You are here
07. View的Model 和 Tag Helpers 要点 有大用
星期日, 2022-01-23 12:26 — adminshiping1
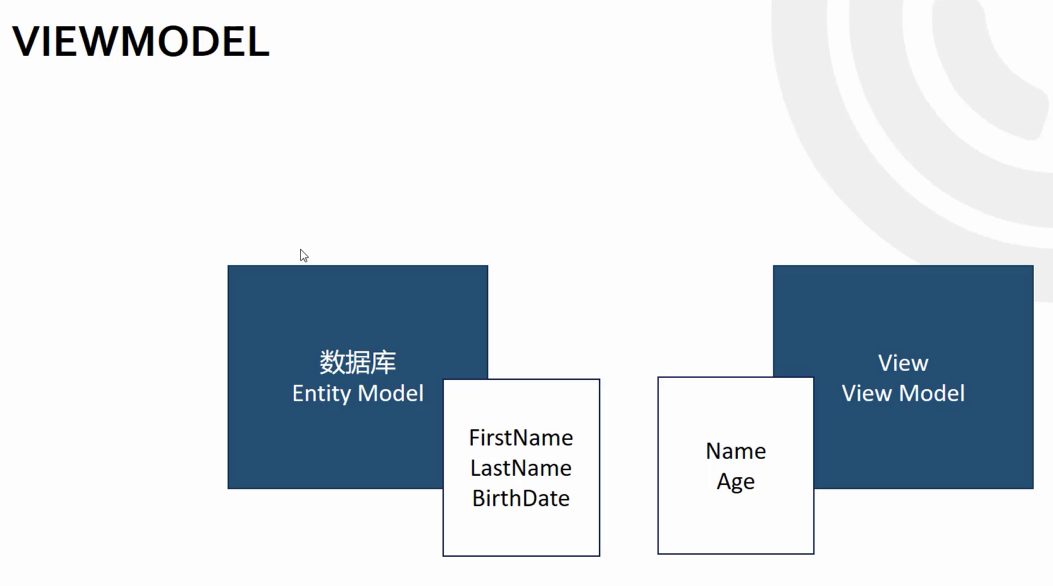
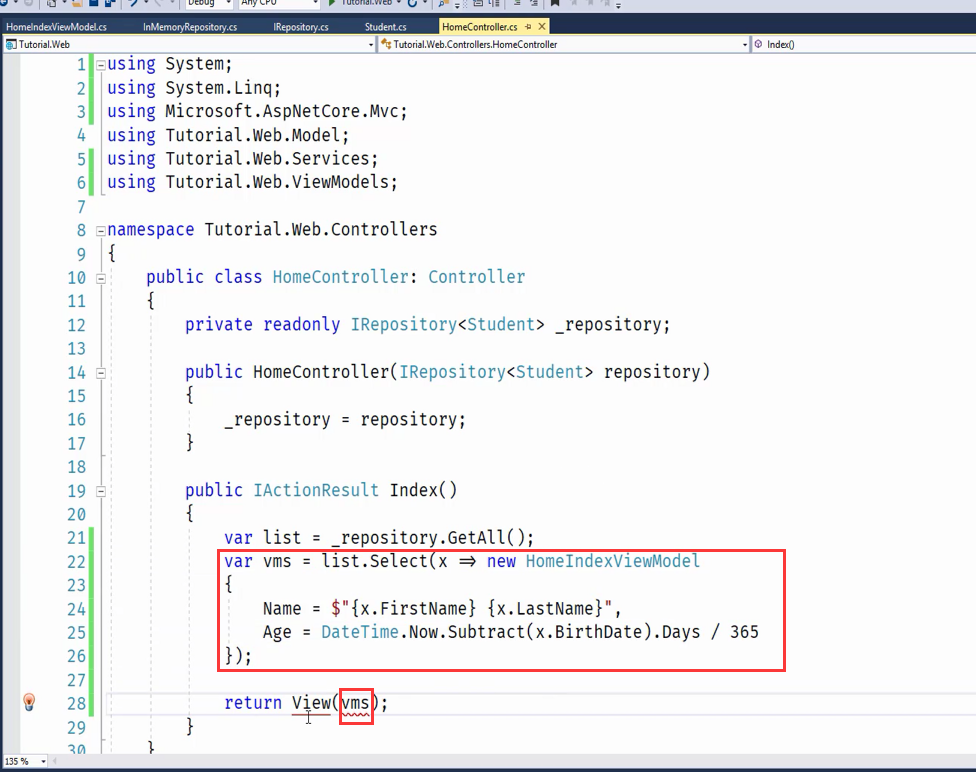
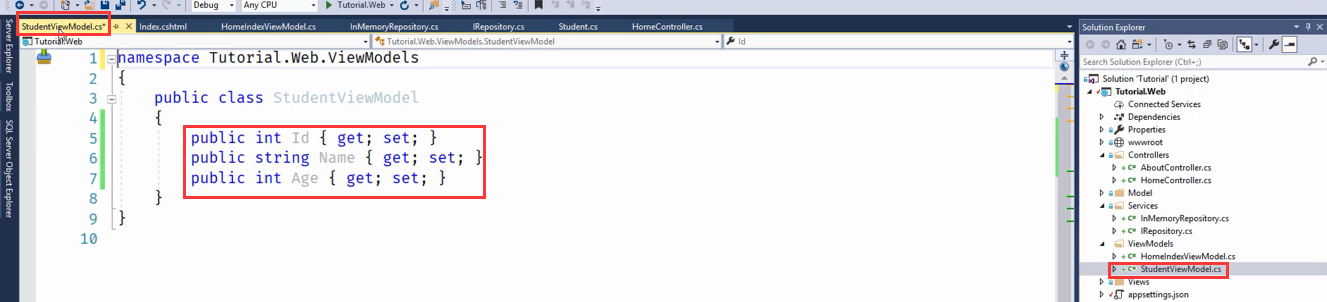
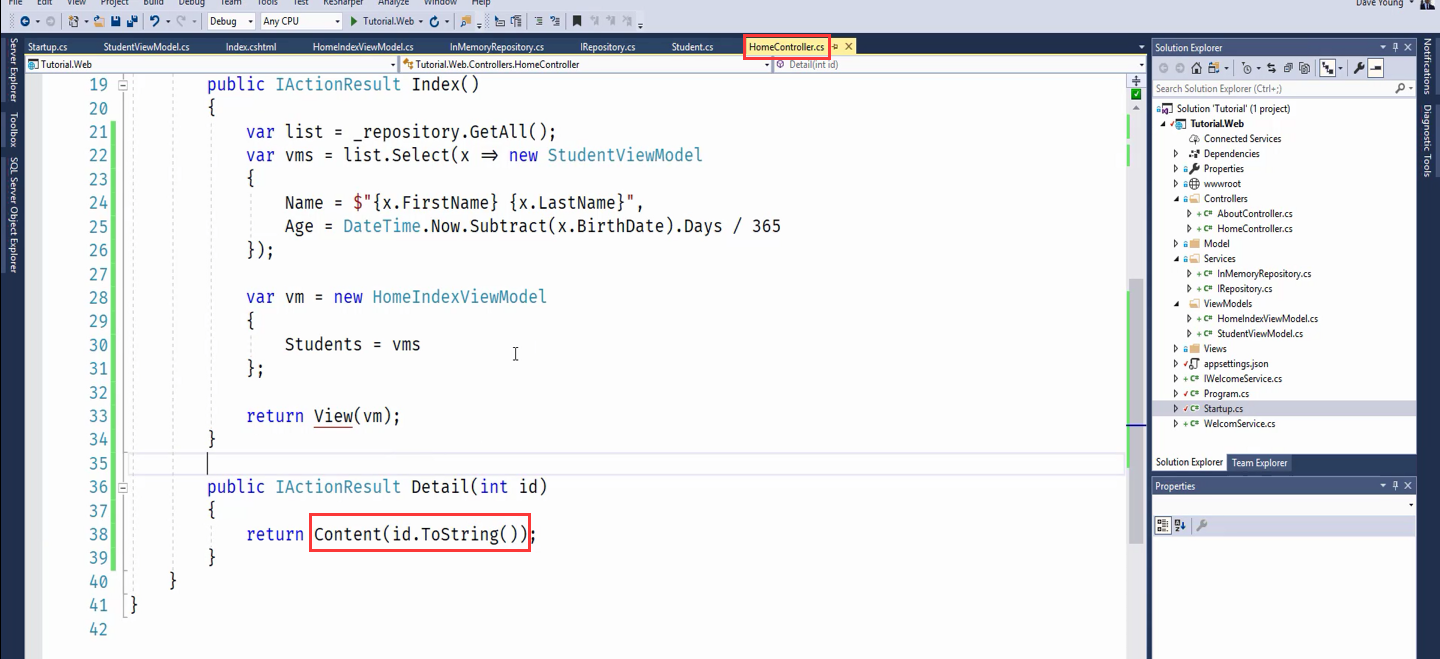
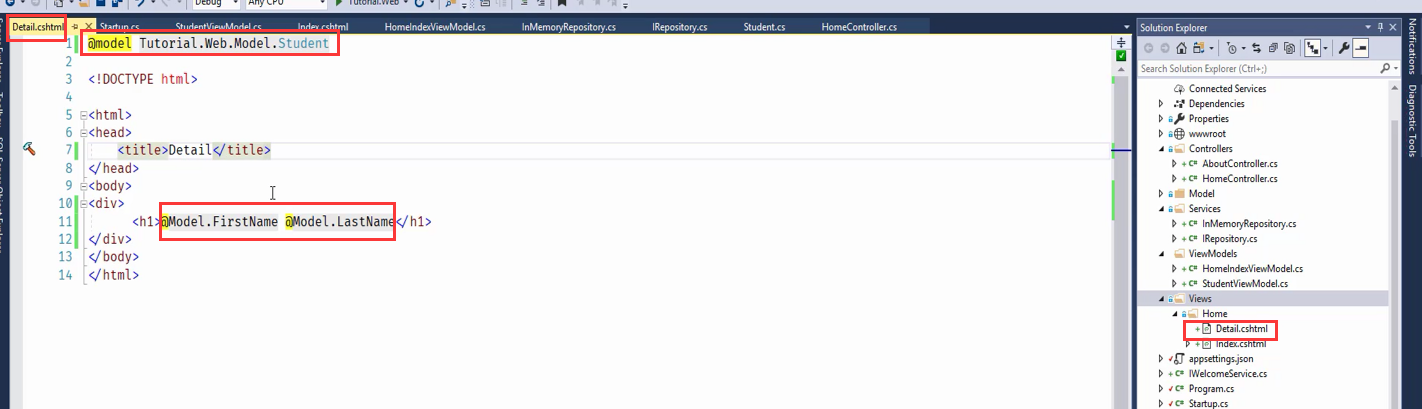
