You are here
码云极速下载 / Material-Design-for-AngularJS
AngularJS应用程序的材料设计
Material Design是一个统一的视觉,动作和交互设计系统的规范,可以适应不同的设备。我们的目标是提供一组精简,轻量级的AngularJS原生UI元素,这些元素实现了在AngularJS单页面应用程序(SPA)中使用的材料设计规范。
AngularJS Material是 针对AngularJS开发人员的Google Material Design Specification(2014-2017)的实现。
有关材料设计规范(2018+)的实现,请参阅为Angular开发人员构建的Angular Material项目 。

AngularJS Material包含一组丰富的可重用,经过良好测试和可访问的UI组件。
快速链接:
请注意,使用AngularJS Material需要使用AngularJS 1.4.x或更高版本。
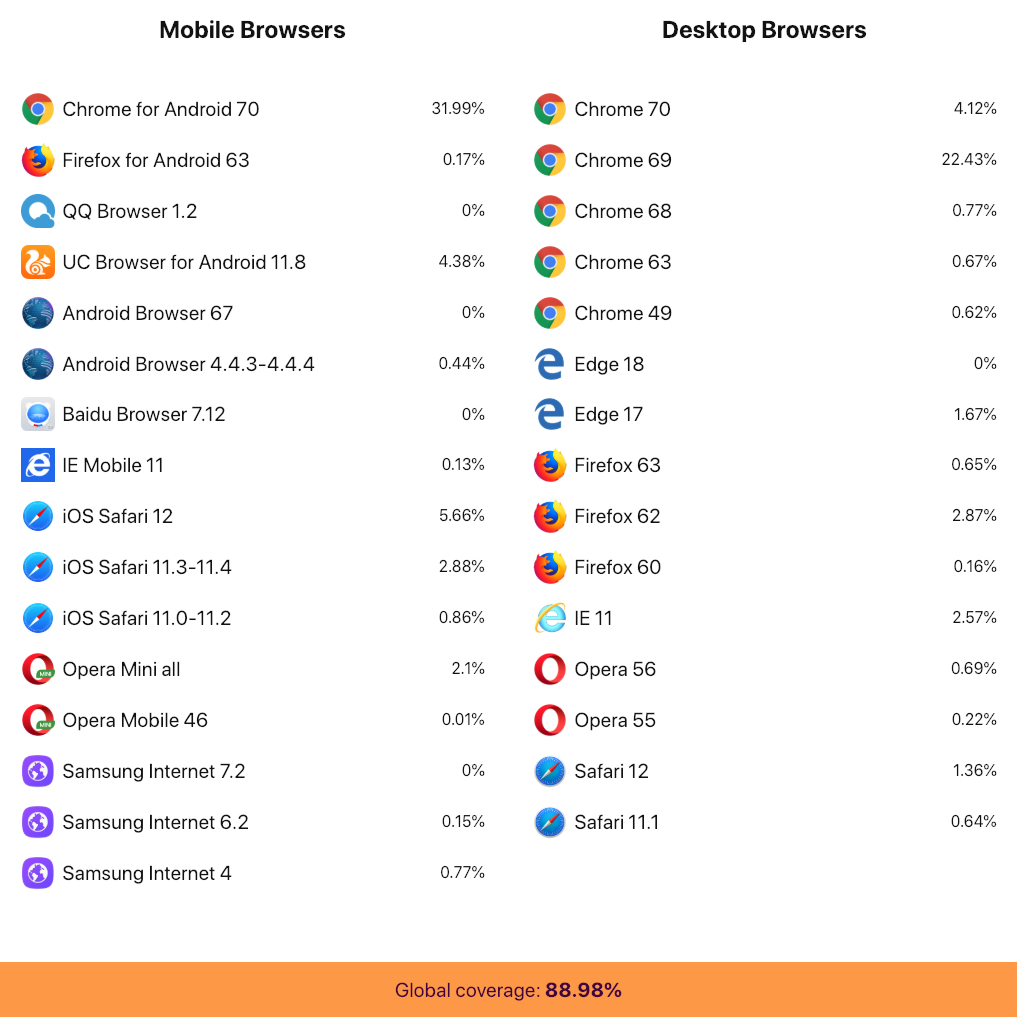
AngularJS Material针对package.jsonbrowserslist字段中定义的浏览器版本。以下是来自browserl.ist的屏幕截图, 它提供了此配置的直观表示:

在线文档和演示

访问material.angularjs.org在线查看API,通过现场演示查看实际操作的组件,并阅读我们的详细指南,其中包括布局系统,主题系统,排版等。
或者您可以在本地构建文档和演示; 有关详细信息,请参阅 构建文档和演示。
我们的发布流程
为了保持当前使用AngularJS Material的应用程序的稳定性,我们不遵循semver。我们有三种类型的版本:
major:主要版本将在单独的Angular Material回购中完成。此类型的版本不会在AngularJS Material中使用。minor:除了修补程序版本更改外,还包含重大更改。patch:非破坏性更改(没有API,CSS,UX更改将导致现有AngularJS Material应用程序中断)。
补丁发布
补丁版本(1.1.8,1.1.9,1.1.10等)是根据master分支机构的提交准备的; 它只包含不间断的更改(即错误修复,新功能,API添加和最小的非破坏性CSS更改)。我们patch每两周定位一次发布。
次要版本
次要版本(1.1.0,1.2.0,1.3.0)可以包含对CSS,API和UX的重大更改。我们正式发布的minor版本不常见。minor目前正在重新评估构建的发布过程。
出于AngularJS Material的目的,您可以将补丁版本视为次要更改,将“次要”版本视为根据semver 进行的主要更改。
特约
对贡献感兴趣的开发人员应阅读以下准则:
请不要不问一个问题,一般问题。问题仅在于报告错误,请求增强或请求新功能。有关一般问题和讨论,请使用 AngularJS材料论坛。
重要的是要注意,对于每个版本,ChangeLog是一个将逐项列出的资源:
Bug修复
新功能
突破性变化
建造
开发人员可以使用NPM和gulp构建AngularJS材料。
首先安装或更新本地项目的npm依赖项:
npm 安装然后运行gulp任务:
#要构建`角material.js / .css`在`/ dist`目录和`Theme`文件
吞构建
#在`/ dist / docs`目录gulp
docs中构建AngularJS Material Docs和Demos对于开发,使用docs:watch NPM脚本以开发模式运行:
#在监视模式下构建AngularJS材料源,文档和演示
npm run docs:watch有关构建过程如何工作以及其他命令(可用于测试和调试)的更多详细信息,开发人员应阅读构建指南。
安装Build(分发文件)
NPM
对于对构建AngularJS材料库不感兴趣的开发人员...使用NPM安装和使用AngularJS材料分发文件。
切换到项目的根目录。
#要获得最新的稳定版本,请从命令行使用Bower。
npm install angular-material --save
#要获取最新的,最新的承诺到主版本使用:
npm install http://github.com/angular/bower-material#master --save其他依赖管理者
有关如何在您自己的本地项目中安装和使用AngularJS Material分发文件的更多详细信息,请访问Bower-Material。
CDN
现在可以使用CDN版本的AngularJS材料。
使用Google CDN,您无需下载分发文件的本地副本。相反,只需引用CDN URL即可轻松使用这些远程库文件。在使用CodePen,Plunker或 JSFiddle等在线工具时,这尤其有用。
<HEAD>
<! - AngularJS Material CSS现已通过Google CDN提供; 这里使用的版本1.1.9 - >
<link rel = “stylesheet” href = “https://ajax.googleapis.com/ajax/libs/angular_material/1.1.9/angular-material.min.css” >
</ head>
<body>
<! - AngularJS Material Dependencies - >
<script src = “https://ajax.googleapis.com/ajax/libs/angularjs/1.7.7/angular.min.js” > </ script> <script src = “https://ajax.googleapis.com/ajax/libs/angularjs/1.7.7/angular-animate.min.js” > </ script> <script src = “https://ajax.googleapis.com/ajax /libs/angularjs/1.7.7/angular-aria.min.js“ > </ script> <script src = ”https://ajax.googleapis.com/ajax/libs/angularjs/1.7.7/angular-messages .min.js“ > </ script>
<! - AngularJS Material Javascript现已通过Google CDN提供; 这里使用的版本1.1.10 - >
<script src = “https://ajax.googleapis.com/ajax/libs/angular_material/1.1.10/angular-material.min.js” > </ script> </ body >
寻求最新,最新版本的开发人员可以使用GitCDN.xyz直接从分销GitHub Bower-Material存储库中获取:
<HEAD>
<! - AngularJS Material CSS使用GitCDN直接从`bower-material / master`加载 - >
<link rel = “stylesheet” href = “https://gitcdn.xyz/cdn/angular/bower-material/master /angular-material.css“ >
</ head>
<body>
<! - AngularJS Material Dependencies - >
<script src = “https://ajax.googleapis.com/ajax/libs/angularjs/1.7.7/angular.js” > </ script> <script src = “https ://ajax.googleapis.com/ajax/libs/angularjs/1.7.7/angular-animate.js“ > </ script> <script src = ”https://ajax.googleapis.com/ajax/libs/angularjs /1.7.7/angular-aria.js“ > </ script> <script src = ”https://ajax.googleapis.com/ajax/libs/angularjs/1.7.7/angular-messages.min.js“ > </ SCRIPT>
<! - AngularJS Material Javascript使用GitCDN直接从`bower-material / master`加载 - >
<script src = “https://gitcdn.xyz/cdn/angular/bower-material/master/angular-material。 js“ > </ script>
</ BODY>安装完所有必需的资产后,添加ngMaterial并ngMessages作为应用程序的依赖项:
角度。module ('myApp' , [ 'ngMaterial' , 'ngMessages' ]);
点评 ( 0 )