You are here
Angular之指令Directive用法详解 有大用
项目筹备近期开启Angular学习,指令比较难理解所以记录备案,推荐视频大漠穷秋 Angular实战 由于篇幅过长,列举大纲如下:
一、指令directive概述
指令可以对元素绑定事件监听或者改变DOM结构而使HTML拥有像jQuery一样效果具有交互性。不同于jQuery,Angular设计核心思想是通过数据与模板的绑定,摆脱繁琐的DOM操作,而将注意力集中在业务逻辑上。
几种常见指令ng-app 指令用来指定ng的作用域是在那个标签以内部分(<html ng-app="myApp">标签) ng-repeat迭代器指令可以重复标记元素、ng-show指令可以根据条件是否显示一个元素、ng-model指令具有双向数据绑定特性、ng-controller 用来声明一个需要和数据进行绑定的模板区域
二、自定义指令directive之模式匹配restrict
直接上代码体验一把,index.html
指令Directive.js
==========================================================
restrict---匹配模式说明, 英文意思是"限制;约束;限定",这里指的是匹配我自定义的标签
==========================================================
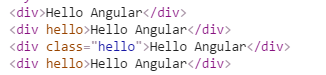
•E 元素(element) <hello></hello>
•A 属性(attribute) <div hello></div>
•C 样式类(class) <div class="hello"></div>
•M 注释 <!-- directive:hello --> 注意!!!空格(不常用)
温馨tips: 推荐使用EC或EA匹配模式
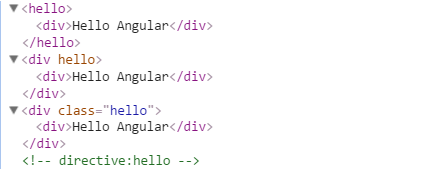
replace 是否替换元素的模式 replace:true浏览器DOM结构如下
replace:false 或没有replace属性时浏览器DOM结构如下
三、指令之嵌套变换transclude
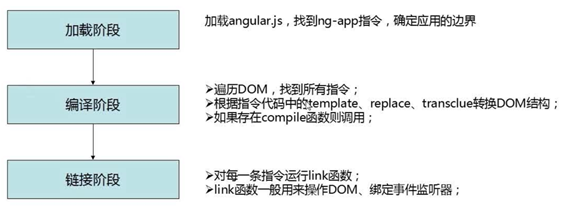
四、指令directive运行原理
五、指令配置参数说明
六、指令与控制器的交互
index.html 如下
Directive&Controller.js
实现的效果是当鼠标滑过div元素时,调用一个加载数据的方法。
上述例子中定义了两个控制器,然后两个控制器中都使用了loader指令,并且,每个指令中都有一个参数 howToLoad .
关于指令中的 link ,上面介绍运行机制中可以了解到,link: function postLink(scope, element, attrs) {...}是用来操作dom和绑定监听事件的。
link中会有三个参数:scope(指令所属的控制器中的 $scope 对象)、element(指令所属dom元素)、attrs(dom元素所传的参数
如howToLoad 参数给的值 loadData()
然后对于如何调用所需函数,有两种方法:
1> scope.loadData() 两个控制器方法不一致时,就不能用了
2> scope.$apply() $apply()方法会从所有控制器中找到多对应的方法。这就实现了指令的复用。
明确对于控制器ng-controller都会创建属于自己独立的scope;对于指令若无scope:{}声明会继承控制器中的scope
七、指令与指令的交互
index.html
Directive&Directive.js
*require参数指明需要依赖的指令
*指令中的controller相当于暴露里面方法,便于指令复用
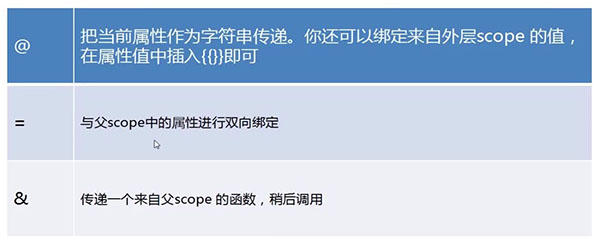
八、scope作用域绑定策略
scope “@” 把当前属性作为字符串传值
Scope@.js
scope “=” 与父scope属性进行双向绑定
index.html
scope=.js
这个例子中有两个输入框,第一个绑定了myModuleCtrl控制器中的scope对象的ctrlFlavor 属性。
第二个绑定的是指令中的flavor属性。但是在drink 指令中 scope对象的flavor 属性 用了 ”=“ ,
与父scope中的属性进行双向数据绑定。所以两个值有一个改动,另一个属性值也会改动。 简单理解为把两个存放数据仓库给相等 A1 == B1
scope& '&'传递一个来自父scope的函数,稍后调用
index.html
scope&.js
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。