DTO: Data Transfer Object,数据转换model,数据传输对象
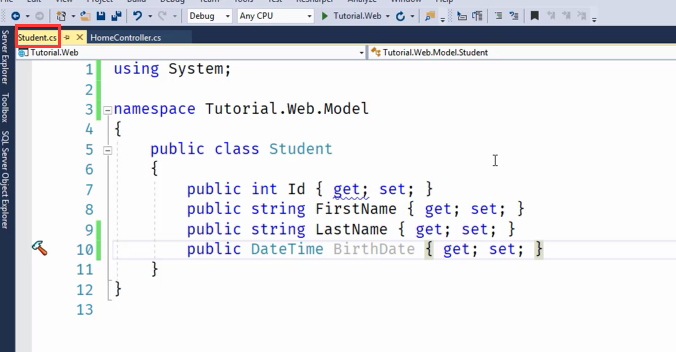
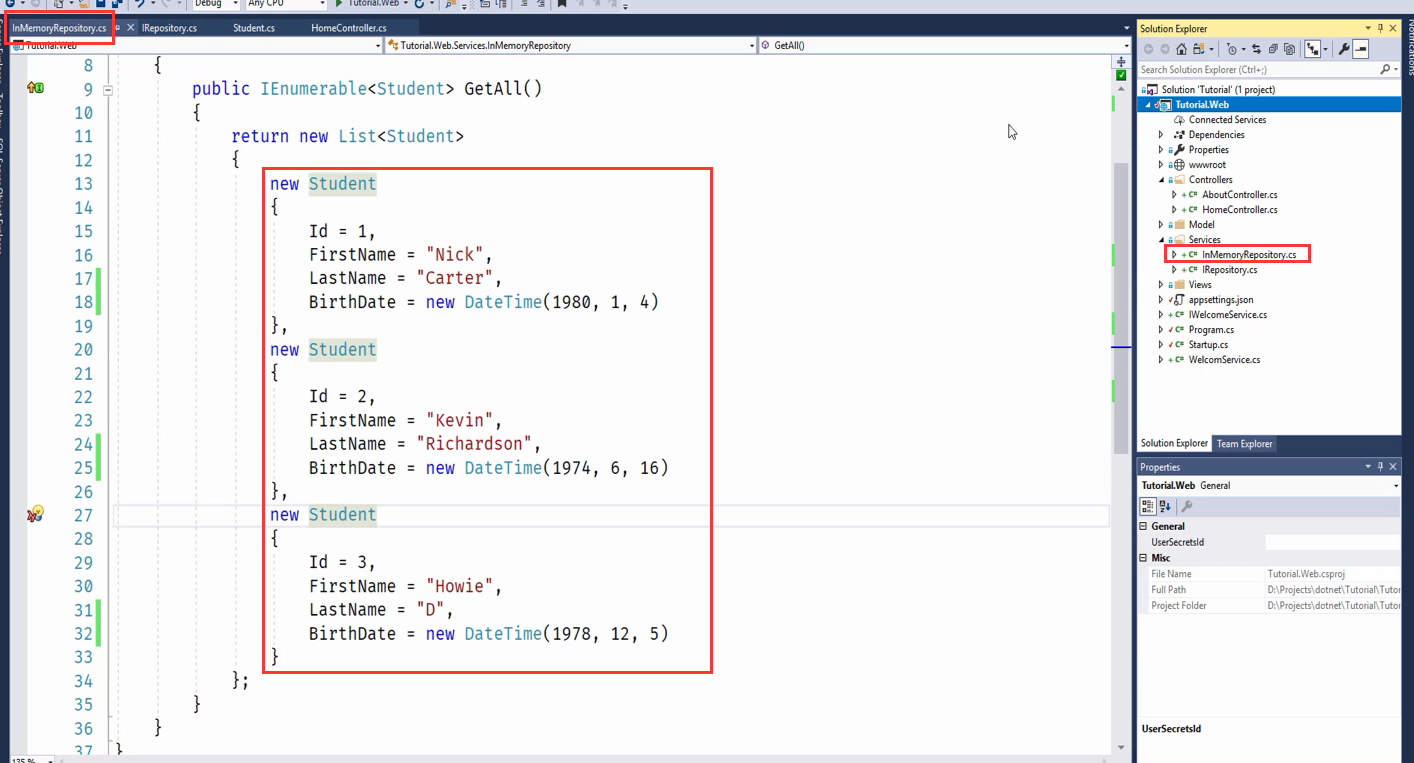
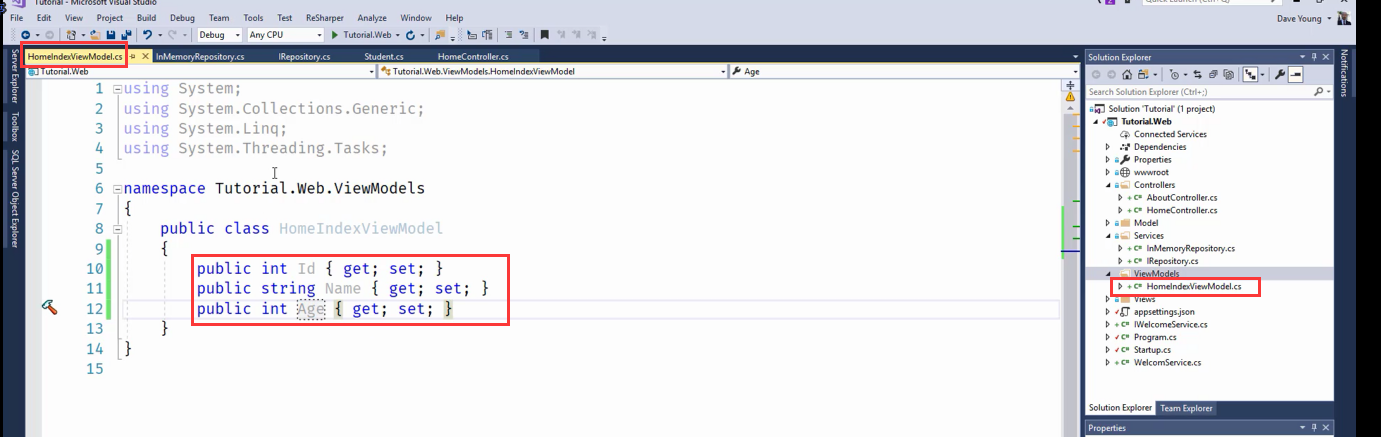
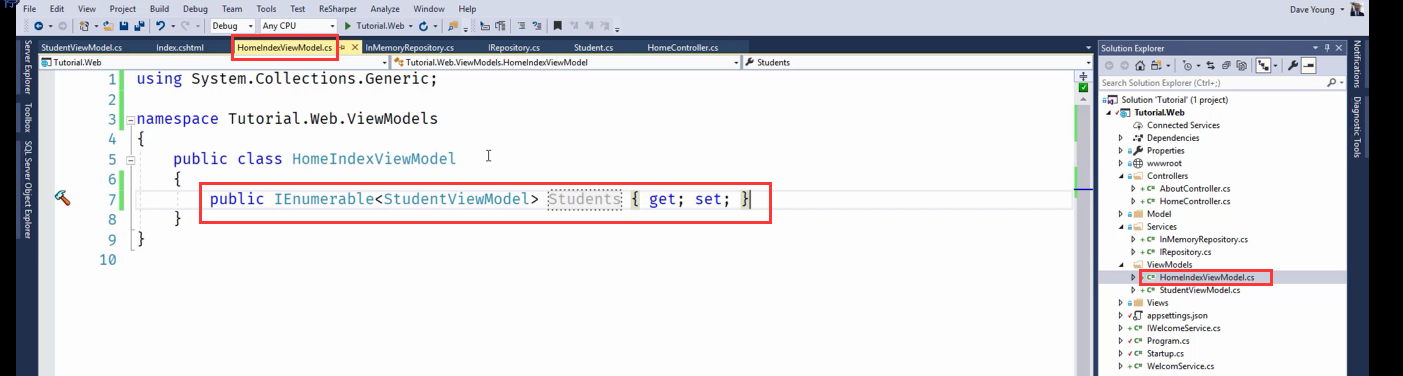
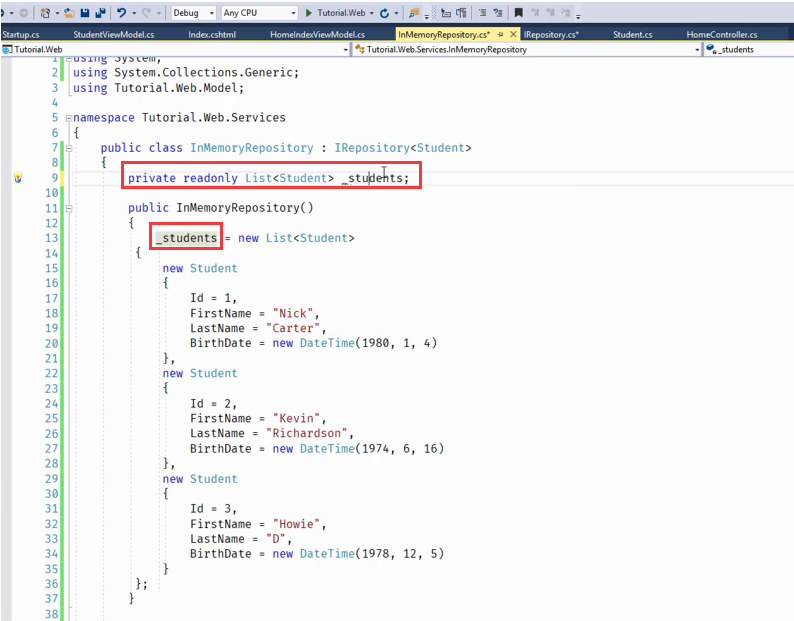
EntityModel ViewModel












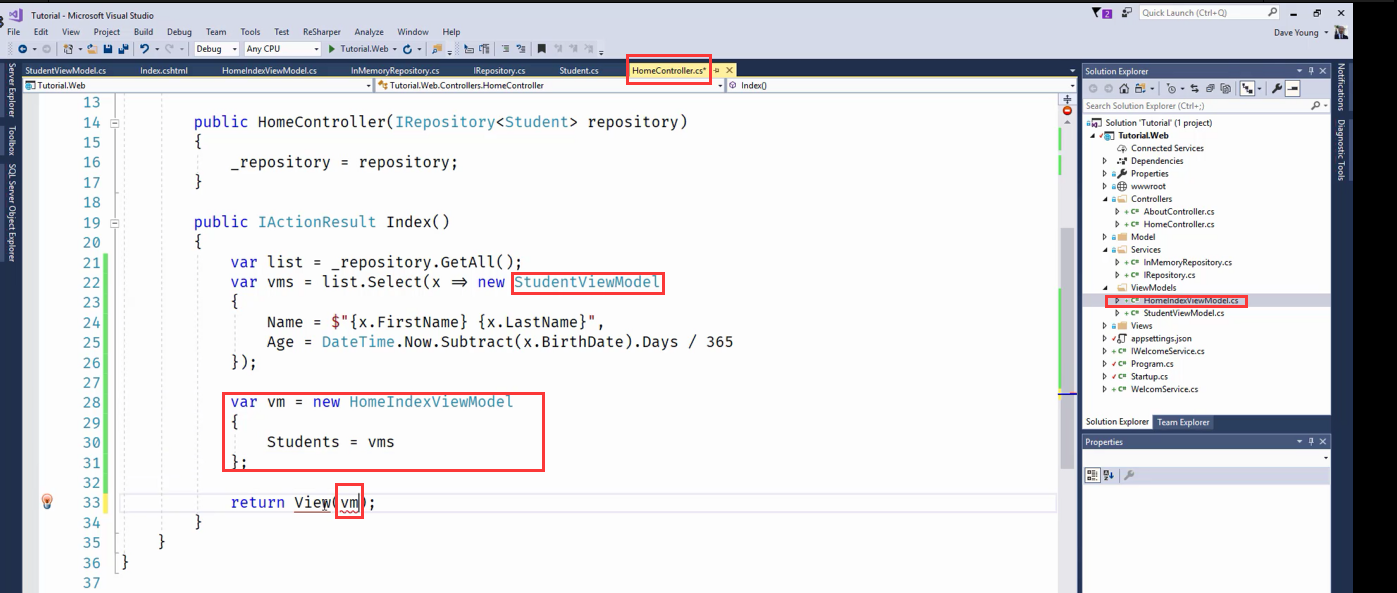
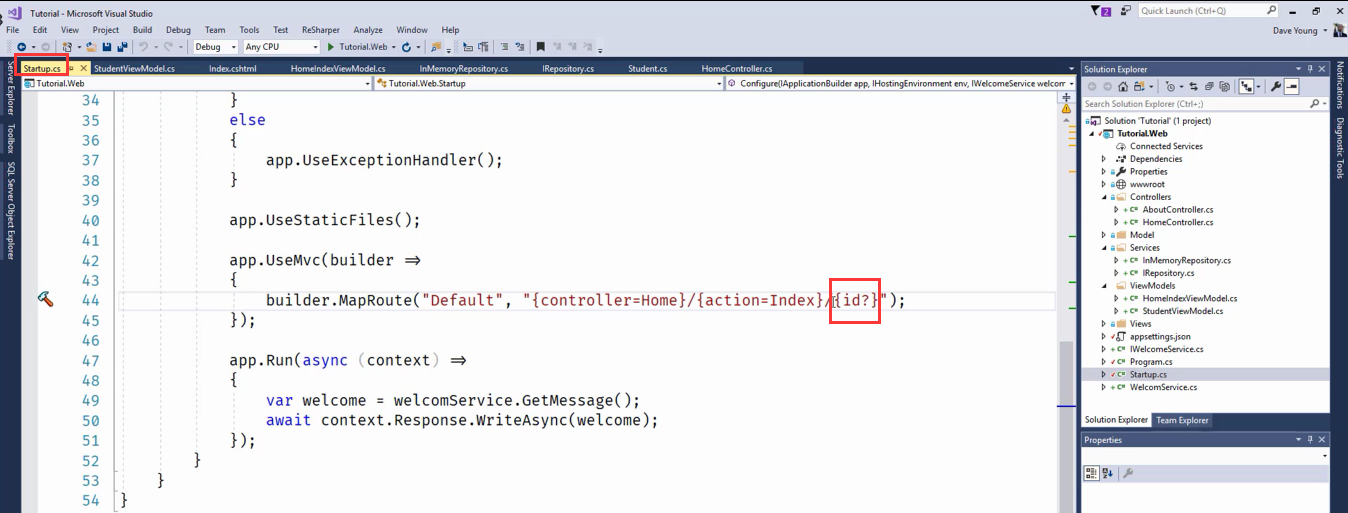
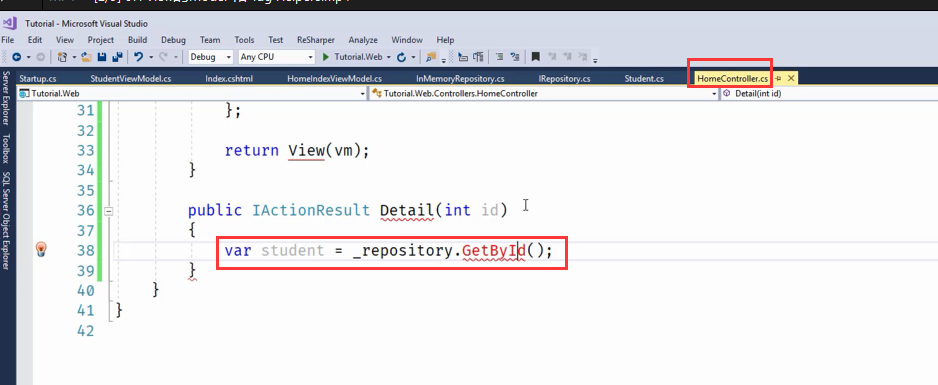
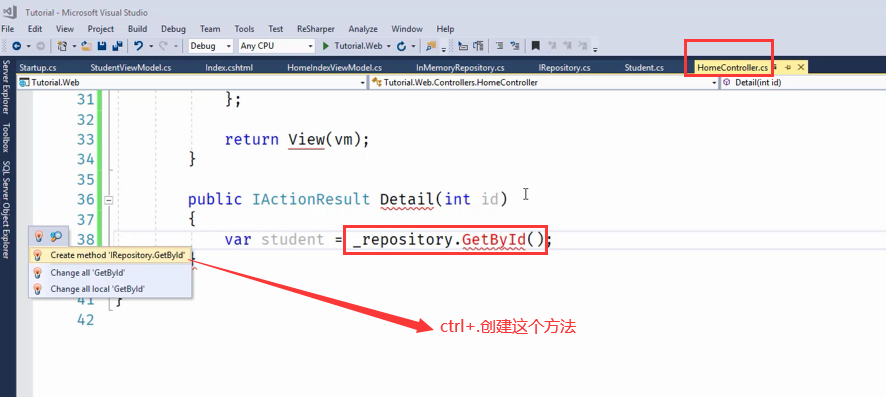
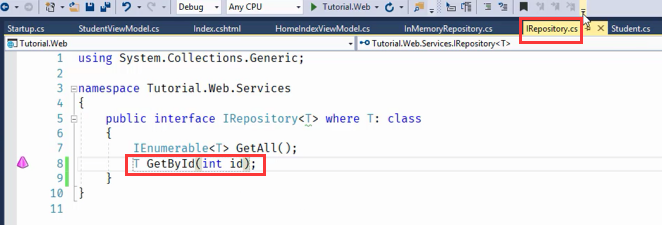
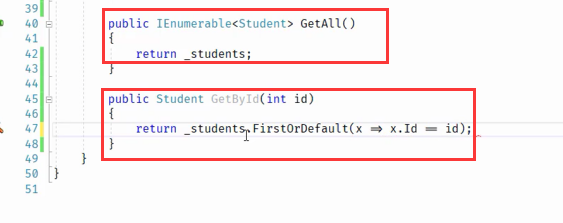
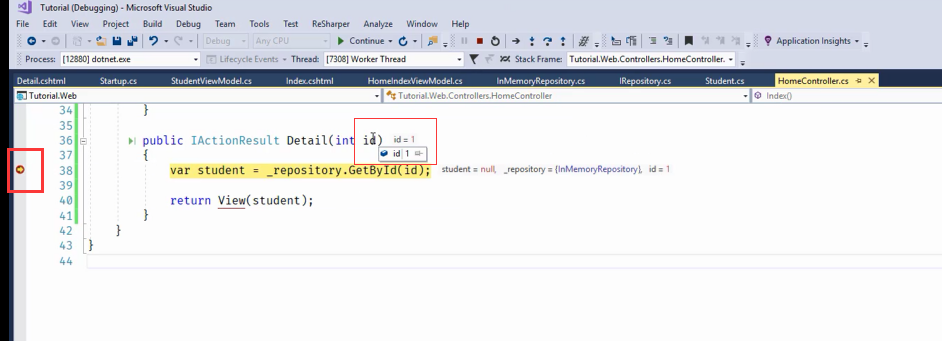
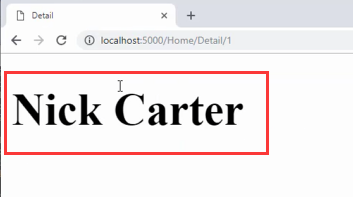
找id




ctrl+.创建这个不存在的方法

