You are here
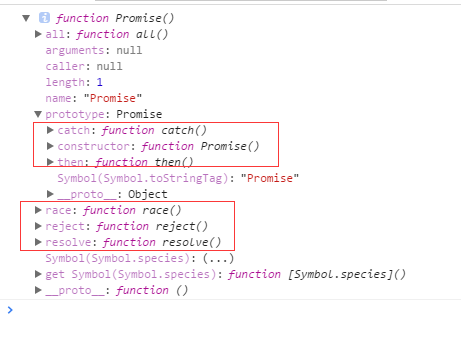
Promise详解(resolve,reject,catch) 有大用 有大大用 有大大大用
星期一, 2022-06-27 10:57 — adminshiping1
- var p = new Promise(function (resolve, reject) {
- var timer = setTimeout(function () {
- console.log('执行操作1');
- resolve('这是数据1');
- }, 1000);
- });
- p.then(function (data) {
- console.log(data);
- console.log('这是成功操作');
- });
- var p = new Promise(function(resolve,reject){
- var timer = setTimeout(function(){
- console.log('执行操作1');
- },1000);
- });
- var p = new Promise(function (resolve, reject) {
- var timer = setTimeout(function () {
- console.log('执行操作1');
- resolve('这是数据1');
- }, 1000);
- });
- p.then(function (data) {
- console.log(data);
- console.log('这是成功操作');
- });
- var p = new Promise(function (resolve, reject) {
- var flag = false;
- if(flag){
- resolve('这是数据2');
- }else{
- reject('这是数据2');
- }
- });
- p.then(function(data){//状态为fulfilled时执行
- console.log(data);
- console.log('这是成功操作');
- },function(reason){ //状态为rejected时执行
- console.log(reason);
- console.log('这是失败的操作');
- });
- var p = new Promise(function (resolve, reject) {
- var flag = false;
- if(flag){
- resolve('这是数据2');
- }else{
- reject('这是数据2');
- }
- });
- p.then(function(data){
- console.log(data);
- console.log('这是成功操作');
- }).catch(function(reason){
- console.log(reason);
- console.log('这是失败的操作');
- });
- setTimeout(function () {
- console.log('我');
- setTimeout(function () {
- console.log('爱');
- setTimeout(function () {
- console.log('米');
- setTimeout(function () {
- console.log('饭');
- }, 1000);
- }, 1000);
- }, 1000);
- }, 1000);
- function getStr1() {
- return new Promise(function (resolve, reject) {
- setTimeout(function () {
- resolve('我');
- }, 1000);
- });
- }
- function getStr2() {
- return new Promise(function (resolve, reject) {
- setTimeout(function () {
- resolve('爱');
- }, 1000);
- });
- }
- function getStr3() {
- return new Promise(function (resolve, reject) {
- setTimeout(function () {
- resolve('米');
- }, 1000);
- });
- }
- function getStr4() {
- return new Promise(function (resolve, reject) {
- setTimeout(function () {
- resolve('饭');
- }, 1000);
- });
- }
- getStr1().then(function (data) {
- console.log(data);
- return getStr2();
- }).then(function (data) {
- console.log(data);
- return getStr3();
- }).then(function (data) {
- console.log(data);
- return getStr4();
- }).then(function (data) {
- console.log(data);
- })
来自 https://blog.csdn.net/qq_37939251/article/details/93650542
普通分类: