在angular中,如果直接使用插值表达式{{}}直接显示html内容,则html的标签不会被解析。
比如,下面的代码:
<div class="content">{{article.content}}</div>
显示效果如图所示:

这时,就需要使用innerHTML属性,代码如下:
<div class="content" [innerHTML]="article.content"></div>
这样就可以正常显示了:

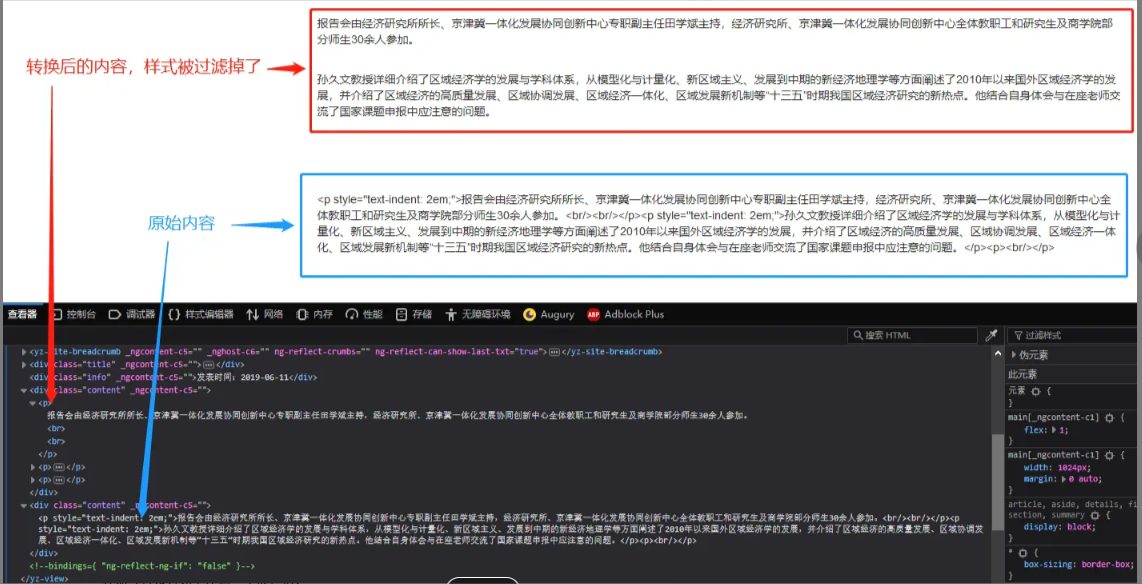
补充:解决被净化机制筛掉的问题
虽然使用innerHTML属性可以正常显示html内容,但是出于安全考虑,angular的净化机制会过滤掉某些内容,来帮你防范跨站脚本攻击(XSS)类的安全问题。

这真是一把双刃剑啊。怎么办呢?在特定场景下,确实是需要禁用净化机制,绕过安全检测。此时,我们可以用DomSanitizer来达到这样的目的。
首先,新建一个用来过滤数据的管道,意思就是告诉angular,过我这个管道的数据就是安全的,不需要净化处理(我的数据,我负责!)。
在命令行执行如下代码,生成管道:
ng g p ./pipe/bypassSecurityTrustHtml --spec=false
编辑这个管道文件,代码如下:
import { Pipe, PipeTransform } from '@angular/core';
import { DomSanitizer } from '@angular/platform-browser';
@Pipe({
name: 'bypassSecurityTrustHtml'
})
export class BypassSecurityTrustHtmlPipe implements PipeTransform {
constructor(private domSanitizer: DomSanitizer) {}
transform(html: any, args?: any): any {
return this.domSanitizer.bypassSecurityTrustHtml(html);
}
}
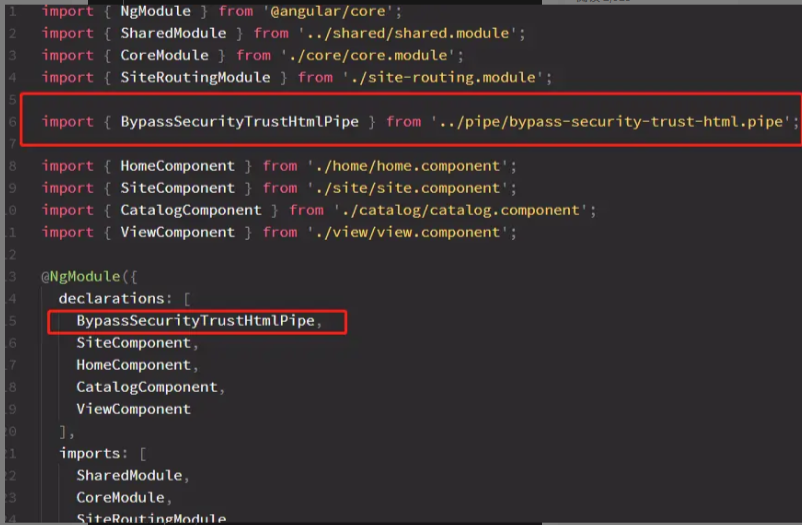
然后在目标组件所属的模块中,引入这个管道:

最后就像其他管道那样使用它就可以了:
<div class="content" [innerHTML]="article.content | bypassSecurityTrustHtml"></div>
效果如下:

转换完成后,样式还在.png
