.png,所以就前面打..(上层),依序去选择路径即可。
13 、DocBlockr 插件
功能说明: 快速生成JavaScript (including ES6), PHP, ActionScript, Haxe, CoffeeScript, TypeScript, Java, Groovy, Objective C, C, C++ and Rust语言函数注释。
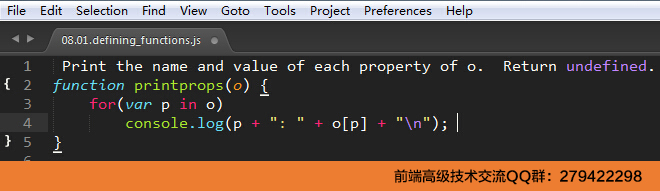
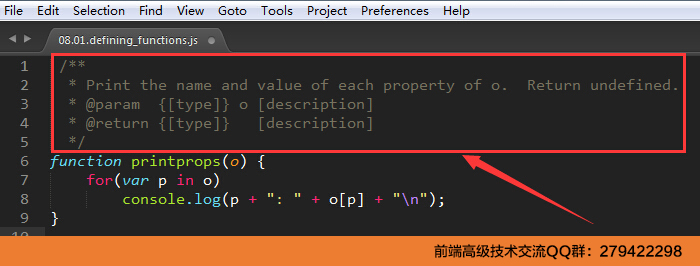
使用方法: 在函数上面输入/** ,然后按 Tab
插件地址: https://github.com/spadgos/sublime-jsdocs
在函数上面输入/** ,然后按Tab 就会自动生成注释。
14 、SublimeCodeIntel 插件
功能说明: 智能提示。
插件地址: https://github.com/SublimeCodeIntel/SublimeCodeIntel
15 、HTML-CSS-JS Prettify 插件
功能说明: HTML、CSS、JS格式化。
插件地址: https://github.com/victorporof/Sublime-HTMLPrettify
安装方法: 安裝这个套件前必须先安裝node.js,指定 node.exe 的执行档所在位置。进而安装HTML-CSS-JS Prettify。
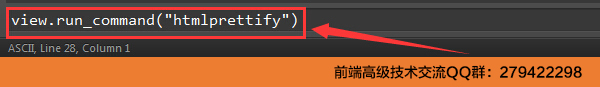
使用方法一: View -> Show console 或者使用快捷键(Ctrl + `),在命令列的地方輸入:view.run_command("htmlprettify"), 然后按下Enter。
使用方法二: 默认快捷键:Ctrl+Shift+H
你也可以自行设置快捷键,菜单 “Preferences---> Key Bindings – User” 里新增:
{
完成后保存,以上代码设定执行此插件的快捷键是:Ctrl+Shfit+O
格式化前:
格式化后:
16 、SideBarEnhancements 插件
功能说明: 侧栏菜单扩充功能。
插件地址: https://github.com/titoBouzout/SideBarEnhancements/tree/st3
17 、View In Browser 插件
功能说明: Sublime Text保存后网页自动同步更新。
插件地址: https://github.com/adampresley/sublime-view-in-browser
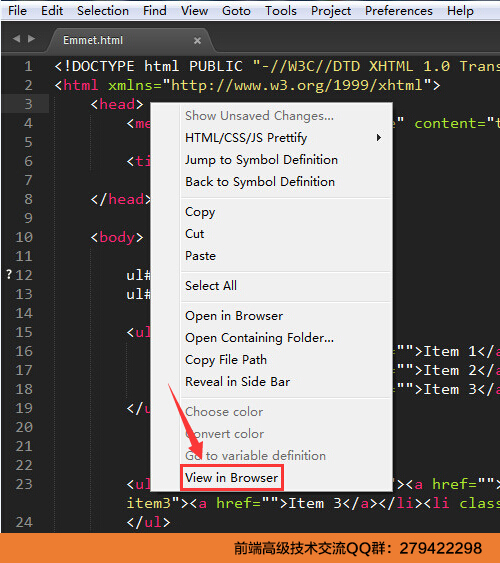
使用方法: 在打开的文档任一处点右键,选择“View In Browser”,就会用默认的浏览器自动打开该文件。
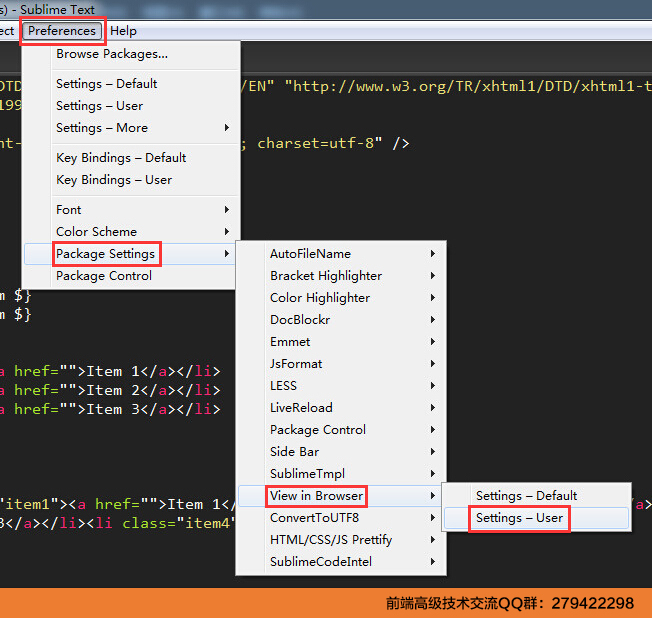
如果你电脑装有多个浏览器,你想换其它的作为此操作的默认浏览器,你可以按以下方法设置:
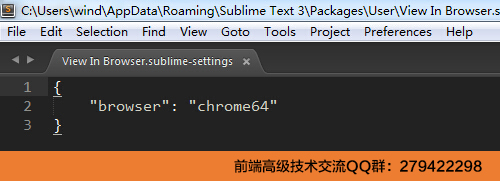
打开“View In Browser.sublime-settings”,写入以下代码:
{
"browser" : "chrome64"
}
这样你就把它默认设置为“Chrome”浏览器了,当然你还可以改成“Firefox”、“Safari”等等,前提是你的电脑事先已安装好了这些浏览器。
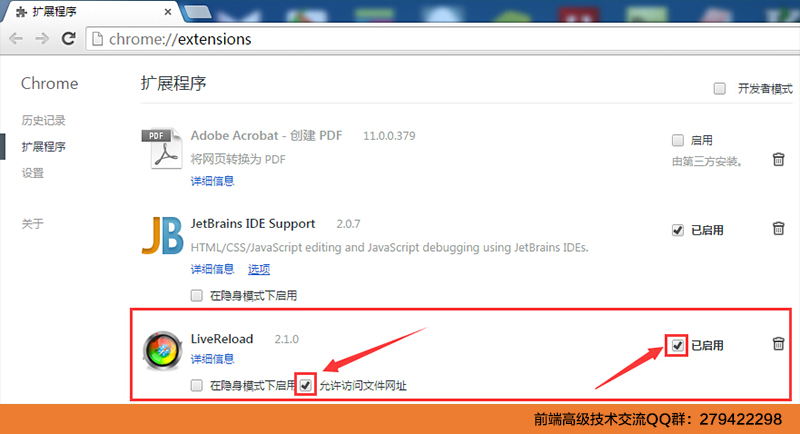
18 、LiveReload 插件
功能说明: 调试网页实时自动更新。
使用说明: 快捷键 Ctr+Alt+V
插件地址: https://github.com/dz0ny/LiveReload-sublimetext2
同时Chrome浏览器也要安装LiveReload 的扩展插件。
19 、TortoiseSVN 插件 (win下需要安装有TortoiseSVN客户端支持)
功能说明: 版本控制工具。
插件地址: https://github.com/dexbol/sublime-TortoiseSVN
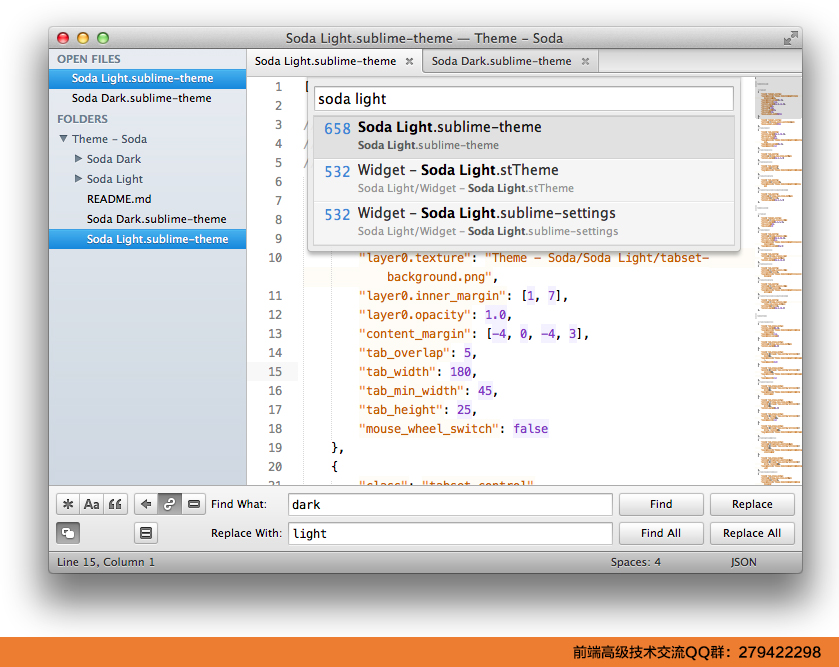
20 、Theme-Soda 插件
功能说明: 最受欢迎的 Sublime Text 主题之一。
插件地址: https://github.com/buymeasoda/soda-theme
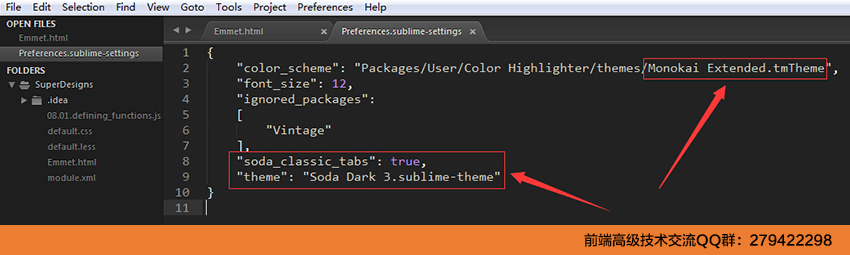
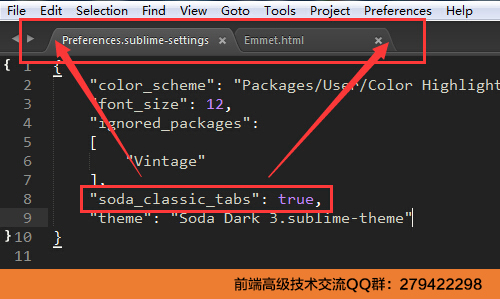
安装完成后,点菜单 Preferences--->Settings - User,根据需要的主题效果,添加如下代码。
Soda 亮色主题请添加:
{
"soda_classic_tabs": true,
Soda 暗色主题请添加:
{
"soda_classic_tabs": true,
"theme": "Soda Dark 3.sublime-theme",
}
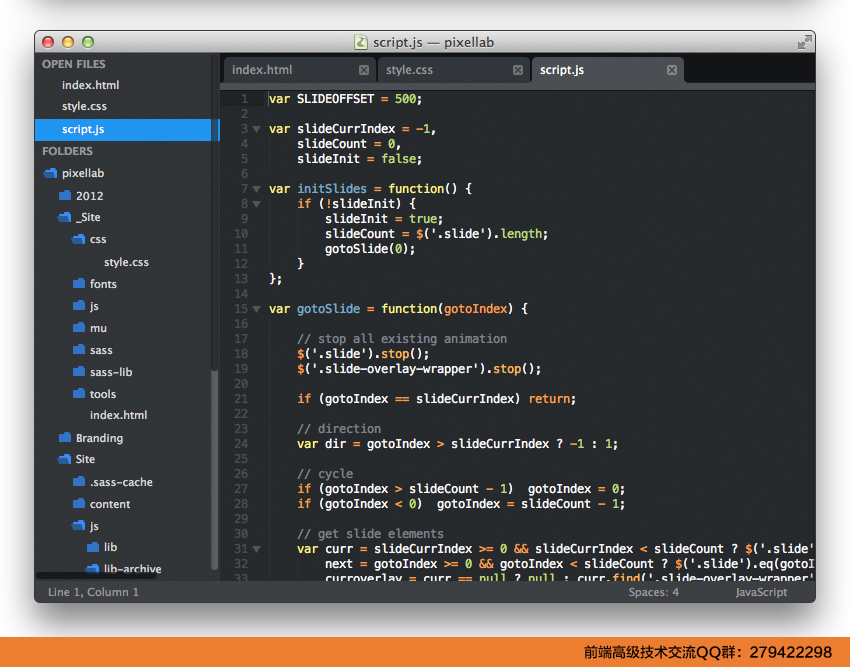
要达到图中的效果,你还需要下载与之搭配的 color scheme。下载地址:http://buymeasoda.github.com/soda-theme/extras/colour-schemes.zip ,如果你喜欢 Soda Dark 和 Monokai,我建议你使用 Monokai Extended。这个 color scheme 是 Monokai Soda 的增强,再配合 Markdown Extended ,将大大改善 Markdown 的语法高亮。
如果加代码 "soda_classic_tabs":true,文件标签页形状会如下显示:
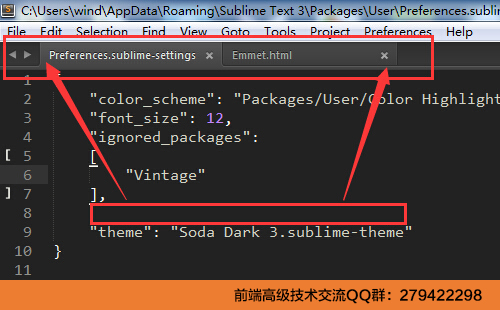
如果不添加此行代码,文件标签页形状会如下显示:
21 、Theme-Flatland 插件
功能说明: 最受欢迎的 Sublime Text 主题之一。
插件地址: https://github.com/thinkpixellab/flatland
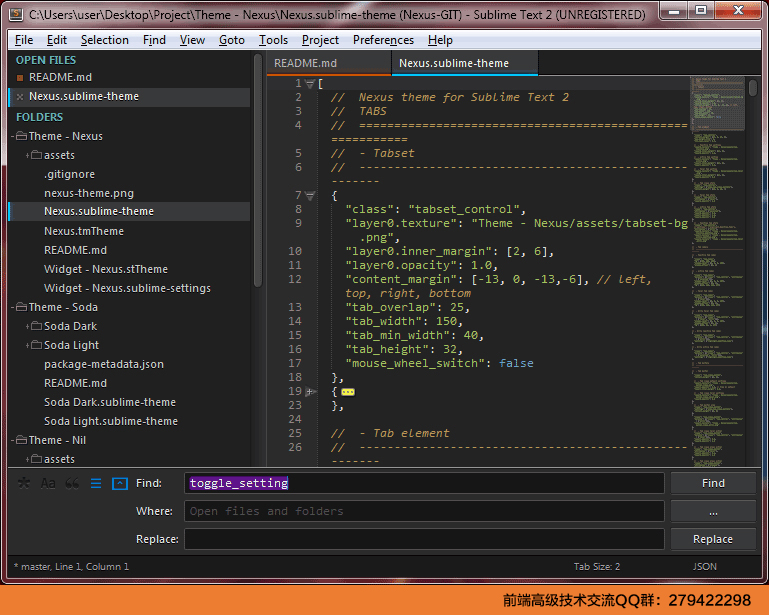
22 、Theme-Nexus 插件
功能说明: 最受欢迎的 Sublime Text 主题之一。
插件地址: https://github.com/EleazarCrusader/nexus-theme
六、 插件列表
快捷键 Ctrl+Shift+P
会列出所有已安装的插件。这样可以很方便地了解自己已经安装了哪些插件。
七、移除插件
有时候我们需要移除自己不想要的插件,具体操作如下:快捷键 Ctrl+Shift+P
然后在出现的插件列表中点选你要移除的插件。
八、 Sublime Text 的窗口操作
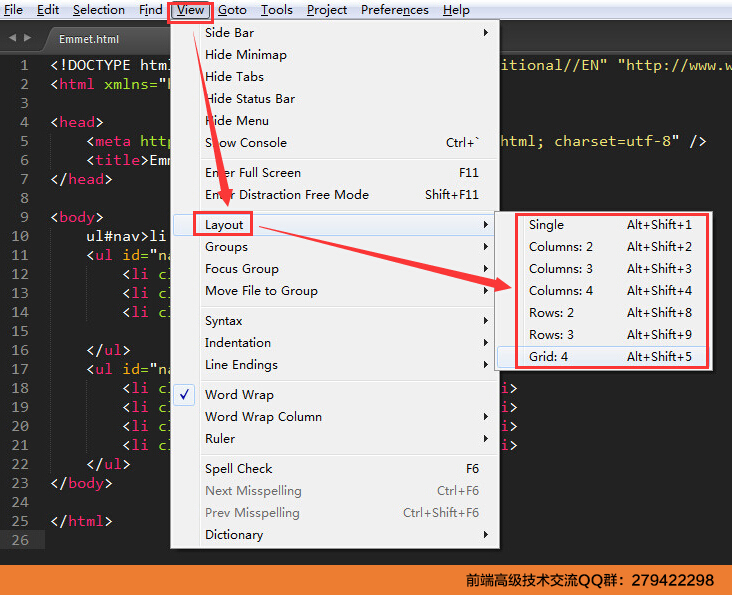
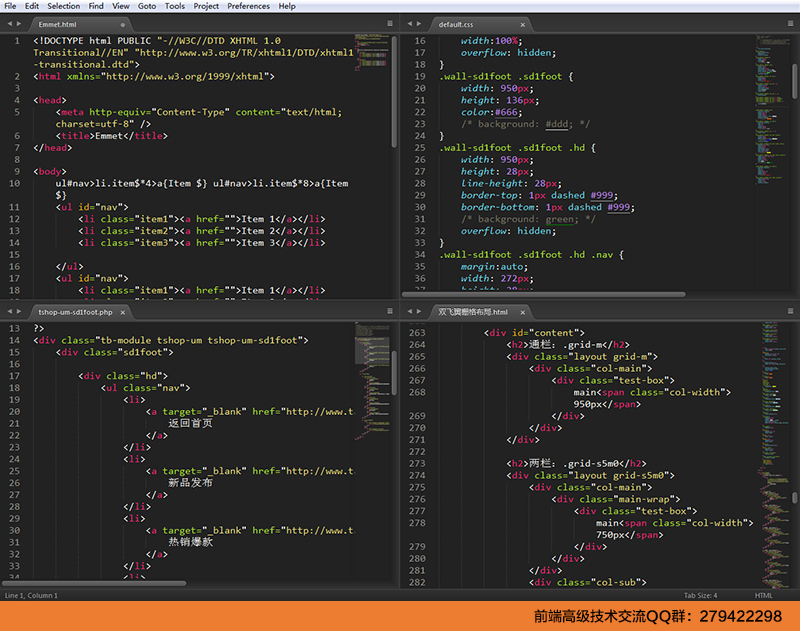
1 、分屏
Sublime Text有多种分屏形式,让我来具体地看一看。菜单 “View-àLayout”就可以选择你的分屏样式。
对应的快捷键与分屏情况如下:
Alt+Shift+1 Single 独屏
Alt+Shift+2 Columns:2 纵向二栏分屏
Alt+Shift+3 Columns:3 纵向三栏分屏
Alt+Shift+4 Columns:4 纵向四栏分屏
Alt+Shift+8 Rows:2 横向二栏分屏
Alt+Shift+9 Rows:3 横向三栏分屏
Alt+Shift+5 Grid 四格式分屏
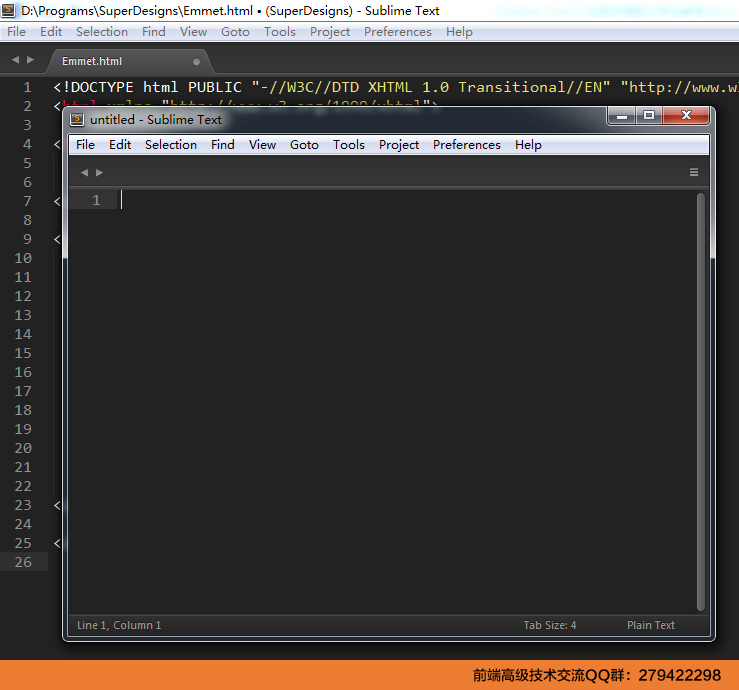
2 、创建新窗
快捷键Ctrl+Shift+N 创建一个新窗口。
九、 使用技巧荟萃
(未完待续。。。。。。)
十、 Sublime Text 快捷键列表
快捷键按类型分列如下:
1 、通用
↑↓← →
Alt
Ctrl + Shift + P
Ctrl + `
2 、编辑
Ctrl + Enter
Ctrl + Shift + Enter
Ctrl + ←/→
Ctrl + Shift + ←/→
Ctrl + ↑/↓
Ctrl + Shift + ↑/↓
3 、选择
Ctrl + D Ctrl + D Ctrl + K Ctrl + U Esc
Ctrl + Shift + L
Ctrl + J
Ctrl + M
Ctrl + Shift + M
Ctrl + Shift + J
Ctrl + Shift + Space
4 、查找&替换
F3
Shift + F3
Alt + F3
Ctrl + F/H
Alt + C
Alt + W
Alt + R
Ctrl + Shift + H
Ctrl + Alt + Enter
Ctrl + Shift + F
5 、跳转
Ctrl + P
@ 符号跳转
# 关键字跳转
: 行号跳转
Ctrl + R
Ctrl + G
6、窗口
Ctrl + Shift + N
Ctrl + N
Ctrl + W
Ctrl + Shift + T
7 、屏幕
F11
Shift + F11
Alt+Shift+1 Single 切换至独屏
Alt+Shift+2 Columns:2 切换至纵向二栏分屏
Alt+Shift+3 Columns:3 切换至纵向三栏分屏
Alt+Shift+4 Columns:4 切换至纵向四栏分屏
Alt+Shift+8 Rows:2 切换至横向二栏分屏
Alt+Shift+9 Rows:3 切换至横向三栏分屏
Alt+Shift+5 Grid 切换至四格式分屏
本教程为原创精品教程,转载请注明出处: http://www.cnblogs.com/wind128/p/4409422.html
欢迎加入QQ群 279422298 进行更多交流
来自 https://www.cnblogs.com/wind128/p/4409422.html
除了快捷键必要时看一下,下面的可以不看了
Sublime Text3配置使用教程
Win平台上已经打造了便携版的Sublime Text3,但是,现在折腾Ubuntu 不能同步过来使用了,寒假在家休息,整理一下安装过程好了:
安装sublime 在sublime text官网 选择合适的版本安装。
ubunbu安装完成之后,可以在/usr/share/applications文件夹中找到sublime text快件方式,启动固定在启动栏即可。(或者可以试试命令sub启动)。
安装版本打造移动版本 这次安装,先不要着急打开Sublime Text。为了以后安装方便,决定不再使用系统默认的Packages安装路径
文件夹%appdata% 或C:UsersAdministratorAppDataRoamingData请先在地址栏输入 %appdata% 然后删除该目录下的Sublime Text 3文件夹。
在Sublime Text3的安装目录下新建文件夹/ Data,该文件夹创建完成后再打开Sublime Text程序,我们发现,Packages被安装在了当前创建的文件夹下(我的路径是D : \Program Files\Sublime Text 2 \Data)。稍后把其他必备插件装全了,我们备份一下Sublime Text 2 文件夹,这样以后走到哪都可以无须一步步重新安装,快速部署我们的Sublime Text环境。复制
Data 文件夹(注意大小写)
https://segmentfault.com/a/11...