ctrl+f12 去它的实现类







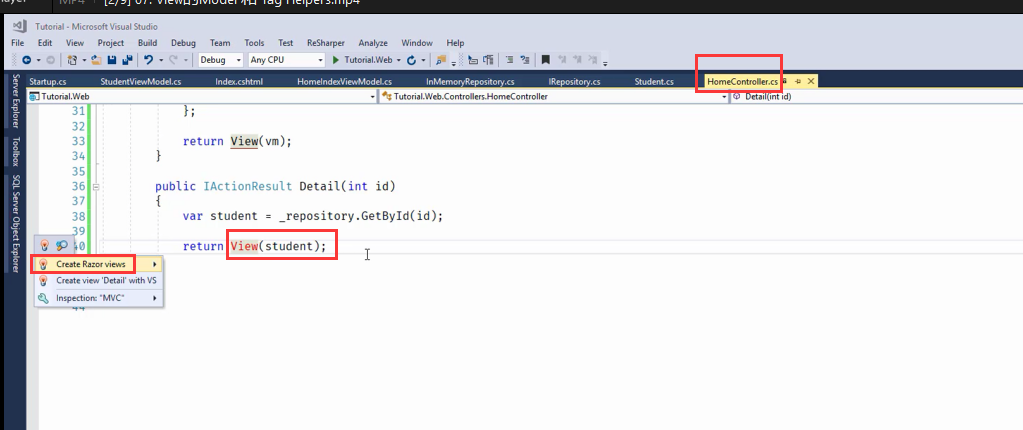
路由id 与 查询字符串同时出来时,它取的是 1,即路由id,路由id参数优先级更高

调试时 id 为 1


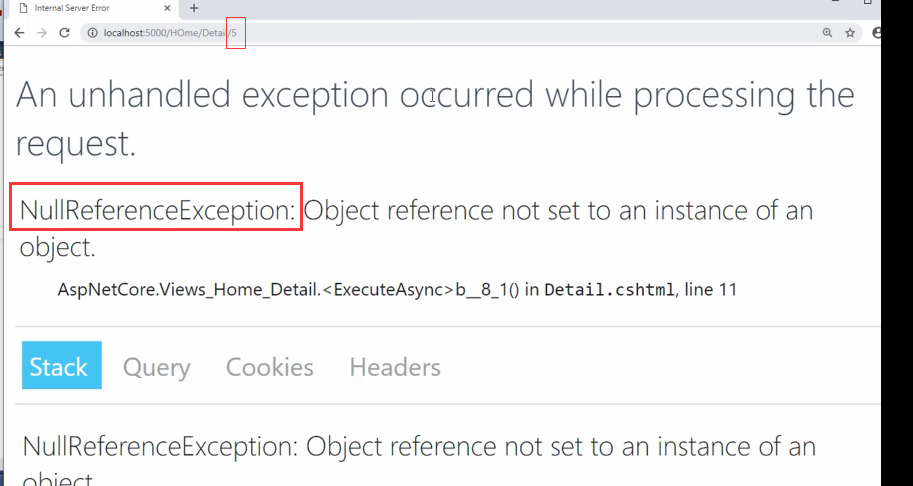
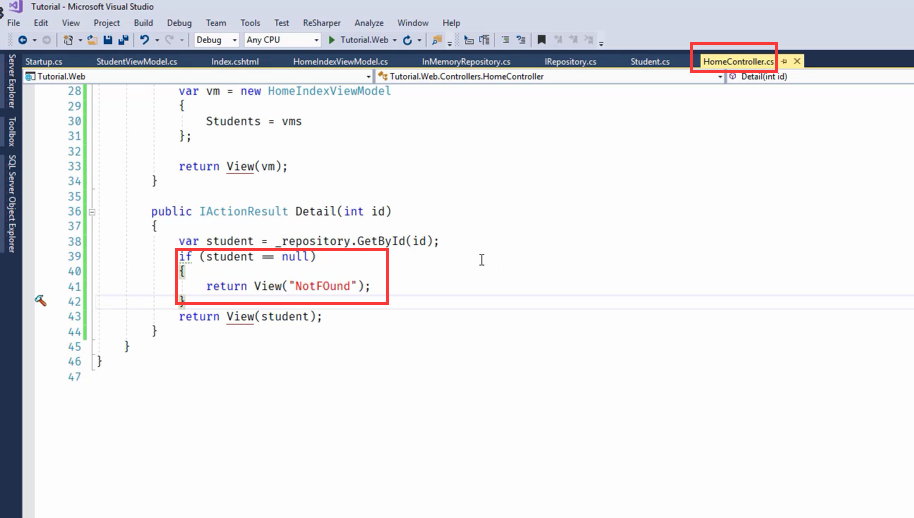
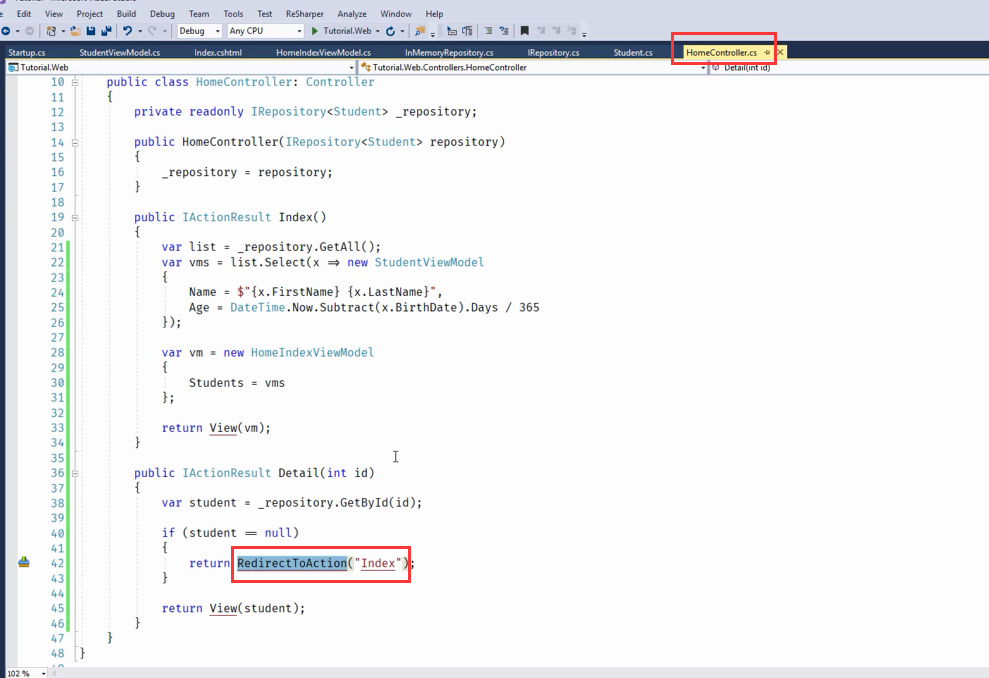
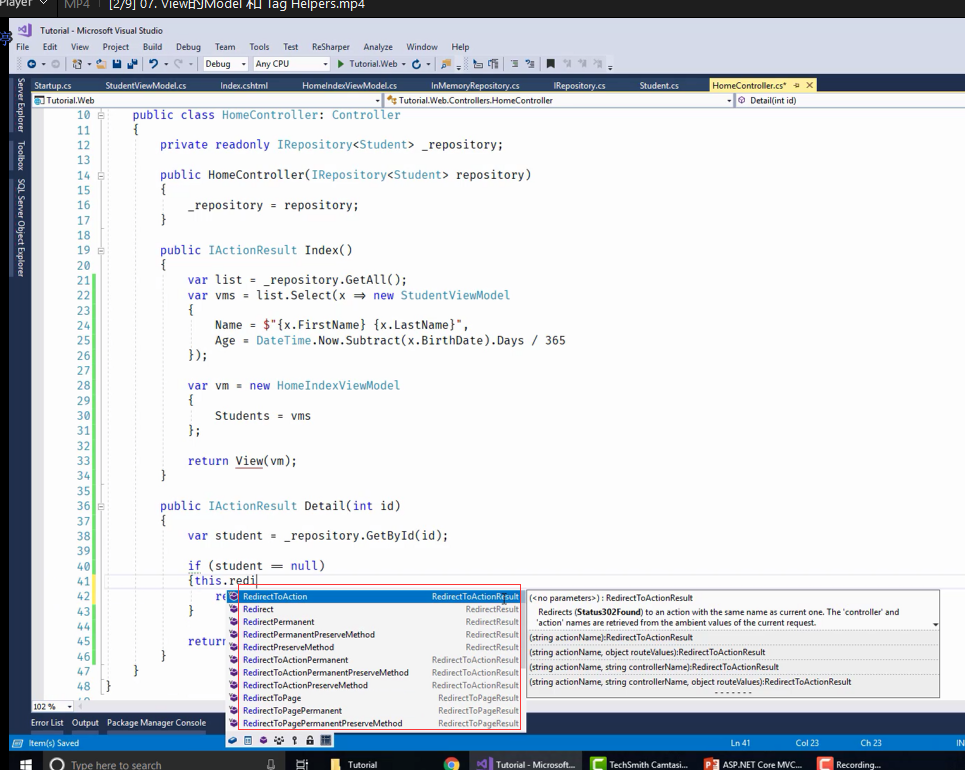
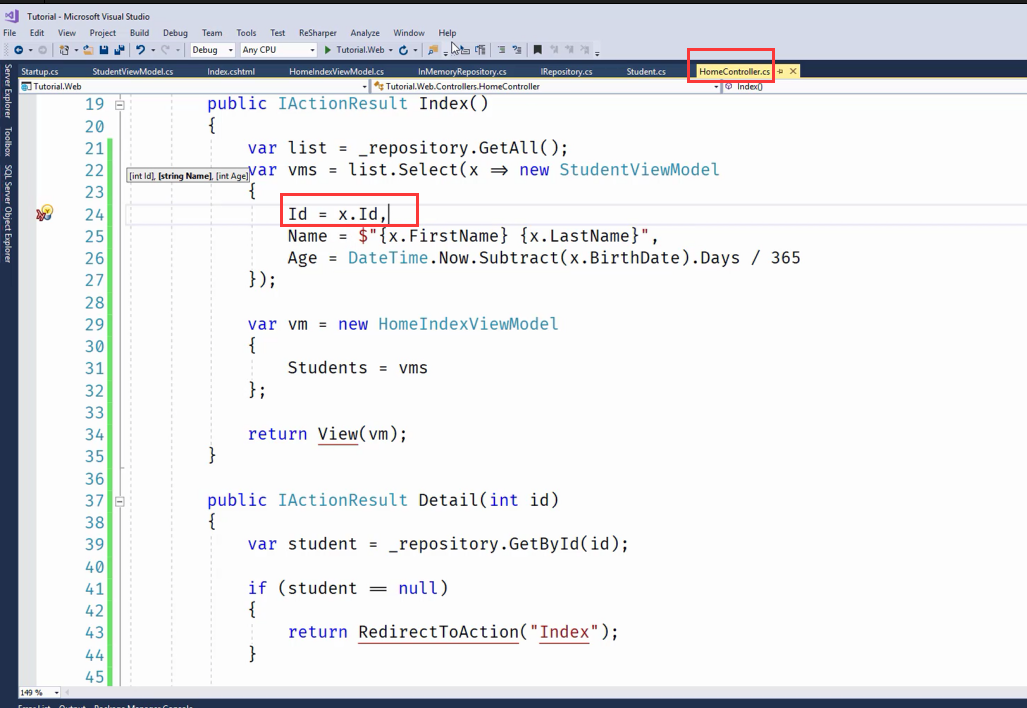
