#### 现状
现在如果产品要接入支付,支付宝和微信都规定必须公司才能申请,对个人而言就没办法了。
注册和维护一个公司的成本很高,还涉及到财务会计、纳税等,最后如果不需要了注销公司也会很麻烦。
这对于刚起步的产品,或者个人开发者而言成本都很高。
#### 解决方案
那个人还有办法签约微信和支付宝的原生支付接口吗?
有!XorPay.com 是微信和支付宝的支付服务商,可以代个人签约微信支付接口 和 支付宝当面付接口,支持 native / jsapi / 收银台 / 当面付 / h5 支付方式,资金由微信、支付宝官方结算,安全可靠。
接下来就介绍一下个人小程序接入支付的具体步骤。
#### 第一步,注册 XorPay.com 提交资料签约微信和支付宝,开通接口
#### 第二步,参考小程序demo 或者 按文档对接
XorPay 有现成可用的小程序demo代码,GitHub 链接 https://github.com/xorpay/xorpay_miniapp_demo
当然你可以按文档自己对接,小程序文档 https://xorpay.com/doc/mini.html
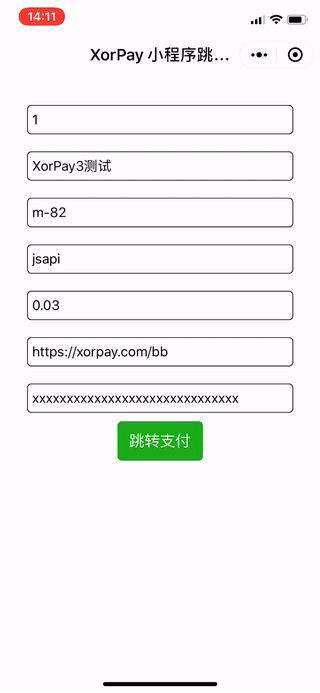
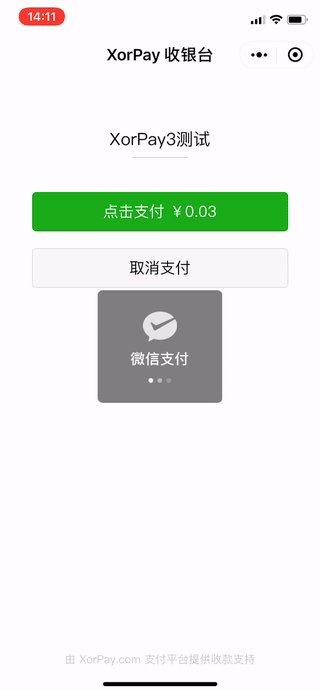
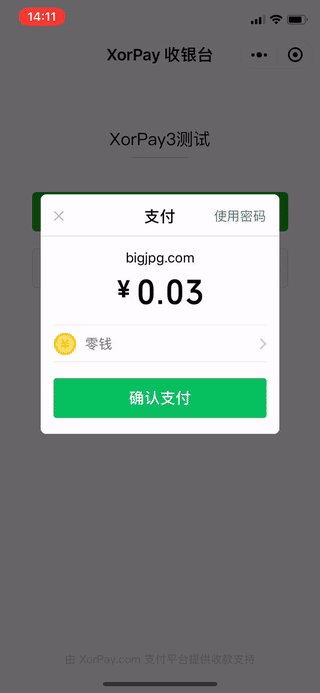
最终效果如下:

- 在 app.json 中添加:
```
"navigateToMiniProgramAppIdList": [
"wx6eeed4ca124a1abf"
]
```
- 小程序跳转代码:
```
wx.navigateToMiniProgram({
appId: 'wx6eeed4ca124a1abf',
path: 'pages/index/index',
extraData: {
'aid': '1', #aid
'name': 'XorPay充值',
'pay_type': 'jsapi',
'price': '0.02',
'order_id': 'm-5',
'notify_url': 'https://abc.com/notify',
'sign': md5.hexMD5('XorPay充值' + 'jsapi' + '0.02' + 'm-5' + 'https://abc.com/notify' + 'app secret'),
},
envVersion: 'develop',
fail(res) {
wx.showToast({
title: res.errMsg,
icon: 'none',
});
},
success(res) {
wx.showToast({
title: 'ok',
icon: 'none',
});
},
});
```
支付成功或者取消,会跳回你的小程序,并携带参数:
- 支付成功
```
extraData: {
status: 'success'
}
```
- 支付取消
```
extraData: {
status: 'cancel'
}
```