安装插件 安装插件管理神器package control
Ctrl + ~打开控制台,复制下面代码粘贴到控制台,回车,等待安装完成。
要是安装的sublime text2,可以去package control 查找代码。
import urllib. request, os; pf = 'Package Control.sublime-package' ; ipp = sublime. installed_packages_path (); urllib. request. install_opener ( urllib. request. build_opener ( urllib. request. ProxyHandler ()) ); open ( os. path. join ( ipp, pf), 'wb' ). write ( urllib. request. urlopen ( 'http://sublime.wbond.net/' + pf. replace ( ' ' , '%20' )). read ()) 复制
安装其他插件 接着使用快捷键Ctrl+Shift+P,输入pci,一般第一项就是package control : install package。接着,就安装并且配置一些常用扩展吧:
前端必备神器。Emmet 文档 前端开发必备!Emmet使用手册
侧边栏增强工具,sublime text 3扩展插件SideBarEnhancements用法教程--使用浏览器快捷预览网页
js语法自动补齐
快速新建文件,自定义文件格式。设置一下快捷键:ctrl+n就会启动扩展,直接输入文件名+格式,爽歪歪!
[
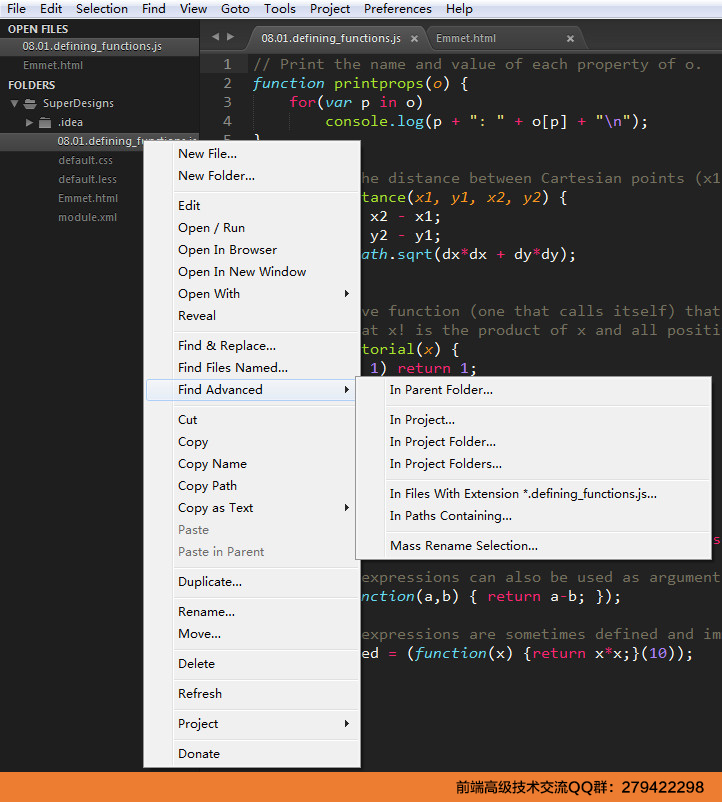
{ "keys" : [ "ctrl+n" ],
"command" : "advanced_new_file_new"
}
] 复制
前端编辑颜色时,这个插件会显示相应颜色代码的实际颜色。
自动补全文件(目录)名
高亮显示配对括号以及当前光标所在区域。sublime text3下BracketHighlighter的配置方法
代码注释,直接或者选中需要注释的代码,快捷键 ctrl+/。这个插件可以很好的生成js ,php 等语言函数注释,只需要在函数上面输入/** ,然后按tab 就会自动生成注释,增强js注释。
这是用来在写代码时做代码检查 的。写Python 程序的话,它还会帮你查代码是否符合PEP8的要求。有问题有代码会出现白框,点击时底下的状态栏会提示出什么问题。SublimeLinter 是一个代码校验插件,它可以帮你找出错误或编写不规范的代码,支持 C/C++、CoffeeScript、CSS 、Git Commit Messages、Haml、HTML、Java 、JavaScript、Lua、Objective-J、Perl 、PHP、Puppet、Python、Ruby 和 XML 语言。在使用 SublimeLinter 之前,你要安装相应的程序,详见README。如果要校验 JavaScript 或 CSS,你还要安装 Node.js。SublimeLinter 默认以 background 模式运行,在用户输入的同时即时校验,如果你想要 Sublime Text 运行得更流畅,可以改为 load-save 模式或 save-only 模式,在读取和保存是校验或只在保存时校验。打开 SublimeLinter 的配置文件:菜单 Preferences -> Package Settings -> SublimeLinter -> Settings - User,加入 "sublimelinter": "load-save" 或 "sublimelinter": "save-only"
Anaconda 把PyFlakes, pep8 和 McCabe以插件的方式集成起来。安装Anaconda后,通过配置即可完成一个良好的Python开发环境。
sublime 编辑py文件出现框框怎么去掉
可以在可以在 Sublime > Preferences > Package Settings > Anaconda > Settings User 中设置关闭:
{"anaconda_linting": false}
Autocompletion
自动完成,该选项默认开启,同时提供多种配置选项。
Code linting
使用支持 pep8 标准的 PyLint 或者 PyFlakes。因为我个人使用的是另外的 linting 工具,所以我会在 Anaconda 的配置文件 Anaconda. sublime- settings中将 linting 完全禁用。** 操作如下: Sublime > Preferences > Package Settings > Anaconda > Settings – User: { "anaconda_linting" : false } **
McCabe code complexity checker
让你可以在特定的文件中使用 McCabe complexity checker. 如果你对软件复杂度检查工具不太熟悉的话,请务必先浏览上边的链接。
Goto Definitions
能够在你的整个工程中查找并且显示任意一个变量,函数,或者类的定义。
Find Usage
能够快速的查找某个变量,函数或者类在某个特定文件中的什么地方被使用了。
Show Documentation
能够显示一个函数或者类的说明性字符串 ( 当然,是在定义了字符串的情况下) 复制
GBK编码兼容,虽然在ST3中能输入中文并正常显示,但是打开含有中文字符的文件时,ST3会显示乱码。解决中文乱码问题,需要安装ConvertToUTF8插件。OS X或Linux 还需要插件Codecs33。
这是用来在当前文件所在位置打开终端的。参考
显示时间
主题包的管理,安装后切换主题不需要一项项配置。使用快捷键ctrl+f5切换theme,然后在Preferences中设置喜欢的color scheme。否则切换编辑区主题后,侧边栏/标签栏的风格并不会改变,需要麻烦的在设置中设置。
支持所有 Komode Editor 支持的代码语言,如:JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django , HTML5 , Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP等。
进行智能对齐。但是默认快捷键是ctrl+alt+a,和国内某著名IM的截图快捷键冲突了,我把它改成alt+shift+f。
格式化Python代码。安装完添加如下配置可自动在保存文件的时候格式化:
{
"format_on_save" : true ,
} 复制
中文输入法不能跟随光标吗?试试「IMESupport 」这个插件吧!目前只支持 Windows
装完之后,写作Markdown时(右下角显示语法为Markdown),可以按ctrl+b,直接就会生成HTML,并在浏览器中显示。
增加检测快捷键冲突的功能, 参考KeymapManager增加检测快捷键冲突的功能
安装了之后,可以获取若干主题,搭配A File Icon扩展,文件也会有图标
配置(Settings) sublime Text并没有一个专门的配置界面,与之相反,Sublime Text使用JSON 配置文件,可以到这里 参考在Preferences->Settings-User现在我的设置如下:
{
"bold_folder_labels" : true ,
"caret_style" : "phase" ,
"color_scheme" : "Packages/Theme - Flatland/Flatland Dark.tmTheme" ,
"draw_white_space" : "all" ,
"ensure_newline_at_eof_on_save" : true ,
"font_face" : "microsoft yahei" ,
"font_size" : 12 ,
"highlight_line" : true ,
"highlight_modified_tabs" : true ,
"ignored_packages" :
[
"Vintage"
],
"open_files_in_new_window" : false ,
"rulers" :
[
80 ,
100
],
"save_on_focus_lost" : true ,
"show_encoding" : true ,
"show_full_path" : true ,
"spell_check" : false ,
"tab_size" : 4 ,
"theme" : "Material-Theme-Darker.sublime-theme" ,
"translate_tabs_to_spaces" : true ,
"trim_trailing_white_space_on_save" : true ,
"word_wrap" : false
} 复制
设置快捷键 preferences->key bindings-user
[
{ "keys" : [ "f1" ], "command" : "side_bar_files_open_with" ,
"args" : {
"paths" : [],
"application" : "C:\\Program Files\\Google\\Chrome\\Application\\chrome.exe" ,
"extensions" : ".*"
}
},
{ "keys" : [ "ctrl+n" ],
"command" : "advanced_new_file_new"
}
] 复制
常用快捷键 Alt + shift + 1 默认1屏
Alt + shift + 2 左右2屏
Alt + shift + 8 上下两屏
Ctrl + /注释单行
Ctrl + shift + /注释多行
Ctrl + k + u转换为大写
Ctrl + k + l转换为小写
Ctrl + Enter向下插入一行
Ctrl + shift + Enter向上插入一行
ctrl+shift+D复制一行到下一行
Ctrl + shift + [ 段落折叠
Ctrl + shift + ]段落打开
Ctrl + D 向下多选
Crtl + k + B 开启/关闭侧边栏
Ctrl + R 搜索函数
Ctrl+L选择行,重复可依次增加选择下一行
Ctrl+Shift+L选择多行
Ctrl+G跳转到第几行
Ctrl+X删除当前行
Ctrl+F查找内容
Ctrl+Shift+F查找并替换
Ctrl+H替换
F11全屏
Shift+F11全屏免打扰模式,只编辑当前文件
Alt+数字切换打开第N个文件
Ctrl + p
1.输入文件名,跳转
2.输入:行号,跳转至指定行号,如:55
3.#,取当前文件所有标识
FAQ sublime命令窗口无法显示中文 默认的编译器 可以直接按Ctrl+B编译运行Python,并在控制台输出结果.美中不足的是无法输出中文,需要自己手动配置一番。
在Sublime Text 3 中依次点击菜单Tools->build system->New build system,粘贴下方的代码并保存为Python.sublime-build。重启Sublime即可。
{
"cmd" : [ "python" , "-u" , "$file" ],
"file_regex" : "^[ ]*File \"(...*?)\", line ([0-9]*)" ,
"selector" : "source.python" ,
"encoding" : "cp936"
} 复制
open in browser无效 最新的sublime text3已经默认有这个功能了,一开始我修改过html的默认打开方式为编辑器,所以,用这个功能时感觉无效,后来修改为chrome默认打开,再使用这个功能就OK了
https://forum.freecodecamp.or...
参考 参考文章也是精华啊!!!
来自 https://cloud.tencent.com/developer/article/1564305
原文链接: Sublime Text是我一直使用的代码编辑器,我喜爱它的原因就是好看啊!当然打开速度毋庸置疑啦,毕竟不是IDE。这里我把我的安装与配置步骤教给大家,如有未尽之处,大家自己摸索咯,也欢迎与我交流。
安装Sublime Text 3 下载地址请点击这里 。next就行了。
配置C++运行环境 装完后可以直接写代码了,但是不能运行C++的哦,还需要配置运行环境。
首先要安装C++的编译器MinGW,可以直接去官网下(传送门 )。不过我自己是直接下的CodeBlocks(传送门 ),然后用的自带的MinGW。
装完编译器之后在我的电脑右键,依次点击属性 - 高级系统设置 - 环境变量,在系统变量中找到Path,编辑它,新建一条,添加MinGW路径,以我的为例是E:\software\codeblocks\MinGW\bin。
打开Sublime Text,依次点击Tools - Build System - new Build System,粘贴以下代码:
{
"encoding": "utf-8",
"working_dir": "$file_path",
"shell_cmd": "g++ -Wall -std=c++11 \"$file_name\" -o \"$file_base_name\"",
"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$",
"selector": "source.c++",
"variants":
[
{
"name": "Run",
"shell_cmd": "g++ -Wall -std=c++11 \"$file\" -o \"$file_base_name\" && start cmd /c \"\"${file_path}/${file_base_name}\" & pause\""
}
]
}
这时候随便写一个C++代码,然后Tools - Build System选择c++11,然后按ctrl+b就可以运行啦。
配置Java运行环境
首先下载Java的编译器jdk(传送门 ),安装过程就不说了。
环境变量应该不用自己添加了,安装过程会帮你自动添加。
打开Sublime Text,依次点击Tools - Build System - new Build System,粘贴以下代码:
{
"cmd": ["javac","-d",".","$file"],
"file_regex": "^(...*?):([0-9]*):?([0-9]*)",
"selector": "source.java",
"encoding":"cp936",
//执行完上面的命令就结束
// 下面的命令需要按Ctrl+Shift+b来运行
"variants":
[
{
"name": "Run",
"shell": true,
"cmd" : ["start","cmd","/c", "java ${file_base_name} &echo. & pause"],
//c是执行完命令后关闭cmd窗口,
//k是执行完命令后不关闭cmd窗口。
// echo. 相当于输入一个回车
// pause命令使cmd窗口按任意键后才关闭
"working_dir": "${file_path}",
"encoding":"cp936"
}
]
}
这时候随便写一个Java代码,然后Tools - Build System选择JavaC,然后按ctrl+b就可以运行啦。
配置Python运行环境
安装插件 Sublime Text的强大之处就是可以安装各种插件满足你的需求。
首先要安装插件管理工具Package Control,按ctrl+shift+p,输入Install Package,按回车,等待安装完毕。
然后Preferences选项菜单就会出现Package Control子菜单。
然后按ctrl+shift+p,输入各种插件名称就能安装啦。
下面推荐几个我使用的插件,其他的可以自行百度搜索。
SublimeHighLightCopy as RTF,然后粘贴到Word里就会保留代码格式,很漂亮的啊!
SublimeREPLPreferences - Key Bindings,在User文件里粘贴以下代码:F5就行啦!
SublimeCodeIntel
ConvertToUTF8
我用的就这些啦,Sublime Text写代码还是很方便的,现在基本不用其他的IDE了,能少打开一个软件是一个嘛。
快捷键 直接递上传送门 。
编辑于 2018-04-14 13:35
来自 https://zhuanlan.zhihu.com/p/35669986



















































































每次安装插件的时候都得先输入Install Package
好啊好啊
谢谢,终于配置完了,非常感谢。
我吐了完全不行,安装包控件发生错误,大家散了吧