在控制器里判断 student 是否为空


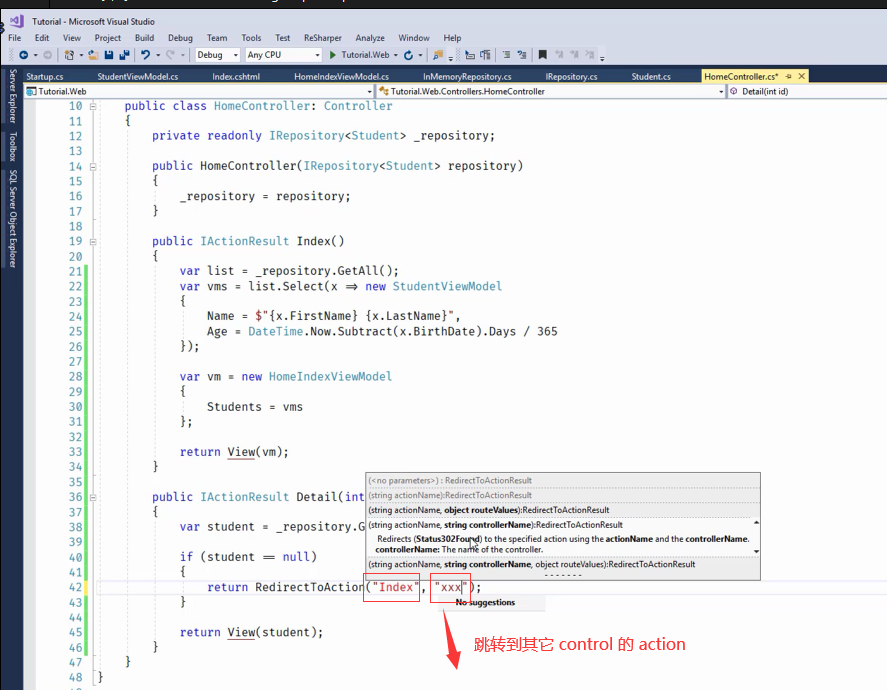
跳转到其它 control的action,xxx 表示其它的control

有很多 redirect 方法





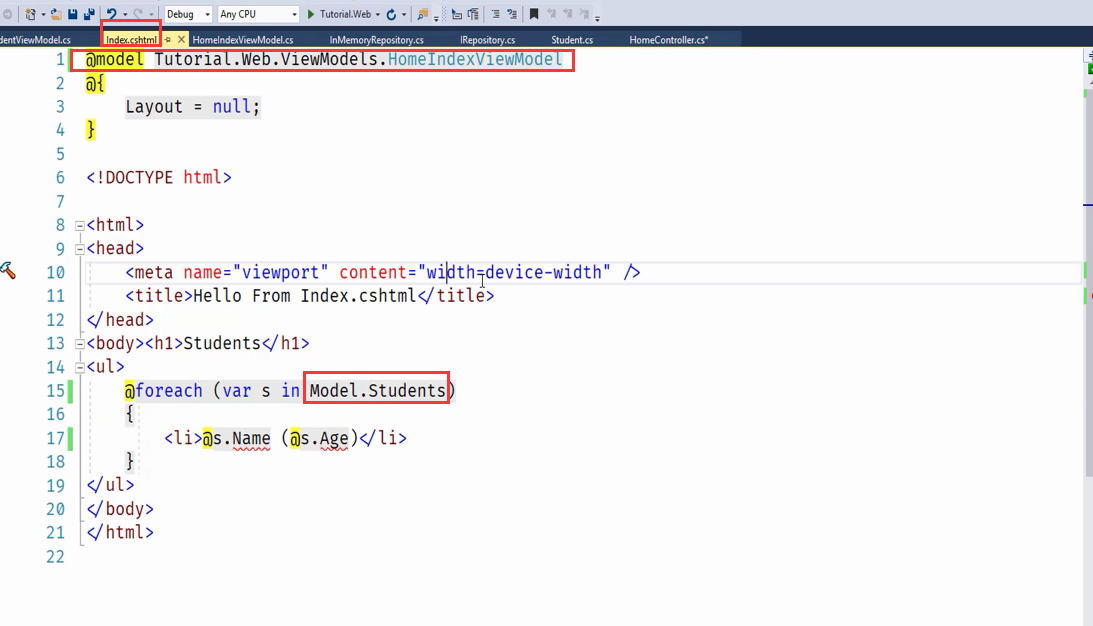
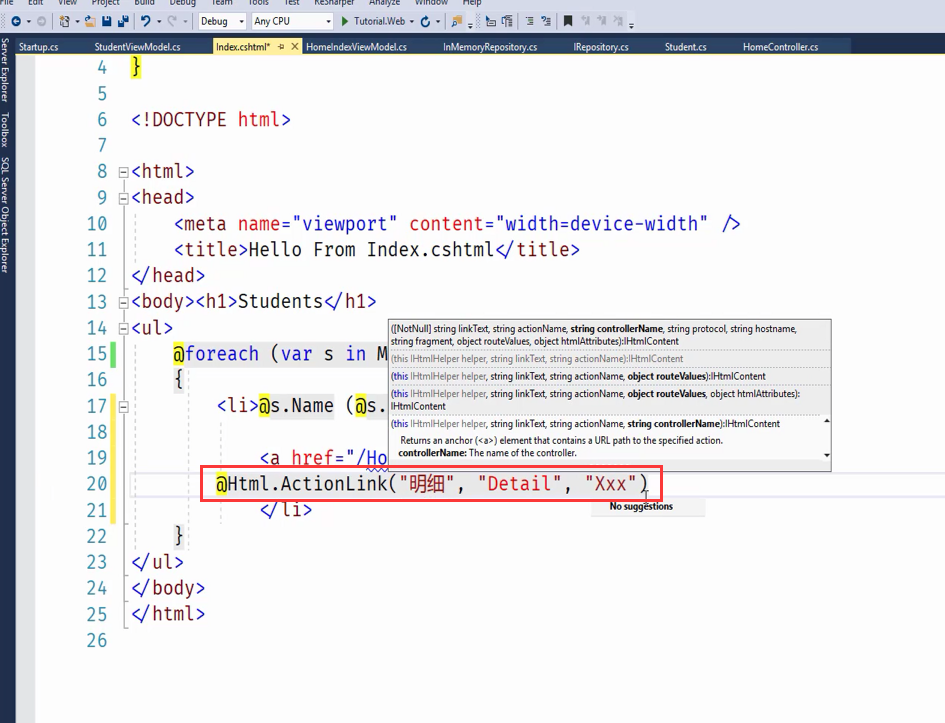
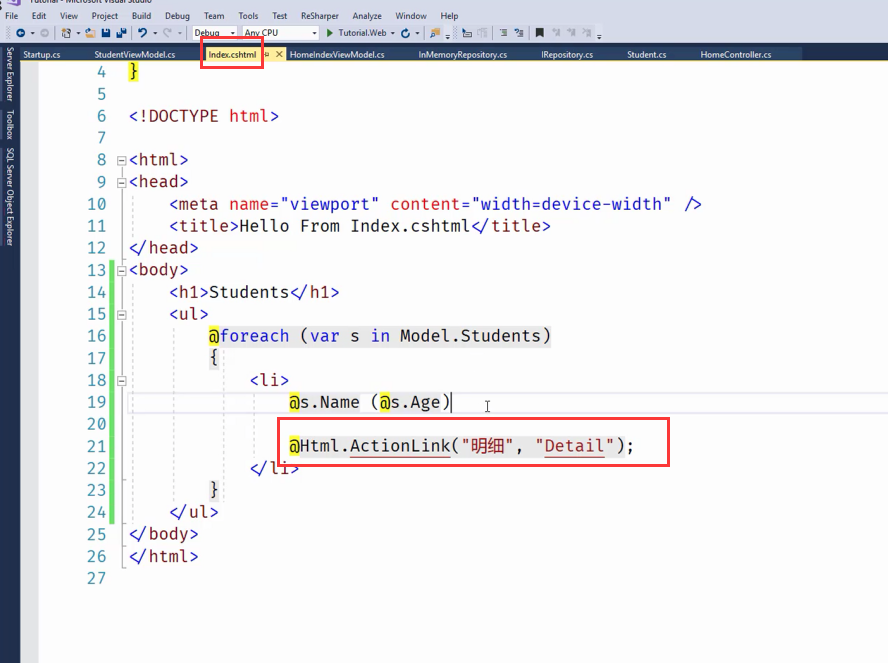
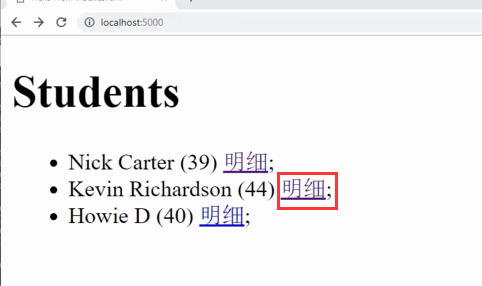
html helpers
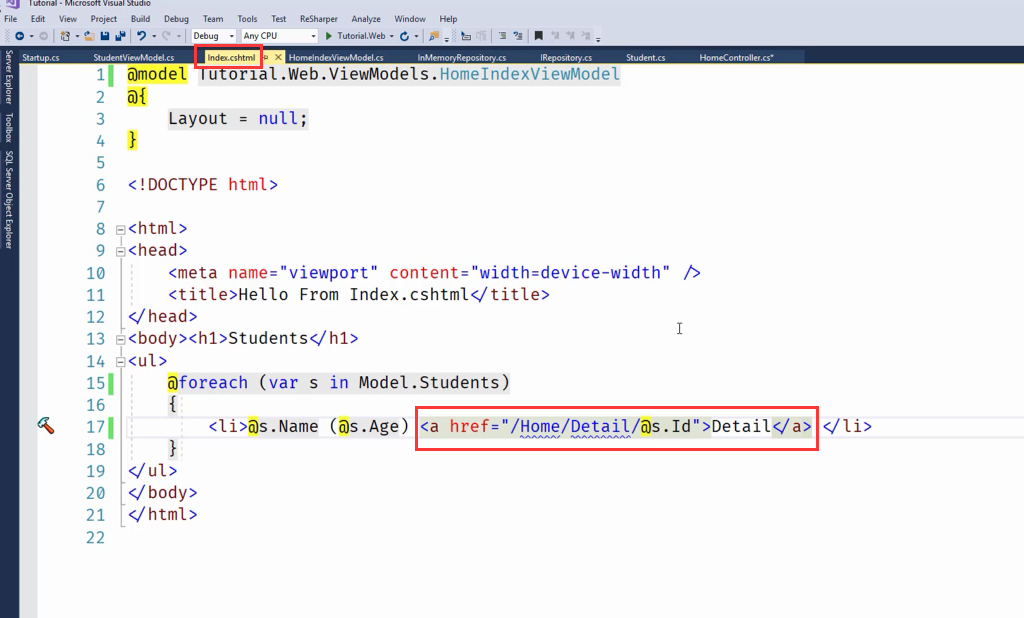
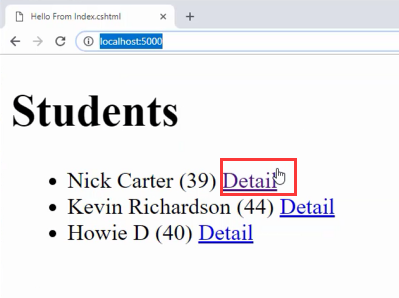
第一个参数,显示链接的文字,第二个参数是action
第三个参数可以没有,当链接到其它controller 时 这里 Xxx 可以表示其它controller


new {id=s.id} 这是一个匿名类



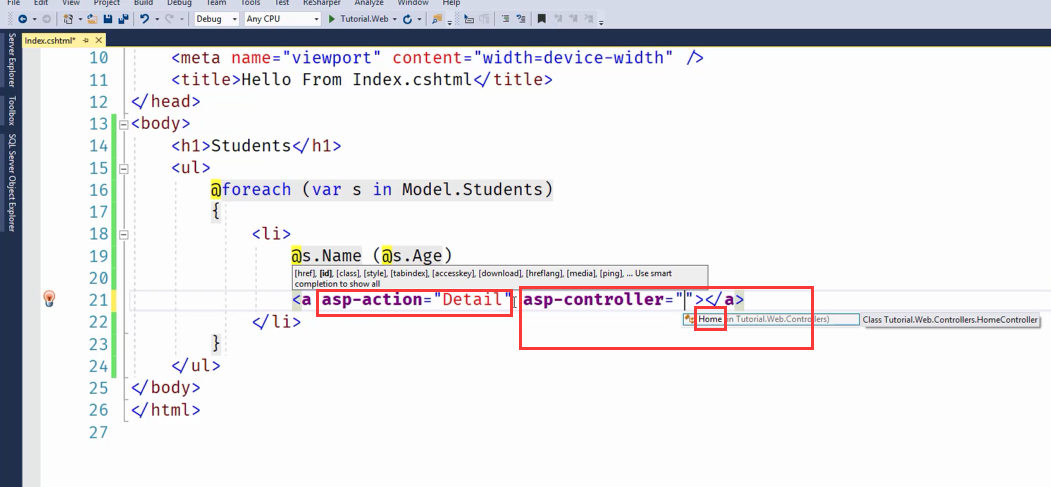
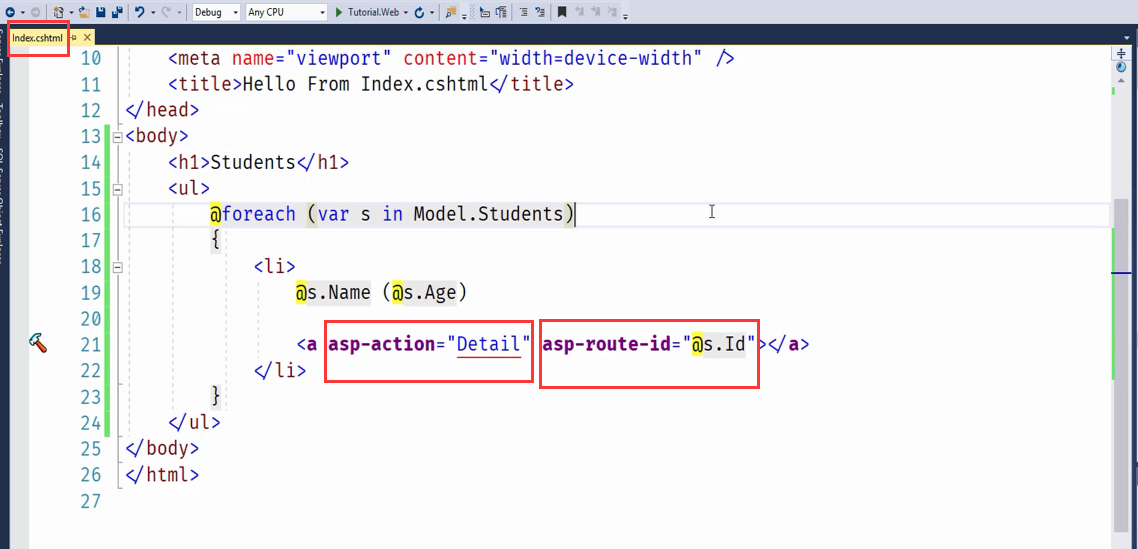
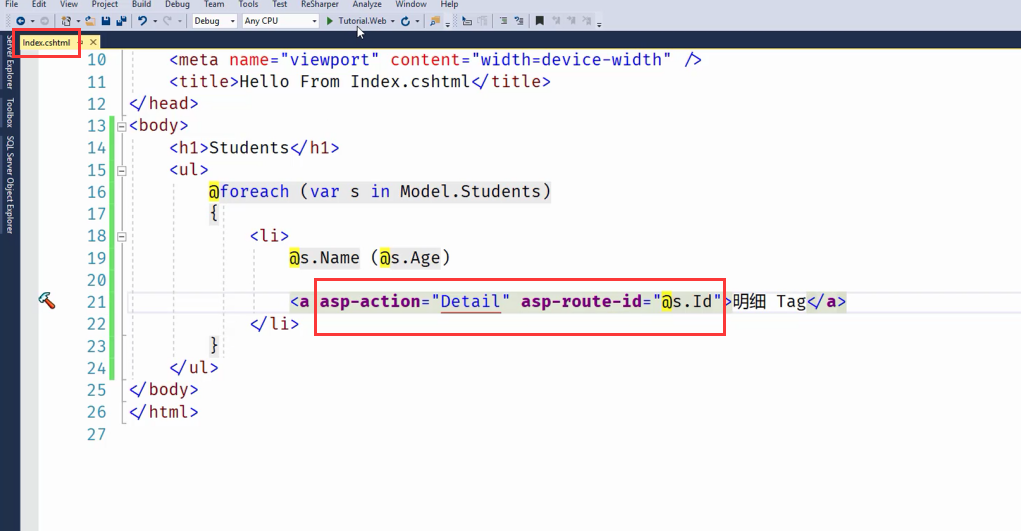
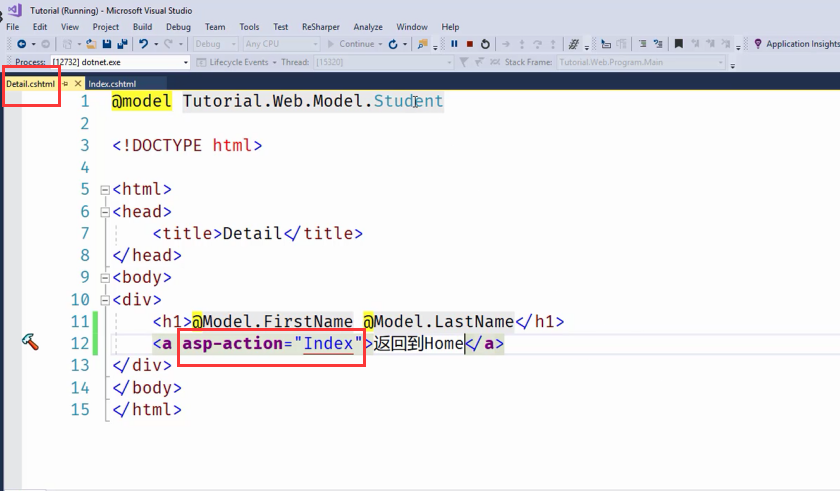
tag helpers
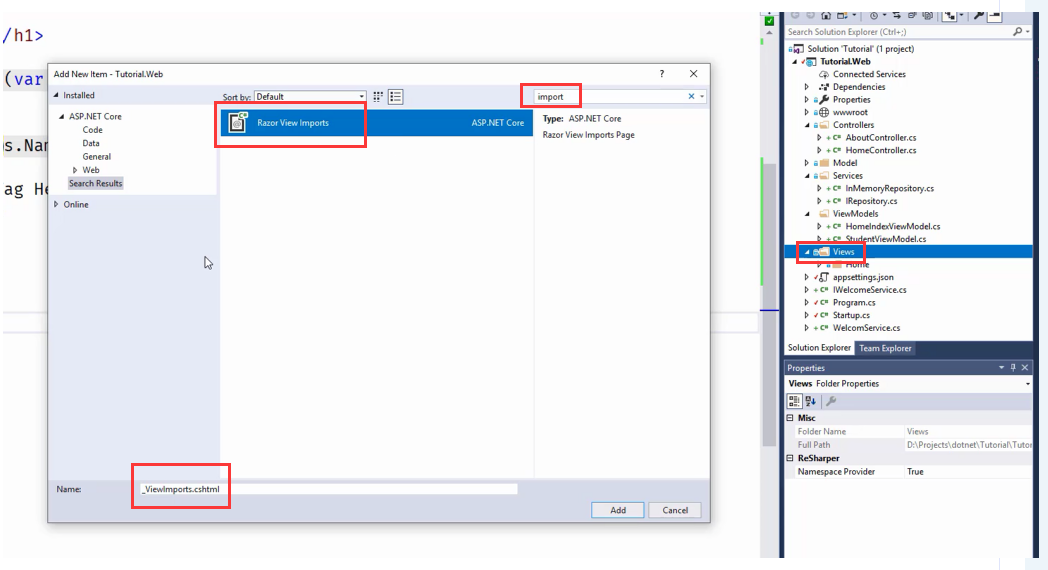
新建一个引用 _ViewImports.cshtml
 _ViewImports.cshtml 这个文件不渲染任何东西,只提供一些指令,告诉Razor引擎,这些视图应该怎么被渲染,并且这些views应该有哪些功能,有些引用的意思
_ViewImports.cshtml 这个文件不渲染任何东西,只提供一些指令,告诉Razor引擎,这些视图应该怎么被渲染,并且这些views应该有哪些功能,有些引用的意思
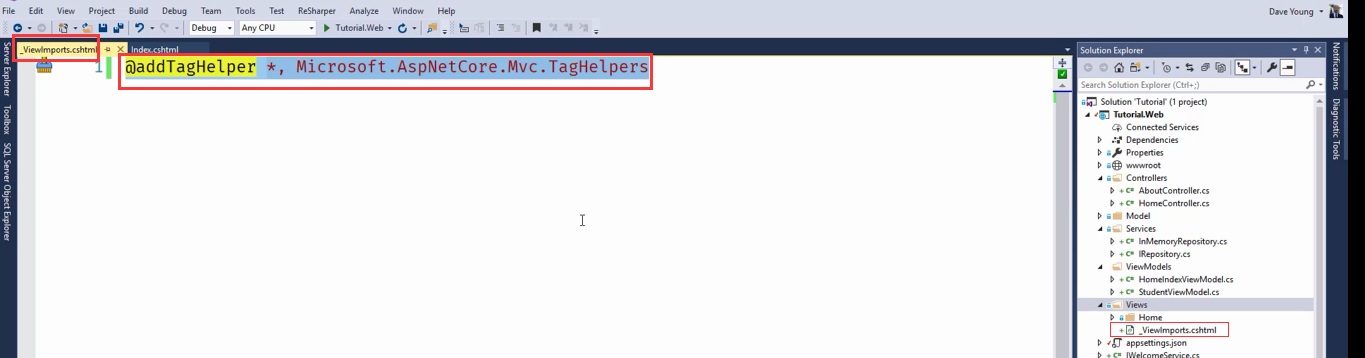
要使用tag helper 的话,要如下的写法
@addTagHelper *,Microsoft. AspNetCore.Mvc.TagHelpers
表示 我想把这个 asumbary 组件(TagHelpers)???里面所有的tag helper,在我们的这些视图里都可以使用的话,前面加个星号,就可以了

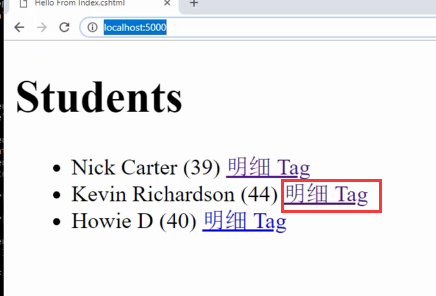
asp-xxxx 表示 tag helper,

asp-action asp-route-后面跟的是参数名 ,比如 asp-route-id, asp-route-name







普通分类:
